如何在WordPress平台上打造个性化的首页?
- 行业动态
- 2024-09-17
- 2331
在WordPress中设置自定义主页是一个提升网站专业性和吸引访客的重要步骤,以下内容将详细介绍如何通过不同的方法实现自定义主页,并增添一些相关注意事项。

1、使用静态页面作为主页
创建静态页面:登录到WordPress管理仪表板,选择“页面”>“新增页面”,创建您的主页内容,然后点击“发布”按钮,同样地,如果需要一个单独的博客页面,重复此步骤。
设置静态页面为主页:在管理仪表板中导航至“设置”>“阅读”,在“您的主页显示”选项下选择“一个静态页面”,然后使用下拉菜单分别选定您所创建的主页和博客页面。
2、利用块编辑器自定义模板
创建或修改页面模板:当使用基于块的主题时,可以通过完整的站点编辑器设计自定义主页模板,打开您想要用作主页的页面,或是新建一页,利用块编辑器添加和排列内容,直至达到预期的布局和风格。
适用性和局限性:这种方法适用于使用块主题的用户,如果您的主题不是基于块的,那么建议使用页面构建器插件,如SeedProd或Beaver Builder来创建自定义页面。
3、使用页面构建器创建自定义主页
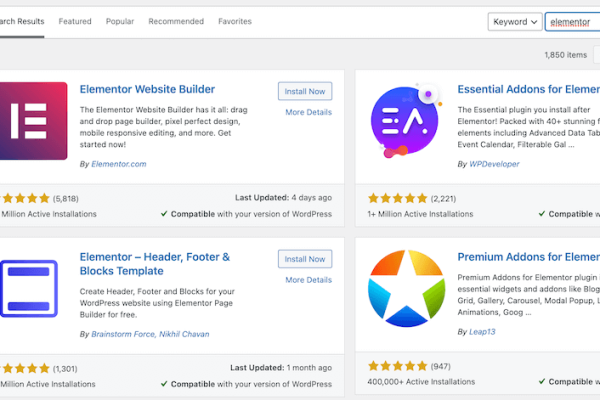
选择页面构建器插件:安装并激活诸如SeedProd或Beaver Builder之类的页面构建器插件,这些工具提供用户友好的界面和拖放功能,非常适合不擅长编码的用户。
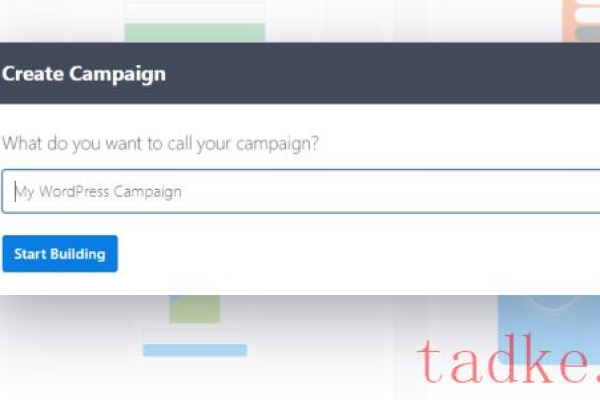
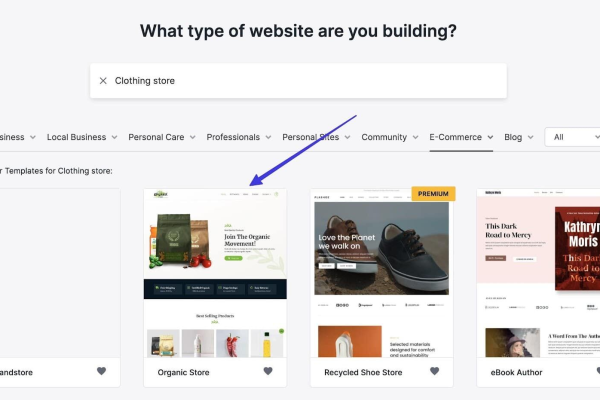
设计并发布页面:使用页面构建器的设计元素和模板,根据您的需求建立主页,完成后,确保正确设置页面为网站的主页。
在了解以上内容后,以下还有一些其他建议:
在编辑和设计页面时,保持网页加载时间的优化,图片和脚本资源应当进行适当压缩和优化。
响应式设计是必须考虑的因素,确保您的自定义主页在不同设备上均可良好展现。
定期更新和维护您的自定义主页,以确保内容与插件的兼容性,同时提高安全性。
在完成自定义主页的设置后,您可能希望进一步美化和管理您的网站,以下是一些常见问题及其解答,以帮助您更好地运营和维护网站:
相关问题与解答
1、问题: 更改主页后,我的旧主页内容会怎样?
解答: 更改主页设置后,旧的主页内容不会被删除,它仍然存在于您的页面库里,可以随时查看、编辑或恢复为主页。
2、问题: 如何确保自定义主页兼容移动设备?
解答: 设计时需确保使用响应式设计原则,包括合适的断点设置、图片尺寸调整和布局适配,您可以使用开发者工具或专用软件在不同的移动设备上测试页面表现。
在WordPress中设置自定义主页是一个简单而直观的过程,无论您是选择使用静态页面、块编辑器还是页面构建器插件,重要的是保证最终的页面设计符合您的需求和用户的期望,记得在每一步都要注意细节,并经常更新维护您的网站,使其始终保持最佳状态。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/106198.html