如何为HTML5添加颜色代码?
- 行业动态
- 2024-10-30
- 4441
style属性:,,“
html,这是红色的文本,`
,,或者通过CSS类:,,`
html,, .red-text {, color: red;, },,这是红色的文本,“
在HTML5中,可以通过多种方式为元素添加颜色,以下是一些常见的方法:
1. 使用内联样式(Inline Styles)
你可以直接在HTML元素的style属性中使用CSS来设置颜色。
<p style="color: red;">这是一个红色的段落。</p>
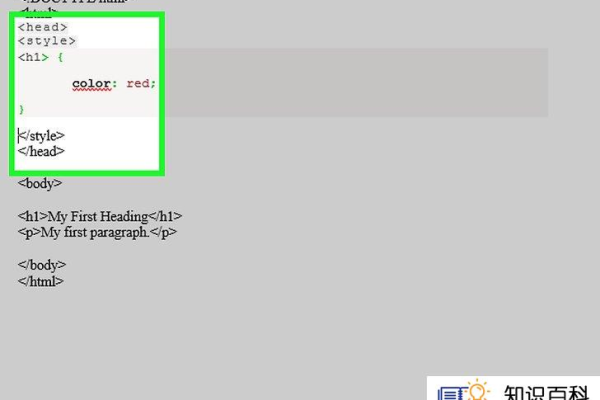
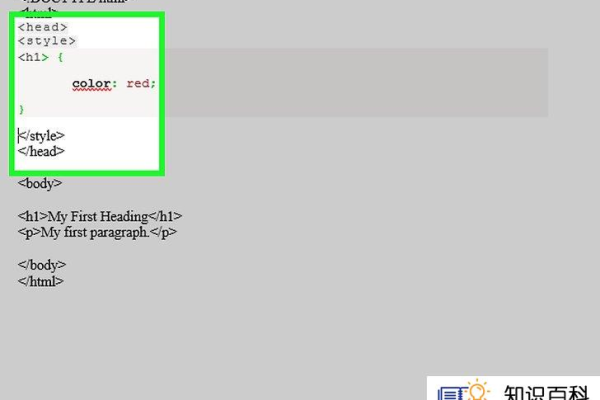
2. 使用内部样式表(Internal Stylesheet)
你可以在HTML文档的<head>部分使用<style>标签定义CSS规则,然后在元素中应用这些规则。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>颜色示例</title>
<style>
.red-text {
color: red;
}
.blue-background {
background-color: blue;
}
</style>
</head>
<body>
<p class="red-text">这是一个红色的段落。</p>
<div class="blue-background">这是一个蓝色背景的div。</div>
</body>
</html>
3. 使用外部样式表(External Stylesheet)
你可以将CSS规则放在一个单独的文件中,并在HTML文档中通过<link>标签引入这个文件。

styles.css
.green-text {
color: green;
}
.yellow-background {
background-color: yellow;
}
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>颜色示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="green-text">这是一个绿色的段落。</p>
<div class="yellow-background">这是一个黄色背景的div。</div>
</body>
</html>
4. 使用RGB、RGBA、HSL和HSLA颜色值
除了使用颜色名称,你还可以使用RGB、RGBA、HSL和HSLA等颜色值来定义颜色。
<p style="color: rgb(255, 0, 0);">这是一个红色的段落。</p> <p style="color: rgba(255, 0, 0, 0.5);">这是一个半透明的红色段落。</p> <p style="color: hsl(0, 100%, 50%);">这是一个红色的段落。</p> <p style="color: hsla(0, 100%, 50%, 0.5);">这是一个半透明的红色段落。</p>
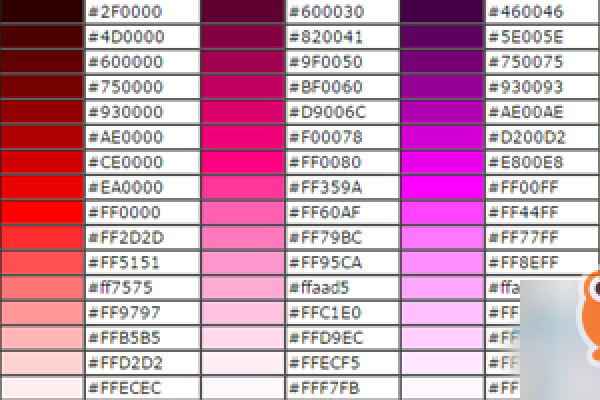
使用Hex颜色代码
你也可以使用十六进制颜色代码来定义颜色。

