如何在Mac上使用Java连接MySQL数据库?
- 行业动态
- 2024-10-10
- 4
在Mac系统上,Java与MySQL数据库的连接和操作是一个相对复杂的过程,本文将详细讲解如何在Mac系统下使用Java进行MySQL数据库的操作,包括环境搭建、数据库连接、数据操作等。
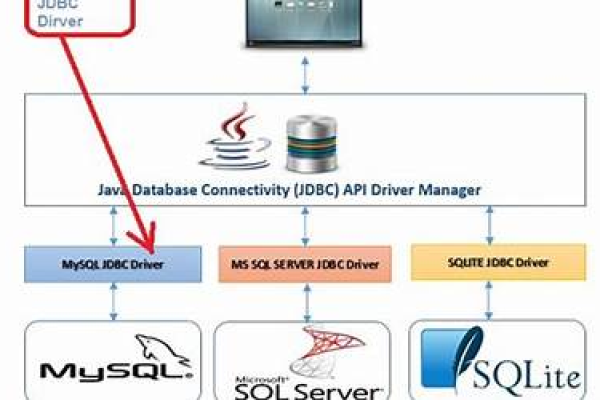
JDBC驱动安装
MySQL Connector/J是MySQL官方提供的JDBC驱动,用于Java应用程序连接到MySQL数据库,要使用Java访问MySQL数据库,首先需要下载并配置MySQL Connector/J。
1、下载MySQL Connector/J:访问MySQL官方网站,下载最新版本的MySQL Connector/J。
2、配置环境变量:将下载的jar文件添加到系统的CLASSPATH中,或者在项目中直接引用。
3、引入驱动包:在Java代码中引入mysqlconnectorjava包。
环境搭建
在开始之前,确保已经安装了Java开发环境和MySQL数据库。
1、安装Java JDK:从Oracle官网下载并安装Java Development Kit(JDK)。
2、安装MySQL:访问MySQL官网,下载并安装MySQL Community Server。
3、配置MySQL:启动MySQL服务,并创建一个新的数据库实例。

Java连接MySQL数据库
在Java程序中,通过JDBC API来连接和操作MySQL数据库。
1、加载驱动:使用Class.forName()方法加载MySQL Connector/J驱动。
2、建立连接:使用DriverManager.getConnection()方法建立到MySQL数据库的连接。
3、创建语句对象:通过连接对象创建Statement或PreparedStatement对象。
4、执行SQL语句:使用Statement或PreparedStatement对象执行SQL语句。
5、处理结果集:如果执行的是查询操作,需要处理返回的ResultSet结果集。
6、关闭连接:操作完成后,关闭ResultSet、Statement和Connection对象。

数据操作
在Java程序中,可以对MySQL数据库进行增删改查操作。
1、插入数据:使用INSERT语句向表中添加新记录。
2、删除数据:使用DELETE语句删除表中的记录。
3、更新数据:使用UPDATE语句修改表中的记录。
4、查询数据:使用SELECT语句查询表中的数据。
常见问题解答
以下是两个关于在Mac系统上使用Java连接MySQL数据库的常见问题及其解答:

1、问题一:如何在Mac上安装MySQL?
解答:访问MySQL官网,下载适合Mac系统的MySQL Community Server安装包,按照安装向导完成安装后,启动MySQL服务,并设置root用户的密码。
2、问题二:如何在Java代码中加载MySQL驱动?
解答:在Java代码中,使用Class.forName("com.mysql.cj.jdbc.Driver")方法加载MySQL Connector/J驱动,确保MySQL Connector/J的jar文件已经被添加到项目的类路径中。
通过上述步骤,可以在Mac系统上使用Java进行MySQL数据库的操作,从环境搭建到数据操作,每一步都需要仔细执行,以确保程序能够正确运行,如果在操作过程中遇到问题,可以参考相关的文档或社区寻求帮助。







