WooCommerce中添加产品属性的步骤是什么?
- 行业动态
- 2024-09-18
- 1
在WooCommerce中添加产品属性是一个增强产品信息和改善用户体验的有效方法,产品属性不仅帮助顾客更好地了解他们感兴趣的商品,也有助于搜索引擎优化(SEO),提高产品的可发现性,以下是如何在WooCommerce中添加产品属性的详细步骤:

准备工作
1、确保WooCommerce已安装并激活:你需要确认你的WordPress网站已安装WooCommerce插件,并且该插件处于激活状态。
2、登录WordPress后台:使用管理员账户登录到你的WordPress仪表板。
添加产品属性
1. 访问产品属性设置
在WordPress仪表板中,导航到产品 ->属性。
这里你可以看到已有的产品属性列表,以及添加新属性的选项。
2. 创建新的产品属性
点击添加新产品属性按钮。
在弹出的窗口中输入属性的名称,颜色”或“尺寸”。
选择属性的类型,如选择性文本、选择性下拉列表等。
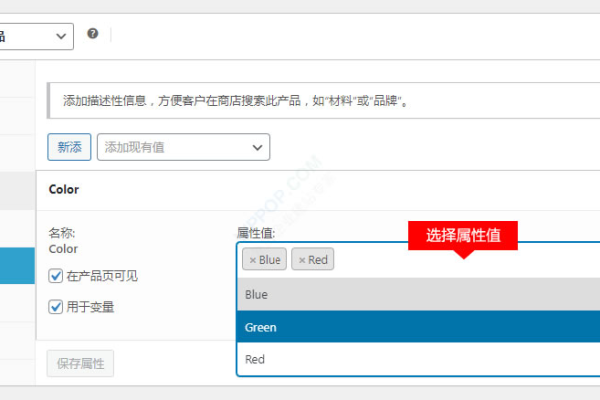
对于某些类型的属性,你还需要填写属性的值,比如为“颜色”属性添加“红色”、“蓝色”等选项。
点击保存属性完成属性的创建。
3. 将产品属性添加到具体产品
转到具体的产品编辑页面,通常路径是产品 ->所有产品,选择要编辑的产品。
在产品编辑界面,滚动到产品数据部分。
找到属性字段,点击添加或编辑来选择之前创建的属性。
根据产品的实际情况,为每个属性选择合适的值。
4. 显示产品属性
确保你的主题支持显示产品属性,如果主题不支持,可能需要编辑主题文件或使用插件来实现。
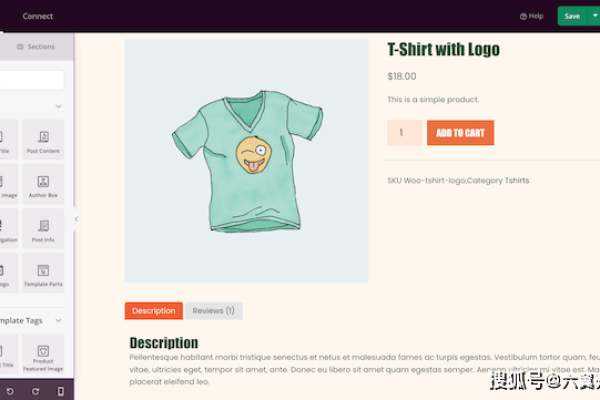
在单个产品页面,属性通常会显示在产品简述下方或产品选项旁边。
相关问题与解答
Q1: 如果我想批量导入产品属性怎么办?
A1: WooCommerce本身不提供直接的批量导入功能,但可以通过使用WordPress的导入工具或第三方插件来实现,可以使用WP All Import或ImportWP等插件来从CSV文件或XML文件中导入产品属性。
Q2: 如何为产品属性添加自定义图像?
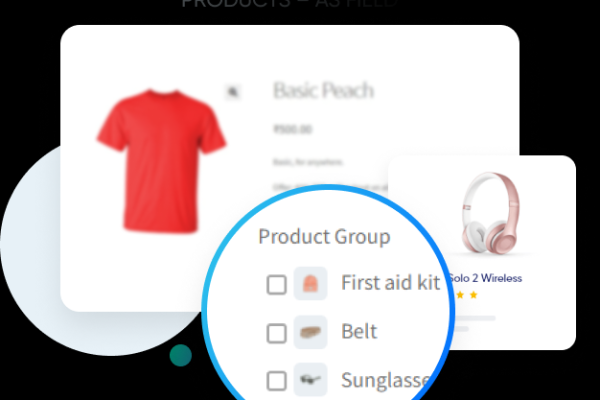
A2: 默认情况下,WooCommerce不支持为产品属性添加自定义图像,通过使用一些高级插件如WooCommerce Product Addons或WooCommerce Variation Swatches and Photos,可以实现为产品属性添加图像的功能,这些插件允许你为每个属性值上传对应的图片,从而在产品页面上以视觉方式展示不同的属性选项。
通过以上步骤,你可以在WooCommerce中有效地管理和展示产品属性,提升产品的吸引力和用户体验,记得定期检查和更新产品属性,确保信息的准确性和相关性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/106852.html