CDN端口穿透技术如何实现?
- 行业动态
- 2025-03-10
- 7
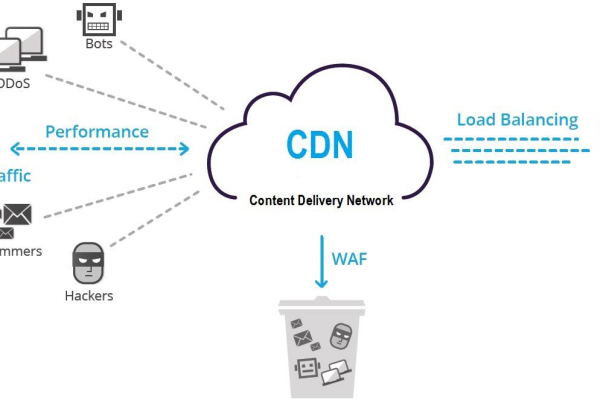
CDN端口穿透的原理
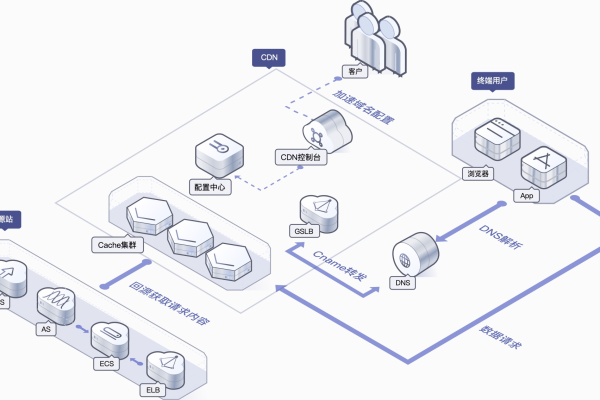
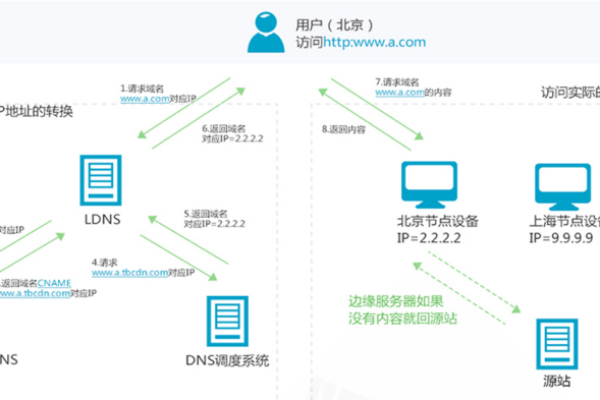
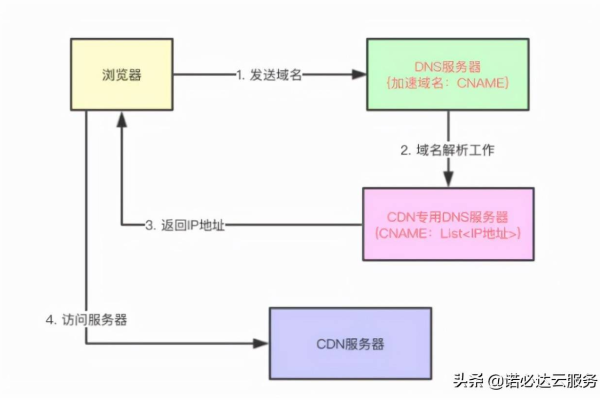
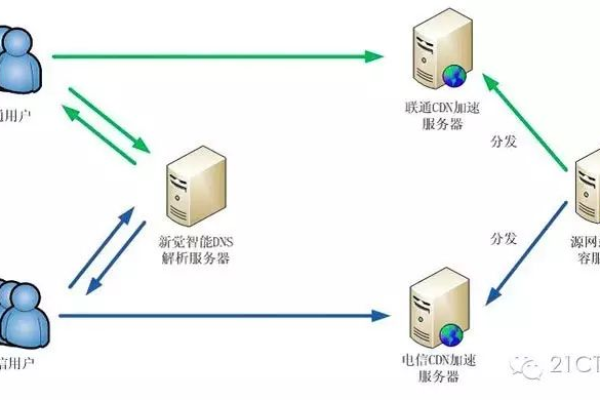
CDN(Content Delivery Network)的全称是内容分发网络,其基本原理是将网站的静态资源缓存到全球多个服务器节点上,使用户能够从最近的节点获取数据,从而加快访问速度,在某些情况下,开发者可能需要通过CDN进行端口穿透,以实现特定功能或解决某些问题。
什么是端口穿透?
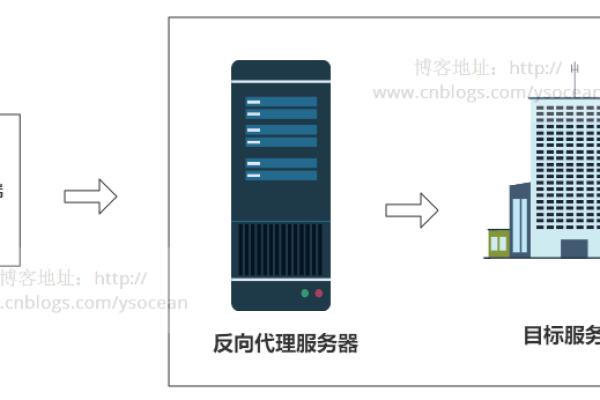
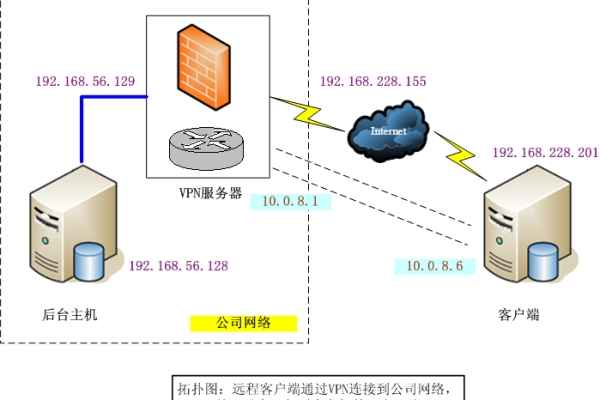
端口穿透是指将一个网络内部的私有IP地址和端口映射到一个公网IP地址和端口,使得外部可以访问内部网络的服务,这涉及到配置路由器或防火墙,使其将来自特定公网IP地址和端口的流量转发到内网中的指定设备。
CDN如何实现端口穿透?
1、配置DNS:需要将域名的DNS解析指向CDN服务提供商的服务器,这样,当用户访问该域名时,实际请求会被路由到CDN节点。
2、设置CDN规则:在CDN控制台中,为需要端口穿透的域名设置特定的缓存规则和回源策略,可以设置不缓存某些请求,直接将请求转发到源站服务器。
3、修改源站配置:在源站服务器上,需要开放相应的端口,并确保防火墙允许来自CDN节点的连接,还需要配置Web服务器(如Nginx、Apache)以正确处理来自CDN的请求。

