域名备案流程是什么
- 行业动态
- 2024-05-28
- 3
域名备案流程
在中国,如果你的网站使用国内服务器或者你希望网站在中国大陆地区可以正常访问,那么你需要进行网站备案,也就是通常所说的“ICP备案”,以下是详细的备案流程:
1、准备阶段
购买域名和服务器空间:你需要购买一个域名并租用服务器空间,建议选择国内的服务商,如阿里云、腾讯云等。
确保信息真实完整:在备案前,确保你的个人信息、公司信息等都是真实、完整的。
2、登录备案平台
选择服务商:大部分的云服务商都提供了备案服务,如阿里云、腾讯云等。
创建备案账号:按照服务商的指引,创建备案账号。
3、填写备案信息

基本信息:包括网站名称、网站域名、网站首页URL、网站IP地址、网站接入方式、服务器放置地、网站服务内容等。
主体信息:包括主办单位名称、主办单位性质、主办单位证件类型和号码、联系人姓名、电话、邮件等。
4、上传证件材料
个人备案:需要上传身份证正反面照片。
企业备案:需要上传营业执照、组织机构代码证等相关证件的照片。
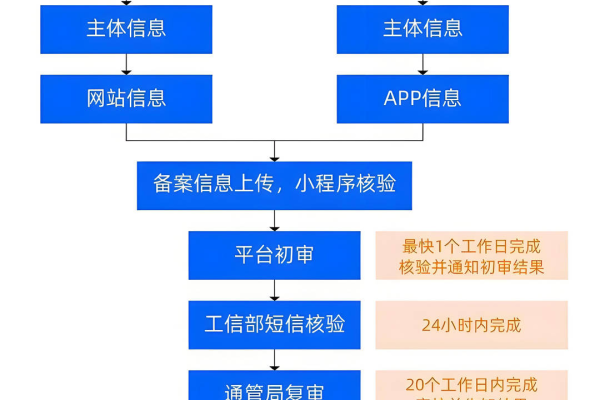
5、提交审核

在填写完所有信息并上传证件后,提交备案申请。
服务商会进行初步审核,确认信息无误后提交给相关政府部门。
6、等待政府审核
政府部门收到备案申请后,会在20个工作日内完成审核。
如果审核通过,你会收到备案成功的邮件或短信通知。
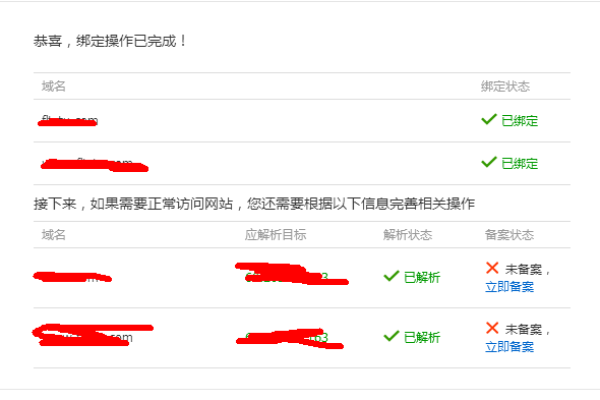
7、备案成功

获得备案号后,将备案号添加到网站的底部,通常是在版权信息旁边。
8、注意事项
如果你的信息有变动,如更换了服务器、更改了网站内容等,都需要及时更新备案信息。
备案成功后,每年都需要进行年检,确保信息的准确性。
归纳:域名备案是一个相对简单但需要细心的过程,只要按照上述流程操作,一般都能够顺利完成备案。