<p style="color: #FF0000;">这是一个红色的段落。</p>
6. 使用CSS变量(Custom Properties)
CSS变量允许你在多个地方复用相同的颜色值。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>颜色示例</title>
<style>
:root {
--main-color: #3498db;
}
.custom-color {
color: var(--main-color);
}
</style>
</head>
<body>
<p class="custom-color">这是一个自定义颜色的段落。</p>
</body>
</html>
7. 使用JavaScript动态改变颜色
你也可以通过JavaScript动态地改变元素的颜色。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>颜色示例</title>
</head>
<body>
<p id="dynamic-color">这是一个动态颜色的段落。</p>
<button onclick="changeColor()">改变颜色</button>
<script>
function changeColor() {
document.getElementById('dynamic-color').style.color = 'purple';
}
</script>
</body>
</html>
| 方法 | 描述 |
| 内联样式 | 直接在HTML元素的style属性中定义CSS规则。 |
| 内部样式表 | 在HTML文档的 标签定义CSS规则。 |
| 外部样式表 | 将CSS规则放在一个单独的文件中,并通过
标签引入。 |
| RGB、RGBA、HSL和HSLA颜色值 | 使用RGB、RGBA、HSL和HSLA颜色值来定义颜色。 |
| Hex颜色代码 | 使用十六进制颜色代码来定义颜色。 |
| CSS变量 | 使用CSS变量来定义可复用的颜色值。 |
| JavaScript | 通过JavaScript动态地改变元素的颜色。 |
相关问答FAQs
Q1: HTML5中有哪些常用的颜色表示方法?

A1: HTML5中常用的颜色表示方法包括:颜色名称(如red)、RGB颜色值(如rgb(255, 0, 0))、RGBA颜色值(如rgba(255, 0, 0, 0.5))、HSL颜色值(如hsl(0, 100%, 50%))、HSLA颜色值(如hsla(0, 100%, 50%, 0.5))、十六进制颜色代码(如#FF0000)以及CSS变量(如var(--main-color))。
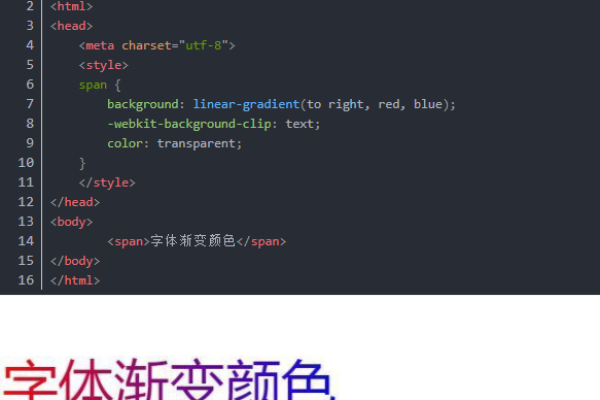
Q2: 如何在HTML5中实现颜色的渐变效果?
A2: 在HTML5中,可以通过CSS的linear-gradient或radial-gradient函数来实现颜色的渐变效果。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>渐变效果示例</title>
<style>
.linear-gradient {
background: linear-gradient(to right, red, yellow);
}
.radial-gradient {
background: radial-gradient(circle, red, yellow);
}
</style>
</head>
<body>
<div class="linear-gradient" style="height: 100px;"></div>
<div class="radial-gradient" style="height: 100px;"></div>
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/10668.html