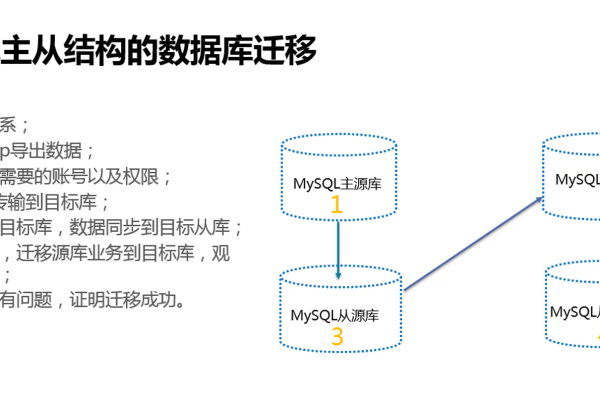
在MySQL数据库迁移过程中,源库的序号是否必然低于目标库的序号?
- 行业动态
- 2024-10-02
- 3
数据库序号通常指的是数据库中的行号或记录的索引,这取决于具体的数据库管理系统和查询需求,在MySQL中,以下是一些可能涉及到的概念:
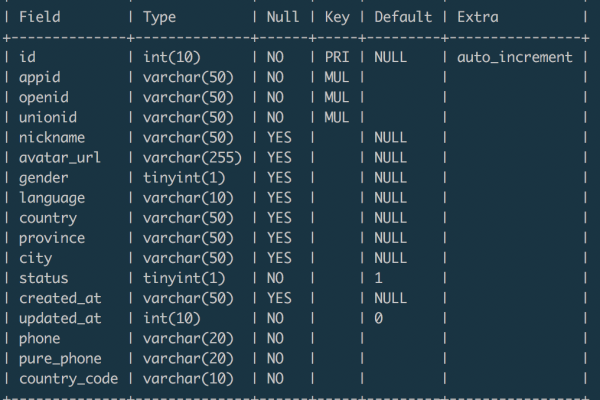
1、自增主键(AUTO_INCREMENT):当你在创建表时,为某个字段指定了AUTO_INCREMENT属性,该字段将成为自增主键,用于为每条记录自动生成一个唯一的行号。
2、查询结果中的序号:在执行某些查询时,MySQL可能会自动为结果集添加一个序号,例如使用LIMIT和OFFSET进行分页查询时。
以下是对您问题的详细回答:
源库最大数据库序号是否小于目标库最大数据库序号
问题分析:
源库最大数据库序号:指的是源数据库中某个表的最后一行记录的自增主键值。
目标库最大数据库序号:指的是目标数据库中相同表的最后一行记录的自增主键值。
解决方案:

1、获取源库最大数据库序号:
“`sql
SELECT MAX(id) FROM source_table;
“`
其中id是源表中作为自增主键的字段名称。
2、获取目标库最大数据库序号:
“`sql

SELECT MAX(id) FROM target_table;
“`
其中id是目标表中作为自增主键的字段名称。
3、比较两个最大数据库序号:
如果源库最大数据库序号小于目标库最大数据库序号,则满足条件。
否则,不满足条件。
示例代码:

假设源库和目标库的表名分别为source_table和target_table,且自增主键字段为id
获取源库最大数据库序号
SELECT @source_max_id := MAX(id) FROM source_table;
获取目标库最大数据库序号
SELECT @target_max_id := MAX(id) FROM target_table;
比较两个最大数据库序号
IF @source_max_id < @target_max_id THEN
SELECT '源库最大数据库序号小于目标库最大数据库序号' AS message;
ELSE
SELECT '源库最大数据库序号不小于目标库最大数据库序号' AS message;
END IF;
注意:
在实际应用中,可能需要考虑表的结构、索引等因素。
确保源库和目标库的表名、字段名称等信息准确无误。
希望以上回答对您有所帮助!