安装mysql数据库的odbc驱动_下载JDBC或ODBC驱动
- 行业动态
- 2024-06-12
- 16
安装MySQL数据库的ODBC驱动主要包括以下几个步骤:下载驱动、安装驱动、配置数据源,下面我将详细解释每个步骤。
1. 下载ODBC驱动
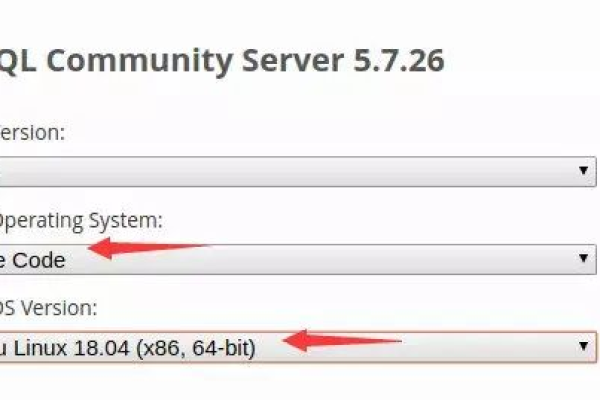
你可以从MySQL官方网站下载ODBC驱动,以下是链接:[MySQL Connector/ODBC](https://dev.mysql.com/downloads/connector/odbc/),选择适合你操作系统的版本进行下载。
2. 安装ODBC驱动
以Windows系统为例,安装步骤如下:
2.1 双击下载的.msi文件,启动安装程序;

2.2 在“License Agreement”界面,阅读并接受协议;
2.3 在“Choose Setup Type”界面,选择“Typical”或“Complete”,然后点击“Next”;
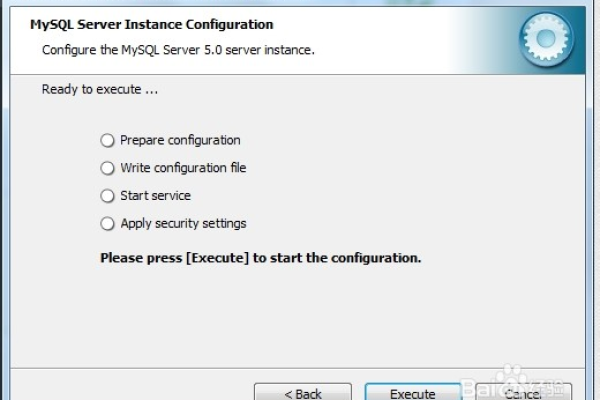
2.4 在“Ready to Install the Program”界面,点击“Install”开始安装;
2.5 安装完成后,点击“Finish”。
3. 配置数据源

配置数据源需要使用ODBC数据源管理器,步骤如下:
3.1 在Windows中,打开“控制面板”>“管理工具”>“ODBC数据源(64位/32位)”;
3.2 在“用户 DSN”或“系统 DSN”选项卡中,点击“添加”;
3.3 在“Create New Data Source”窗口中,选择“MySQL ODBC 5.3 Unicode Driver”,然后点击“完成”;
3.4 在“Data Source Configuration”窗口中,输入数据源名称和描述,然后点击“下一步”;

3.5 在下一个窗口中,输入你的MySQL数据库的主机名、端口号、用户名和密码,然后点击“Test”;
3.6 如果测试成功,点击“OK”保存设置。
以上步骤完成后,你就可以在你的应用程序中使用这个ODBC数据源来连接MySQL数据库了。