cookie 存储格式
- 行业动态
- 2025-02-07
- 5
username=JohnDoe; session_id=abc123。
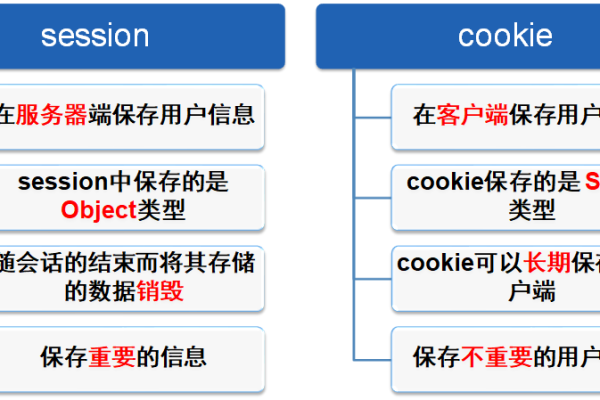
Cookie 是一种在客户端存储数据的方式,通常用于记录用户的偏好、会话信息等,以下是关于 Cookie 存储格式的详细内容:
1、基本格式
Cookie 是以键值对的形式存储数据的,不同的键值对之间用分号和空格隔开。“username=zhang; password=123456;”。
每个键值对中的键和值都不能包含分号、逗号和空格等特殊字符。
2、属性说明
Expires/Max-Age:用于设置 Cookie 的有效期,如果设置了 Expires 或 Max-Age,则 Cookie 会在浏览器关闭后仍然有效,直到过期时间为止;如果没有设置这两个属性,则 Cookie 只在当前会话中有效,浏览器关闭后 Cookie 会被删除。
Path:指定 Cookie 能被哪些路径下的页面访问,Path 属性的值为 “/”,则该 Cookie 可被当前域名下的所有页面访问;Path 属性的值为某个具体的目录或文件,如 “/shop”,则只有该目录下的页面可以访问此 Cookie。

Domain:确定哪些 Internet 域中的 Web 服务器可读取浏览器所存取的 Cookie,如果设置了 Domain 属性,则只有来自该域名的页面才可以使用 Cookie 中的信息;如果没有设置 Domain 属性,则默认为当前域名。
Secure:标记该 Cookie 是否只能在 HTTPS 协议的安全通信中使用,如果设置了 Secure 属性,则只有在浏览器与服务器之间的通信是通过 HTTPS 加密协议时,浏览器才会向服务器提交相应的 Cookie。
HttpOnly:指示浏览器不允许 JavaScript 通过 document.cookie 属性访问该 Cookie,以防止跨站脚本攻击(XSS)窃取 Cookie 信息,但不影响服务器对 Cookie 的正常读写。
SameSite:用来限制第三方网站通过帧或 XHR 请求获取 Cookie,有 Strict、Lax 和 None 三个可选值,用于增强 Cookie 的安全性和隐私性。
3、示例

设置一个名为 “userName”、值为 “zhang”、7 天后过期、路径为根路径、域名为当前域名且仅在 HTTPS 连接中有效的 Cookie,可以使用以下代码:
document.cookie="userName=zhang; expires="+date.toGMTString(); path=/; domain=.example.com; secure。
设置一个名为 “uid”、值为 “zhangsan”、生存时间为 3600 秒、在 sunxin.org 域的 bbs 路径下有效的 Cookie,可以使用以下代码:
set-cookie: uid = zhangsan; Max-Age=3600; Domain=.sun.org; Path=/bbs; Version=1。
以下是两个关于 Cookie 存储格式的常见问题及解答:

1、问题:为什么 Cookie 的大小通常限制在 4KB 左右?
解答:Cookie 的大小限制主要是为了平衡存储需求和性能考虑,较大的 Cookie 会增加网络传输的负担,影响页面加载速度,同时也占用更多的客户端存储空间,过大的 Cookie 还可能增加安全风险,因为更多的数据意味着更多的潜在破绽,将 Cookie 大小限制在合理的范围内有助于确保网站的性能和安全性。
2、问题:如何查看和修改浏览器中的 Cookie?
解答:不同浏览器查看和修改 Cookie 的方法略有不同,但一般都可以在浏览器的设置菜单中找到相关选项,以 Chrome 浏览器为例,用户可以点击浏览器右上角的三点图标,选择“设置”>“隐私和安全”>“Cookie 和其他网站数据”,在这里可以查看和管理 Cookie,要修改 Cookie,通常需要通过开发者工具进行操作,按下 F12 打开开发者工具,选择“Application”标签页,然后在左侧栏中找到“Cookies”选项,即可查看和修改当前网站的 Cookie。
小编有话说:Cookie 作为 Web 开发中常用的技术之一,虽然有着诸多优点,但也要注意其安全性和隐私性方面的问题,在使用 Cookie 时,应根据实际需求合理设置其属性,避免存储敏感信息,并采取必要的安全措施来保护用户的隐私和数据安全。