如何申请CDN加速服务?
- 行业动态
- 2024-12-12
- 2556
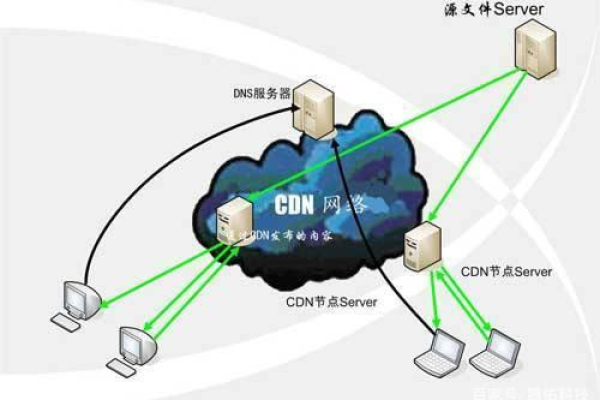
CDN(内容分发网络)是一种通过将内容缓存到离用户更近的边缘节点上,提供快速、可靠内容传输服务的网络架构,申请CDN加速可以显著提升网站的访问速度和用户体验,以下将详细介绍如何申请CDN加速:
一、选择合适的CDN服务提供商
1、腾讯云:提供全站加速、视频加速、下载加速等多种产品,可以根据具体需求选择适合的产品。
2、阿里云:同样提供多种CDN加速服务,包括图片小文件加速、大文件下载加速、视音频点播加速等。
3、华为云:也提供全面的CDN服务,支持多种业务类型和源站配置。
二、注册并登录账号
1、注册账号:如果还没有所选CDN服务提供商的账号,需要先进行注册,填写必要的信息,如邮箱、手机号等,完成注册流程。
2、登录控制台:使用注册的账号登录CDN服务提供商的控制台。
三、开通CDN服务
1、进入CDN控制台:在控制台中找到CDN服务的入口,通常可以在“产品”或“服务列表”中找到。
2、开通服务:点击“立即开通”或“购买CDN服务”按钮,根据页面提示选择适合的计费方式(如按流量计费、按带宽计费等),确认订单后即可开通CDN服务。
四、添加加速域名
1、进入域名管理:在CDN控制台中,找到“域名管理”或类似的选项,点击进入。
2、添加域名:点击“添加域名”按钮,填写加速域名(一般使用子域名或泛域名)、源站类型(如自有源、COS源、第三方对象存储等)、源站地址等信息。
3、等待审核:提交域名添加请求后,等待服务提供商的审核,如果源站为服务提供商的ECS或OSS,审核速度可能会加快。
五、配置CNAME
1、获取CNAME地址:域名添加成功后,CDN服务提供商会为加速域名分配一个CNAME地址。
2、配置DNS解析:前往域名解析服务商处(如万网、DNSPod等),将加速域名的DNS解析指向CDN服务提供商分配的CNAME地址。
3、验证生效:配置完成后,可以通过ping或dig命令验证CNAME是否生效,如果被解析至CDN服务提供商的域名,则表示CNAME配置成功。
六、启用CDN加速
完成以上步骤后,返回CDN控制台,确认加速域名的状态为“正常运行”或类似状态,表示CDN加速服务已成功启用。
七、配置高级选项(可选)
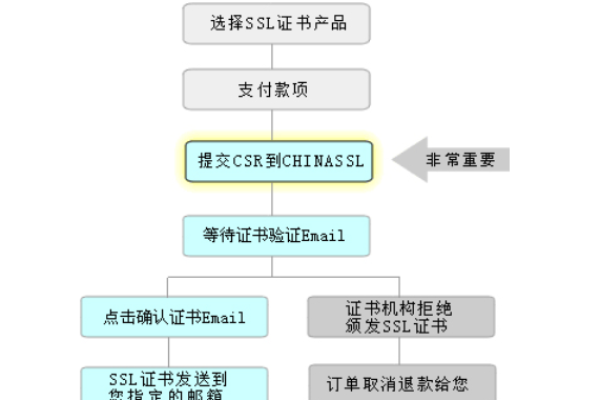
根据具体需求,还可以配置缓存策略、HTTPS、访问控制等高级选项,以优化CDN加速效果。
选择合适的服务提供商:根据网站的需求和预算选择合适的CDN服务提供商。
确保域名备案:如果使用的是国内CDN服务,确保域名已完成工信部备案。
监控与调整:启用CDN加速后,定期监控网站访问速度和流量情况,根据实际情况调整CDN配置。
九、相关问答FAQs
Q1: CDN加速适用于哪些场景?
A1: CDN加速适用于多种场景,包括但不限于网站加速、视频点播和直播、软件和游戏分发、全站加速等,它可以显著提升这些应用的访问速度和用户体验。
Q2: 如何更改CDN加速域名的配置?
A2: 要更改CDN加速域名的配置,首先需要登录到CDN服务提供商的控制台,然后在“域名管理”或类似选项中找到需要修改的加速域名,点击该域名进入详情页,根据需要修改缓存策略、HTTPS配置、访问控制等设置,修改完成后,保存并等待新的配置生效。
通过遵循上述步骤和注意事项,您可以顺利申请并启用CDN加速服务,从而提升网站的访问速度和用户体验。
到此,以上就是小编对于“CDN加速如何申请”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/107163.html