香港服务器结构分析:构建高效稳定的网络基础设施
- 行业动态
- 2024-03-22
- 4
香港作为一个国际金融中心,对网络基础设施的高效稳定运行有着极高的要求,构建一个高效稳定的香港服务器结构涉及到多个方面,包括但不限于硬件选择、网络布局、数据中心管理以及安全措施等,以下是对如何构建高效稳定的香港服务器结构的详细分析:
1. 硬件配置与优化
a. 服务器选型
高性能CPU,支持虚拟化技术
大容量内存,以支持运行大型数据库和高并发应用
高速、可靠的存储系统,采用SSD硬盘提高IO性能
冗余电源供应,确保电力供应的稳定性
b. 网络设备
高性能路由器和交换机,支持大流量数据转发
多网卡绑定,实现负载均衡和故障转移
光纤接入,保障数据传输速度和稳定性
2. 网络设计
a. 网络拓扑结构
核心/分布层设计,确保扩展性和灵活性
多层次网络安全设计,包括防火墙、载入检测系统等

使用网络传输层和VLAN技术隔离敏感数据流
b. 带宽管理
采用QoS(Quality of Service)策略管理带宽,优先保证关键业务流量
确保足够的国际出口带宽,连接全球网络
3. 数据中心环境
a. 物理安全
控制访问权限,限制非授权人员进入
安装监控摄像头和报警系统
b. 环境控制
精确的温度和湿度控制系统,防止设备过热

备用发电机和UPS系统,确保电力供应连续性
4. 系统与软件管理
a. 操作系统与软件
使用稳定版本的操作系统,及时打上安全补丁
选择高效的服务器管理软件,如虚拟化平台
b. 备份与恢复
定期进行数据备份,包括本地和远程备份
制定灾难恢复计划,并进行定期演练
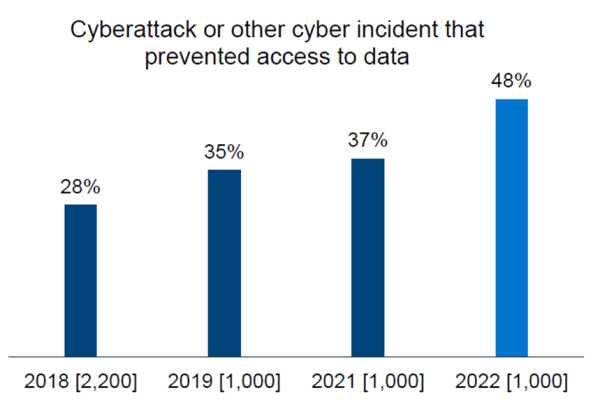
5. 安全措施
a. 网络安全

强化防火墙规则,定期审计和更新
实施DDoS防护措施,减轻攻击影响
b. 数据安全
加密敏感数据,保护用户隐私和公司信息
实施严格的访问控制和身份验证机制
相关问题与解答
问题1: 香港服务器如何选择适合的带宽服务?
解答: 选择带宽服务时,应考虑业务需求、流量峰值、用户分布等因素,香港服务器应确保有足够的国际出口带宽来满足全球连接需求,并根据服务级别协议(SLA)选择信誉良好的网络服务提供商,可以采用多线路接入,确保在某条线路出现问题时,其他线路仍能提供服务。
问题2: 如何确保香港服务器结构在面对自然灾害时的稳定性?
解答: 面对自然灾害,首先应在选址时避免易受灾害影响的地理位置,数据中心应具备坚固的建筑结构和完善的灾障预防设施,如防水、防火系统,必须有详细的灾难恢复计划和应急操作流程,并定期进行演练,通过远程备份和多地数据中心的布局,可以在一处数据中心受损时迅速切换到备用中心,保证业务的连续性。