香港服务器 seo
- 行业动态
- 2024-03-19
- 3
香港服务器SEO推广策略与经验:助力网站提升排名
选择合适的香港服务器
1、考虑服务器的稳定性和可靠性,选择有良好口碑的服务商。
2、优先选择拥有CN2线路的服务器,以提供更快速的网站访问速度。
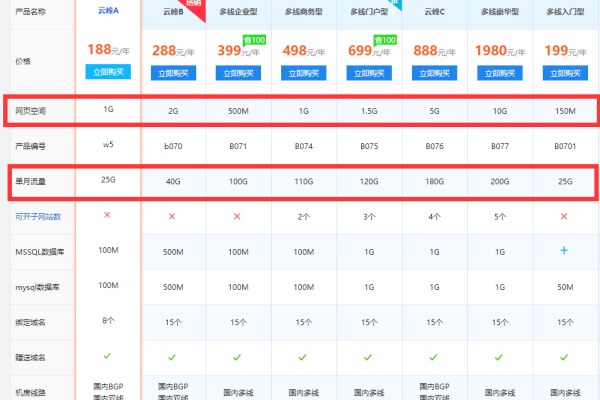
3、根据网站的规模和流量需求,选择适当的服务器配置。
优化网站内容
1、确保网站内容的质量,提供有价值的信息给用户。
2、使用合适的关键词进行页面标题、描述和内容的优化。
3、增加网站的原创性和独特性,避免重复内容的出现。
4、定期更新网站内容,保持其时效性和吸引力。

建立外部链接
1、寻找与网站主题相关的高质量外部链接资源。
2、通过友情链接、论坛发帖、博客评论等方式获取外部链接。
3、避免购买链接或参与链接农场等不正当手段。
优化网站结构
1、确保网站的URL结构简洁明了,易于搜索引擎理解和索引。
2、使用合理的导航结构和内部链接,提高用户的浏览体验。
3、优化网站的加载速度,减少页面加载时间。

使用社交媒体进行推广
1、在社交媒体平台上创建和维护与网站相关的账号。
2、定期发布有价值的内容,吸引用户关注和分享。
3、利用社交媒体平台的广告功能进行定向推广。
监测和分析数据
1、使用Google Analytics等工具监测网站的流量和排名情况。
2、根据数据分析结果,调整和优化推广策略。
3、关注竞争对手的SEO策略,及时做出相应的调整。

相关问题与解答:
问题1:如何选择适合自己网站的香港服务器?
答:选择适合自己网站的香港服务器需要考虑服务器的稳定性和可靠性,可以通过查看服务商的用户评价和口碑来评估,优先选择拥有CN2线路的服务器,以提供更快速的网站访问速度,根据网站的规模和流量需求,选择适当的服务器配置。
问题2:如何优化网站的内容?
答:优化网站内容需要确保内容的质量,提供有价值的信息给用户,使用合适的关键词进行页面标题、描述和内容的优化,以提高搜索引擎对网站的识别和排名,增加网站的原创性和独特性,避免重复内容的出现,定期更新网站内容,保持其时效性和吸引力。