如何有效控制织梦文章内容页面的分页显示数量使用pagebreak标签?
- 行业动态
- 2024-10-04
- 2303
在织梦内容管理系统(DedeCMS)中,可以使用 {dede:pagebreak/} 标签来控制文章内容页面的分页显示数量。这个标签通常用于将较长的文章内容分成多个页面显示,以改善用户体验和SEO效果。,,具体使用方法如下:,,1. **插入 {dede:pagebreak/} 标签**:在文章编辑器中,将光标放在你希望分页的位置,然后插入 {dede:pagebreak/} 标签。这个标签会告诉系统从这一点开始创建一个新的分页。,,2. **设置每页显示的文章数量**:虽然 {dede:pagebreak/} 标签本身并不直接控制每页显示的文章数量,但你可以结合使用模板标签和CSS样式来实现更灵活的分页控制。可以在模板文件中调整每页显示的内容块大小或通过CSS控制每页显示的高度。,,3. **查看效果**:保存并发布文章后,访问网站前台查看分页效果。如果需要调整分页位置或每页显示的内容量,可以返回编辑界面进行修改。,, {dede:pagebreak/} 标签的使用可能需要根据具体的DedeCMS版本和模板设置进行调整。建议查阅最新的官方文档或社区资源以获取最准确的信息。
在织梦(DedeCMS)内容管理系统中,实现文章内容页面的分页显示是一个常见的需求,通过使用pagebreak标签,可以有效地控制每页显示的文章数量,从而提升用户体验和页面加载速度,本文将详细介绍如何在织梦系统中使用pagebreak标签来实现这一功能,并通过一个示例来展示具体操作步骤。

理解Pagebreak标签
pagebreak是织梦系统提供的一个内建标签,用于分割文章内容,从而实现分页效果,当文章过长时,可以通过插入pagebreak标签来将文章划分为多个部分,每个部分作为单独的一页进行显示。
使用方法
要使用pagebreak标签,首先需要在文章内容的适当位置插入该标签,如果希望每页显示500个字符,可以在文章的第500个字符处插入{dede:pagebreak/}
示例操作
假设有一篇长文章,我们希望将其分为三页显示,每页显示500个字符,以下是具体操作步骤:
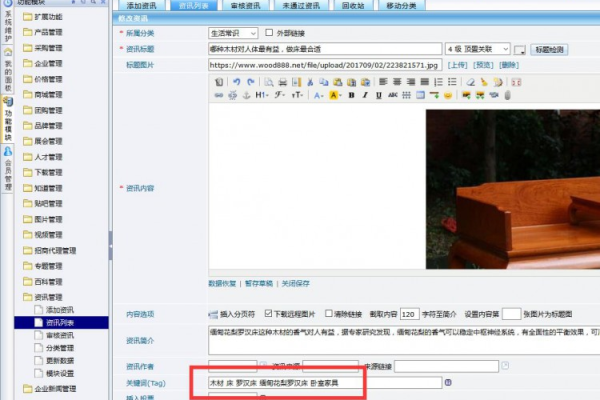
1、编辑文章:在文章编辑界面,找到第500个字符的位置。
2、插入Pagebreak标签:在该位置插入{dede:pagebreak/}
3、重复步骤1和2:对于后续的页面,重复上述步骤,直到所有页面都按需求划分完毕。
注意事项
确保pagebreak标签正确闭合,避免造成页面错误。
根据实际需要调整每页显示的字符数,以达到最佳的阅读体验。
FAQs
Q1: 如果我想改变每页显示的字符数怎么办?
A1: 你可以根据需要调整pagebreak标签插入的位置,如果你希望每页显示更多或更少的内容,只需相应地移动pagebreak标签即可。
Q2: 使用pagebreak标签后,是否需要对模板进行特殊配置?
A2: 通常情况下,不需要对模板进行特殊配置。pagebreak标签会自动处理分页逻辑,但如果你的网站有特殊的设计需求,可能需要对模板进行一些调整以适应分页样式。
通过以上介绍,我们了解了如何在织梦系统中使用pagebreak标签来实现文章内容页面的分页显示,这种方法不仅简单易行,而且能够有效提升用户体验,希望本文能帮助您更好地管理网站内容,为用户提供更加舒适的阅读环境。
页面分页显示数量使用pagebreak 标签的方法
在织梦(Dedecms)中,pagebreak 标签用于在文章内容中实现分页功能,以下是如何通过pagebreak 标签来控制文章内容页面分页显示数量的详细步骤:
1. 准备工作
确保你的织梦系统已更新到最新版本,并且你的文章内容已经准备好进行分页处理。
2. 在文章内容中插入pagebreak
在文章编辑器中,将光标放置在希望分页的位置,插入pagebreak 标签,如下所示:
<pagebreak />
这个标签会自动在指定位置插入分页。
3. 设置分页显示数量
pagebreak 标签本身不直接控制分页显示数量,分页显示数量通常通过模板中的CSS或JavaScript来控制,以下是一些常见的方法:
方法一:使用CSS控制每页显示的行数
在织梦模板的CSS文件中,可以设置一个类来控制每页显示的行数:
/* 设置每页显示的最大行数 */
.pagebreak {
maxheight: 500px; /* 根据需要调整 */
overflow: auto;
}然后在模板中为分页内容添加这个类:
<div >
<!文章内容 >
</div>方法二:使用JavaScript动态控制
在模板中添加JavaScript代码,动态调整分页内容的高度,如下:
<script type="text/javascript">
// 假设每页显示30行
var maxRows = 30;
var rowHeight = 20; // 假设每行高度为20px
var maxHeight = maxRows * rowHeight; // 计算最大高度
// 获取所有分页元素
var pageBreaks = document.querySelectorAll('.pagebreak');
// 为每个分页元素设置最大高度
pageBreaks.forEach(function(page) {
page.style.maxHeight = maxHeight + 'px';
page.style.overflow = 'auto';
});
</script>4. 保存并测试
保存你的模板和文章,然后在后台预览文章,检查分页效果是否符合预期。
注意事项
确保文章内容中的pagebreak 标签位置合适,以便在预览时正确分页。
调整CSS和JavaScript中的参数以适应不同的文章长度和布局需求。
如果文章内容包含图片或其他大元素,可能需要进一步调整分页逻辑。
通过以上步骤,你可以在织梦文章内容页面中控制分页显示数量,实现更灵活的分页效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/108969.html