MySQL安装后默认包含哪些系统数据库?
- 行业动态
- 2024-09-28
- 4276
MySQL默认数据库有两个,分别是
mysql和
information_schema。
mysql数据库用于存储用户权限和系统设置信息,而
information_schema数据库包含关于其他所有数据库的元数据。
MySQL 默认包含几个系统数据库,这些数据库对于管理 MySQL 服务器至关重要,以下是一些主要的系统数据库及其简要描述:
| 数据库名称 | 功能描述 |
information_schema |
提供了访问数据库元数据的方式,包括数据库名、表名、列的数据类型、访问权限等,这个库中包含了多个只读视图,用于展示各种数据库对象的详细信息。 |
mysql |
存储 MySQL 服务器运行时所需的各种信息,包括用户、权限、角色、密码等安全相关信息,这个库是 MySQL 的核心数据库,类似于 SQL Server 中的 master 表。 |
performance_schema |
提供了 MySQL 服务器运行时状态的底层监控功能,主要用于收集数据库服务器性能参数,如进程等待的详细信息、锁、互斥变量和文件信息等。 |
sys |
包含了方便 DBA 和开发人员利用 performance_schema 进行性能调优和诊断的视图,这个库的数据源来自 performance_schema,目标是降低 complexity,让 DBA 能更好地阅读和管理数据库运行情况。 |
FAQs
Q1: 如何查看 MySQL 中的所有数据库?

A1: 可以通过登录到 MySQL 终端并执行以下命令来查看所有数据库:
SHOW DATABASES;
这将列出所有存在的数据库,包括系统默认的数据库。

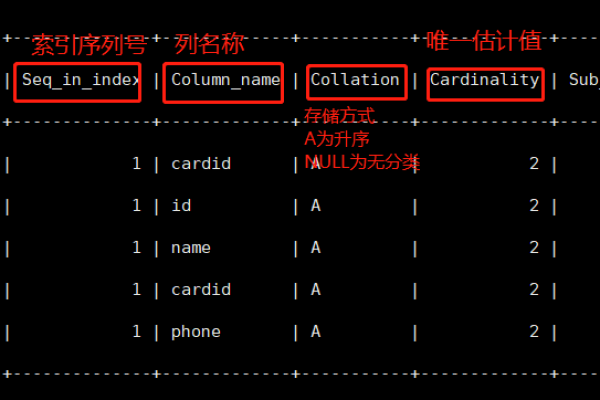
Q2: MySQL 的information_schema 数据库有什么作用?
A2:information_schema 数据库提供了访问数据库元数据的方式,它保存了关于 MySQL 服务器所维护的所有其他数据库的信息,数据库名、表名、列的数据类型以及访问权限等,这个库中包含了多个只读视图,用于展示各种数据库对象的详细信息。

本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/10879.html