12个根服务器,它们是如何运作的?
- 行业动态
- 2024-08-18
- 12
下面详细介绍12个根服务器的分布、功能以及与之相关的内容,以提供一个全面的视角。
1、根服务器的位置分布
总体分布情况:全球共有13个根服务器,其中1个作为主根服务器,其余12个为辅助根服务器。
地理分布详情:9个辅助根服务器位于美国,欧洲有2个,分别位于英国和瑞典,亚洲则有1个,位于日本。
2、根服务器的功能作用
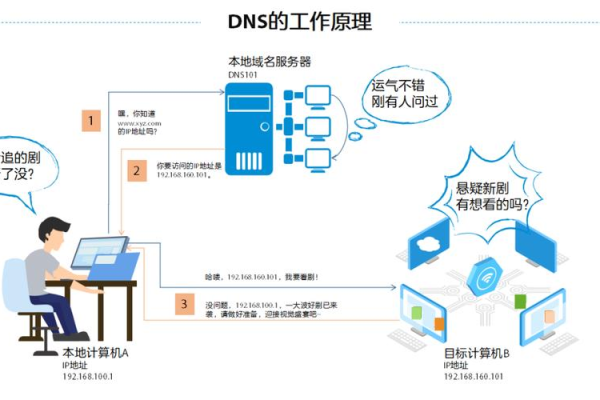
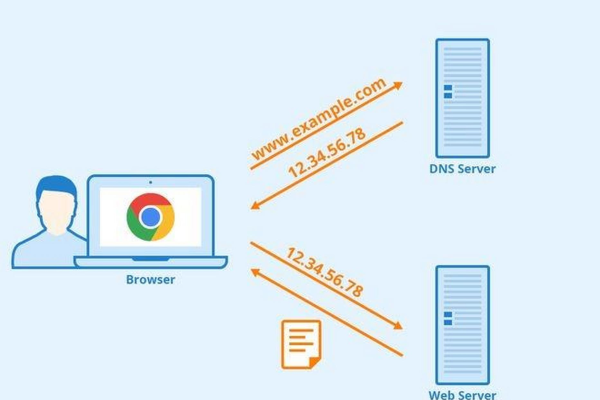
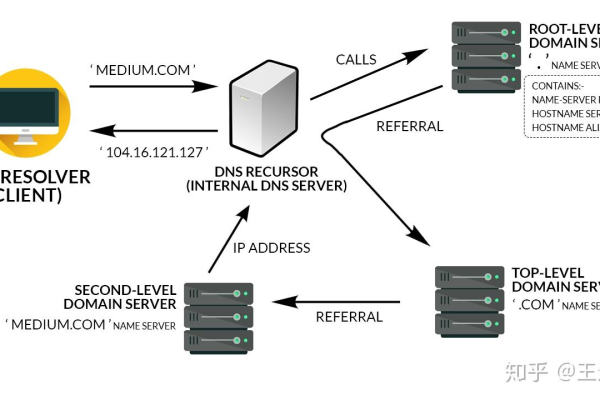
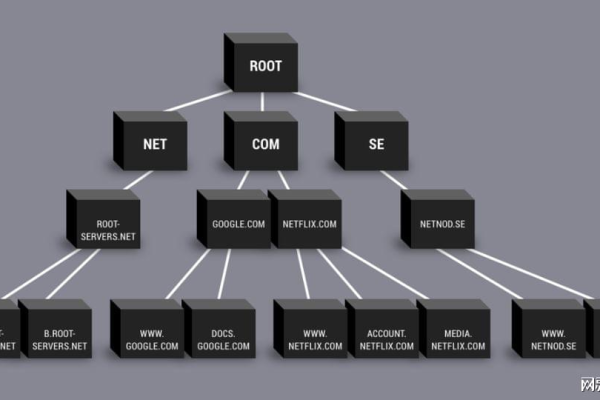
管理互联网目录:根服务器的主要功能是管理互联网的主目录,这对于DNS解析等网络服务至关重要。

雪人计划的影响:2016年实施的“雪人计划”在全球新增了25台IPv6根服务器,与原有的13台IPv4根服务器共同工作,增强了全球互联网的根服务能力。
3、根服务器的管理机构
多元化管理:这些根服务器分布在全球的不同位置,由不同的组织和运营商负责管理和维护,这种分布式的管理结构旨在保证互联网根服务的可靠性和稳定性。
4、根服务器的技术架构

兼容IPv4和IPv6:随着互联网技术的发展,根服务器系统不仅要支持传统的IPv4,还要兼容新的IPv6,这要求在技术上进行不断的更新和升级。
根服务器实例:每个根区域都拥有多个根服务器实例或镜像,它们分布在全球不同地理位置的数据中心,这样做的目的是为了提高访问速度和容错能力。
5、根服务器的安全稳定性
分布式布局:通过在全球多个地点分布根服务器,可以有效减少因地理或技术问题引起的整体互联网风险。

冗余备份:存在多个根服务器实例,即使部分服务器出现问题,其他服务器也能继续提供服务,保障互联网的稳定运行。
12个根服务器是全球互联网基础设施中不可或缺的部分,它们分布在四大洲的不同国家,承担着管理互联网主目录的重要职责,通过主根和辅根的结合,以及IPv4和IPv6的兼容,根服务器体系不断适应着互联网的发展需求,相关管理机构和运营商通力合作,确保了这一关键系统的稳定运行和安全,随着技术的进一步发展,根服务器系统也将不断优化升级,以满足全球互联网发展的需求。