美国服务器龙头老大:亚马逊AWS的崛起与影响
- 行业动态
- 2024-03-22
- 8
美国服务器龙头老大:亚马逊AWS的崛起与影响
在云计算领域,亚马逊的Amazon Web Services(AWS)已经成为一个无可争议的领导者,自2006年推出以来,它不仅彻底改变了企业对IT资源的管理方式,还推动了整个行业的进步,本文将探讨AWS的崛起历程、市场影响以及面临的挑战与机遇。
AWS的发展历程
创立初期:AWS最初是为了支持亚马逊自身的业务需求而建立的,后来逐步对外开放服务。
服务扩展:随着时间推移,AWS不断增加新的服务和功能,满足更广泛的客户需求。
全球扩张:通过在全球范围内建设数据中心,AWS确保了服务的可访问性和低延迟性。
市场地位与竞争
市场份额:根据不同的研究报告,AWS在全球云服务市场中占据着最大的市场份额。
竞争对手:微软Azure、谷歌Cloud等其他大型科技公司也在努力追赶,但AWS依然保持领先。

技术革新与服务
服务多样性:AWS提供从基础设施即服务(IaaS)到平台即服务(PaaS)和软件即服务(SaaS)的全方位解决方案。
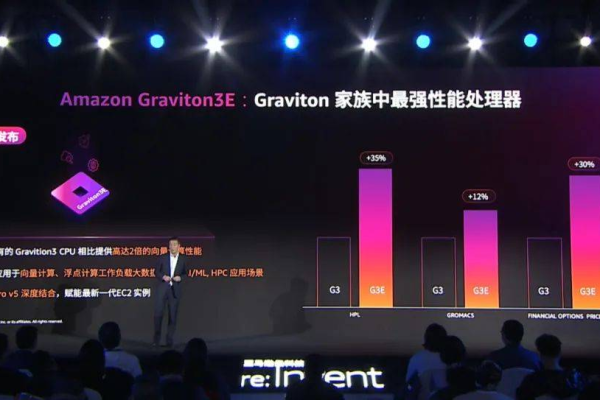
创新速度:AWS持续快速创新,例如推出了无服务器计算服务,引领了行业的新趋势。
客户群体与案例研究
多元化客户:从初创公司到大型企业,不同规模的组织都在使用AWS的服务。
成功案例:Netflix、Airbnb等知名企业依赖AWS来支撑其庞大的业务需求。
经济与社会影响
经济增长:AWS的成功推动了相关产业的发展,包括数据中心建设、网络安全等领域。

就业机会:云计算的普及也创造了大量专业技术人才的需求。
面临的挑战
安全与隐私:作为行业领头羊,AWS必须不断强化其服务的安全性以应对日益增长的网络威胁。
价格竞争:随着市场竞争的加剧,价格战可能会压缩利润空间。
未来展望
新技术融合:人工智能、物联网等前沿技术的整合将使AWS的服务更加强大。
可持续性发展:环境可持续性是未来的重要议题,AWS正在努力实现更加绿色的运营方式。

相关问题与解答
Q1: AWS如何保持其市场领导地位?
A1: AWS通过不断的技术创新、服务多样化以及对客户需求的快速响应保持其市场领导地位,它还构建了一个强大的生态系统,包括合作伙伴网络和广泛的服务集成,为客户提供全方位的解决方案。
Q2: 对于希望采用云计算的企业来说,选择AWS的优势是什么?
A2: 选择AWS的优势包括其丰富的服务选项、成熟的技术平台、全球性的基础设施覆盖、以及强大的社区和技术支持,这些因素共同确保了企业可以灵活地扩展其业务并降低运营成本。