4、测试验证:完成上述步骤后,可以通过访问域名加端口号来验证端口穿透是否成功,如果一切正常,应该能够看到预期的内容。
CDN端口穿透的应用场景
1、负载均衡:通过将流量分散到多个服务器节点,提高系统的可用性和性能。
2、安全防护:隐藏真实的服务器IP地址,减少被攻击的风险。

3、跨域访问:解决浏览器同源策略限制的问题,使得不同域之间可以相互调用API。
4、动态加速:对于实时性要求较高的应用(如在线游戏),可以通过CDN实现低延迟的数据传输。
CDN端口穿透的优缺点
| 优点 | 缺点 |
| 提高访问速度 | 增加成本 |
| 增强安全性 | 配置复杂 |
| 易于扩展 | 可能影响稳定性 |
| 支持高并发 | 需要专业技术支持 |
相关问题与解答
1、问:使用CDN进行端口穿透是否会影响SEO?

答:一般情况下,使用CDN进行端口穿透不会直接影响SEO,但需要注意正确配置SSL证书和HTTP头信息,以确保搜索引擎能够正确抓取和索引网站内容。
2、问:如何选择适合自己的CDN服务商?
答:选择CDN服务商时,应考虑以下因素:节点分布、带宽价格、技术支持、安全性等,建议先试用几家不同的服务商,根据实际效果再做决定。