MySQL数据库安装与SSL证书审核分别需要多长时间完成?
- 行业动态
- 2024-10-05
- 4

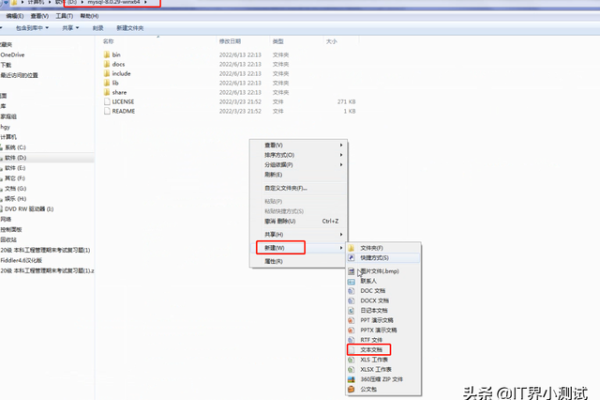
| 问题 | 回答 | | | | | MySQL数据库安装需要多久时间? | MySQL数据库的安装时间取决于多种因素,包括操作系统的类型、硬件配置、网络速度以及是否需要额外配置,在一个普通的个人电脑或服务器上,MySQL数据库的安装过程可能只需要几分钟到半小时不等。 | | SSL证书审核需要多久时间? | SSL证书的审核时间同样受多种因素影响,包括证书颁发机构(CA)、证书类型、申请资料完整性以及当前的工作量,通常情况下,自签名证书的审核可能只需要几分钟,而商业CA的证书审核可能需要1到3个工作日,甚至更长时间,一些快速审核服务可能提供即时审核,但通常需要额外付费。 |