网站访客统计有哪些方法和工具,如何利用网站访客统计分析业务数据
- 行业动态
- 2024-05-30
- 5
网站访客统计的方法和工具
1. 第三方分析工具
Google Analytics: 提供全面的网站流量和用户行为分析。
百度统计: 针对中文网站的用户行为分析工具。
Adobe Analytics: 高级分析工具,适合大型企业。
Mixpanel: 专注于用户行为分析,适合产品团队。
Hotjar: 提供热图、访客记录等直观分析功能。
2. 服务器日志分析
AWStats: 开源的日志分析工具。
Webalizer: 另一种流行的开源日志分析工具。
Splunk: 强大的日志分析和可视化平台。
3. 实时监控工具

Chartbeat: 实时内容分析和访客行为监控。
Crazy Egg: 提供热图和滚动地图等功能。
Mouseflow: 记录访客的点击、滚动和鼠标移动。
如何利用网站访客统计分析业务数据
1. 用户行为分析
页面访问量: 了解哪些页面最受欢迎。
停留时间: 评估内容质量和用户参与度。
跳出率: 高跳出率可能意味着页面不满足用户需求。
2. 转化率优化

目标跟踪: 设置转化目标,如表单提交、购物车添加等。
A/B测试: 对比不同页面版本对转化率的影响。
漏斗分析: 分析用户在转化过程中的流失点。
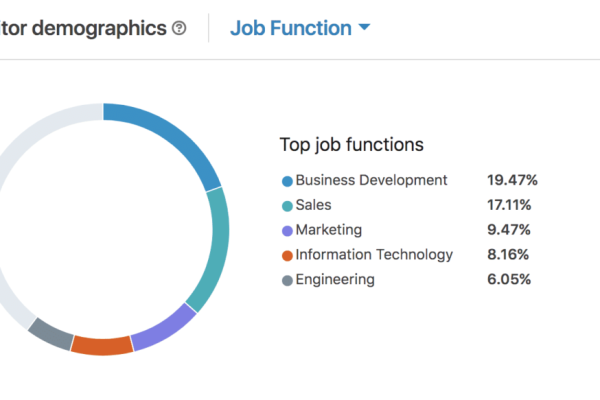
3. 用户细分
地域分布: 根据访客地理位置调整市场策略。
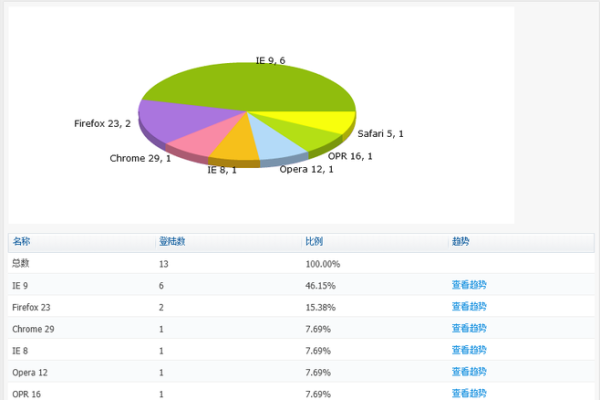
设备使用: 了解用户使用的设备类型,优化移动体验。
来源渠道: 分析哪些营销渠道带来最多访客。
4. 性能监控
加载时间: 监控页面加载速度,优化用户体验。

错误率: 跟踪页面错误,确保网站稳定性。
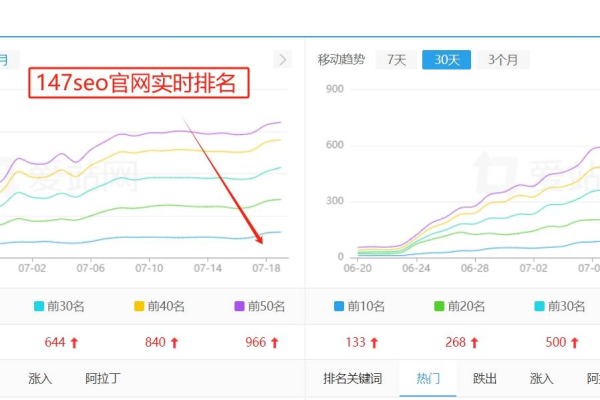
SEO排名: 分析关键词排名,优化搜索引擎流量。
5. 个性化推荐
内容推荐: 根据用户行为推荐相关内容。
产品推荐: 在电商平台上根据购买历史推荐产品。
邮件营销: 发送个性化邮件,提高打开率和点击率。
通过上述方法和工具,企业可以深入理解网站访客的行为模式,优化用户体验,提升转化率,并制定更有效的市场策略。