你知道如何快速锁定电脑键盘吗?
- 行业动态
- 2024-11-06
- 4363
锁键盘的快捷键是
Ctrl + Alt + L。
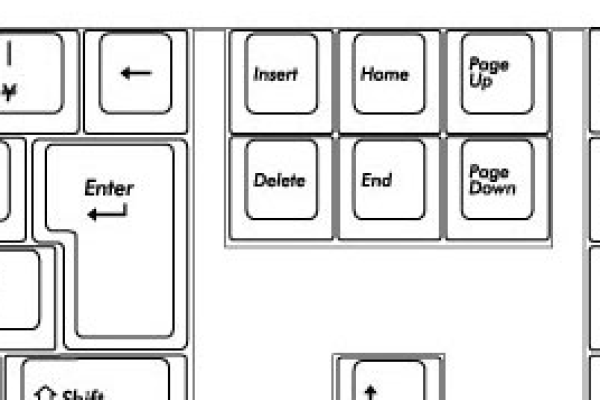
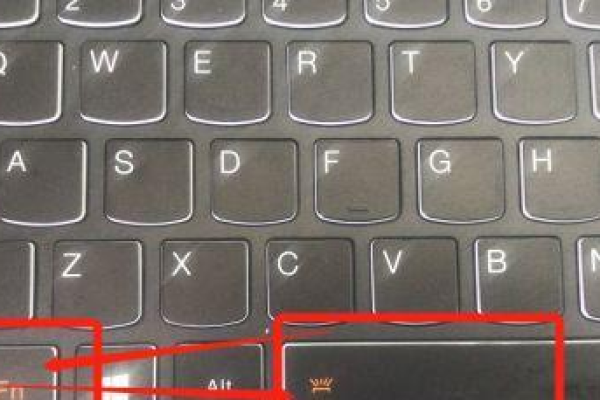
在Windows操作系统中,锁键盘的快捷键是Windows键 + L,按下这个组合键后,系统会立即锁定计算机,并进入登录界面,这样,即使您离开电脑,也不必担心他人访问您的桌面或文件。
如何使用锁键盘快捷键?
1、按下快捷键:同时按下键盘上的Windows键和L键。
2、确认锁定:屏幕将变暗,并显示登录界面,表示计算机已锁定。
3、解锁:输入您的密码或其他解锁方式(如PIN码、指纹等),即可重新进入桌面。
为什么使用锁键盘快捷键?
保护隐私:当您需要暂时离开电脑时,锁定键盘可以防止他人查看或操作您的文件和应用程序。
节省能源:锁定计算机后,显示器会自动关闭,有助于节省电能。
快速恢复工作:返回时,只需输入密码即可迅速恢复到之前的工作状态,无需重新启动程序或重新打开文件。
表格:常见锁键盘快捷键及其功能
| 快捷键 | 功能 | 适用场景 |
Windows键 + L |
锁定计算机 | 临时离开座位时 |
Ctrl + Alt + Del |
打开安全选项菜单 | 需要更改用户账户设置时 |
Alt + F4 |
关闭当前活动窗口 | 结束不需要的程序运行时 |
FAQs
Q1: 如果忘记了解锁密码怎么办?
A1: 如果您忘记了解锁密码,可以尝试以下几种方法:
使用PIN码或指纹识别:如果您设置了其他解锁方式,如PIN码或指纹识别,可以尝试使用这些方式解锁。
重置密码:通过微软账户重置密码,访问 https://account.live.com/password/reset ,按照提示进行操作。
联系IT支持:如果是公司电脑,请联系IT部门寻求帮助。
Q2: 如何更改锁键盘的快捷键?
A2: Windows系统中锁键盘的快捷键Windows键 + L是固定的,无法直接更改,但您可以通过修改注册表来禁用或启用该快捷键,不过,这种方法较为复杂且存在风险,不建议普通用户尝试,如果您确实需要更改,请确保备份重要数据,并谨慎操作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/106795.html