Java变量类型有哪些
- 行业动态
- 2024-05-27
- 6
Java变量类型
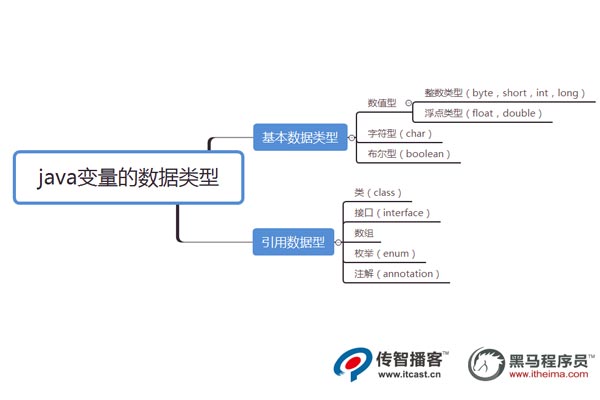
Java 是一种静态类型的编程语言,这意味着每个变量都必须在使用前声明其类型,Java 提供了丰富的数据类型,这些类型可以分为两大类:基本类型和引用类型。
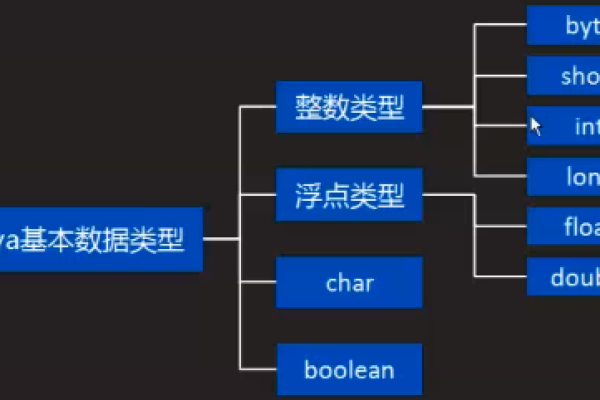
基本类型
基本类型是由语言预定义的,它们包括以下几种:
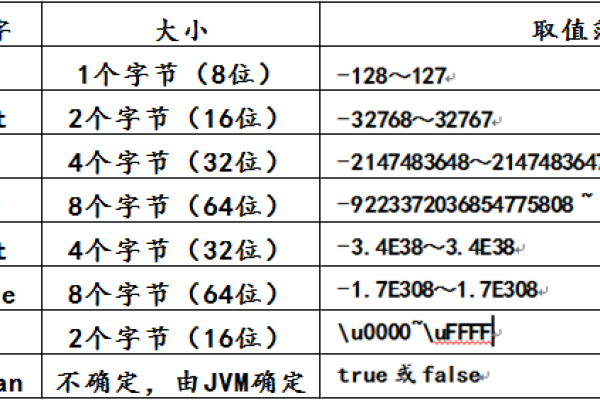
1、整型:用于存储整数,根据其大小和符号,可以细分为以下几种:
byte:8位有符号整数,范围从 128 到 127。
short:16位有符号整数,范围从 32,768 到 32,767。
int:32位有符号整数,范围从 2^31 到 2^311。
long:64位有符号整数,范围从 2^63 到 2^631。
2、浮点型:用于存储带有小数的数值,同样,根据其精度和范围,可以细分为:

float:32位单精度浮点数。
double:64位双精度浮点数。
3、字符型:char,用于存储单个字符,是一个 16 位 Unicode 字符。
4、布尔型:boolean,用于存储逻辑值,即 true 或 false。
引用类型
引用类型包括所有非基本类型的类型,主要包括类、接口和数组,以下是一些重要的引用类型:
1、类:用户定义的类型,可以包含方法(函数)和字段(变量)。

2、接口:抽象类型,由方法签名组成,可以被类实现。
3、数组:能够存储固定大小的相同类型元素的集合。
特殊的引用类型
除了上述提到的常规引用类型,Java 还有几种特殊的引用类型:
1、null 类型:表示没有任何对象的引用。
2、泛型:允许在类、接口和方法中使用类型参数,提高了代码的复用性和类型安全。
3、可空类型:从 Java 8 开始引入,允许引用类型的变量包含 null 值。

相关问答 FAQs
Q1: Java中的int和long有什么区别?
A1: int和long都是Java中用于存储整数的数据类型,但它们的主要区别在于存储空间和表示范围。int是32位的,可以表示从 2,147,483,648 到 2,147,483,647 的整数,而long是64位的,可以表示从 9,223,372,036,854,775,808 到 9,223,372,036,854,775,807 的整数,当需要处理非常大的整数值时,应该使用long类型。
Q2: 为什么Java中要引入可空类型?
A2: 可空类型是为了解决传统的引用类型变量不能直接赋值为null的问题,在Java 8之前,如果你尝试将null赋值给一个非可空的引用类型变量,编译器会报错,引入可空类型后,我们可以明确地声明一个引用类型变量可以为null,这样就可以在没有实际对象的情况下使用该变量,同时避免了潜在的空指针异常。