如何在HTML中添加下划线样式?
- 行业动态
- 2024-10-30
- 2191
标签来实现,这是下划线文本`。
在HTML中实现下划线效果有多种方法,包括使用<u>标签和CSS样式,以下是关于如何在HTML中设置下划线的详细介绍:
HTML中的下划线设置方法
1、使用<u>标签
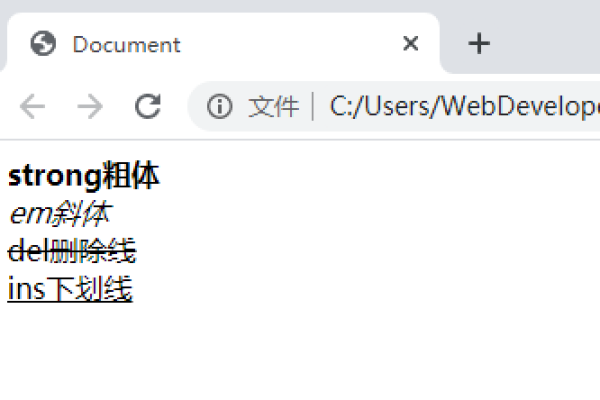
基本语法:<u>标签用于在文本下方添加一条直线。<p>这是一个<u>下划线</u>示例。</p>会显示为“这是一个下划线示例”。
注意事项:尽管<u>标签是最直接的方法,但现代网页设计不推荐使用这种方法,因为它是一个表现性标签,会影响内容与样式的分离。
2、使用CSS样式
内联样式:通过在HTML标签内添加style属性并设置text-decoration为underline,可以实现下划线效果。<p style="text-decoration: underline;">这是一个下划线示例。</p>。
内部样式表:在HTML文档的<head>部分使用<style>标签来定义样式规则。<head><style> .underline {text-decoration: underline;} </style></head>,然后在<body>中使用类名underline。
外部样式表:创建独立的CSS文件并在HTML文档中引用,这是推荐的最佳实践,在styles.css文件中定义.underline {text-decoration: underline;},然后在HTML文档中使用<link rel="stylesheet" type="text/css" href="styles.css">进行引用。
3、使用CSS类和ID进行样式控制
CSS类:允许定义一组样式规则,并在HTML文档中多次使用。/* styles.css */ .underline {text-decoration: underline;},然后在HTML中使用<p class="underline">这是一个下划线示例。</p>。
CSS ID:适用于需要唯一标识的HTML元素。/* styles.css */ #special-underline {text-decoration: underline;},然后在HTML中使用<p id="special-underline">这是一个特殊的下划线示例。</p>。
4、自定义下划线样式
颜色:通过text-decoration-color属性改变下划线的颜色。<p style="text-decoration: underline; text-decoration-color: red;">这是一个红色的下划线。</p>。
样式:通过text-decoration-style属性设置下划线的样式,如虚线、波浪线等。<p style="text-decoration: underline; text-decoration-style: dashed;">这是一个虚线的下划线。</p>。

位置调整:通过text-decoration-skip-ink属性调整下划线的位置。<p style="text-decoration: underline; text-decoration-skip-ink: none;">这是一个没有墨水跳过的下划线。</p>。
5、响应式设计中的下划线
使用媒体查询根据屏幕大小调整下划线样式。@media screen and (max-width: 600px) { .responsive-underline {text-decoration: underline; text-decoration-color: green;}} @media screen and (min-width: 601px) { .responsive-underline {text-decoration: underline; text-decoration-color: blue;}}。
表格展示不同方法的效果
| 方法 | 代码示例 | 效果描述 |
|
直接在文本下方添加一条直线 | |
| 内联样式 | |
通过内联样式设置下划线 |
| 内部样式表 | |
在部分定义样式规则 |
| 外部样式表 | /* styles.css */ .underline {text-decoration: underline;} |
在独立的CSS文件中定义样式规则 |
| CSS类 | /* styles.css */ .underline {text-decoration: underline;} |
使用CSS类多次应用样式 |
| CSS ID | /* styles.css */ #special-underline {text-decoration: underline;} |
使用CSS ID唯一标识元素 |
| 自定义颜色 | |
设置下划线的颜色 |
| 自定义样式 | |
设置下划线的样式 |
| 位置调整 | |
调整下划线的位置 |
| 响应式设计 | @media screen and (max-width: 600px) { .responsive-underline {text-decoration: underline; text-decoration-color: green;}} @media screen and (min-width: 601px) { .responsive-underline {text-decoration: underline; text-decoration-color: blue;}} |
根据屏幕大小调整下划线样式 |
相关问答FAQs
Q1:如何在HTML中给文本设置下划线?
A1:可以通过多种方法给文本设置下划线,包括使用<u>标签和CSS样式,使用<u>标签可以直接在文本下方添加一条直线,而使用CSS样式可以更灵活地控制下划线的颜色、样式和位置。
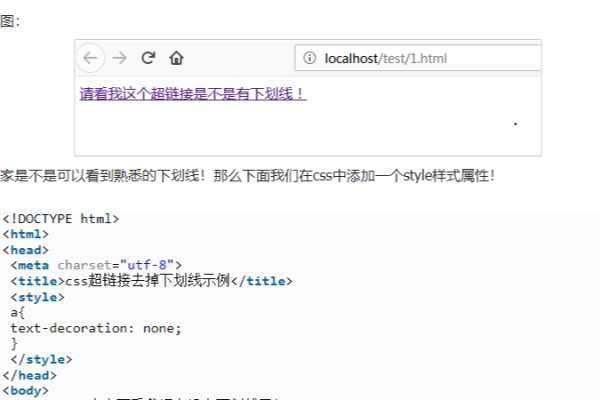
Q2:如何为链接添加下划线?
A2:可以使用CSS来实现为链接添加下划线的效果。.link { text-decoration: underline; }会给具有link类的链接添加下划线。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/10848.html