怎么知道服务器在国内还是在国外
- 行业动态
- 2024-03-19
- 5
如何判断一台服务器是否位于美国?服务器定位方法与技巧详解
在互联网中,我们经常需要确定一台服务器的地理位置,这对于网络安全、合规性以及一些特定的业务需求非常重要,本文将详细介绍一些常用的方法和技巧来判断一台服务器是否位于美国。
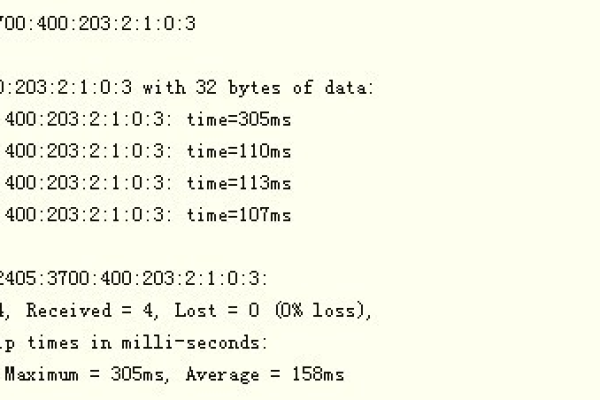
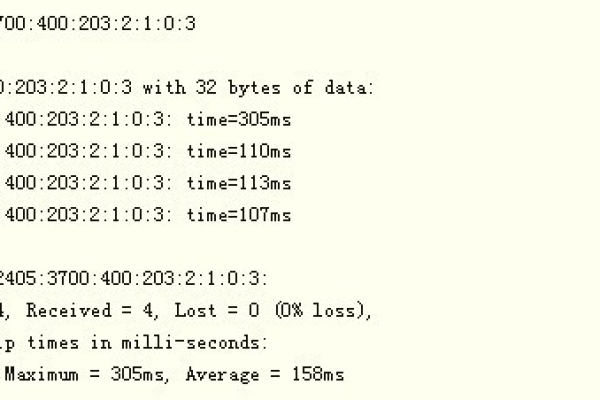
1、使用ping命令
通过向目标服务器发送ICMP回显请求,并观察响应时间来判断服务器的位置。
可以使用以下命令:ping c 4 <服务器IP地址>
如果服务器位于美国,则响应时间通常会比较短。
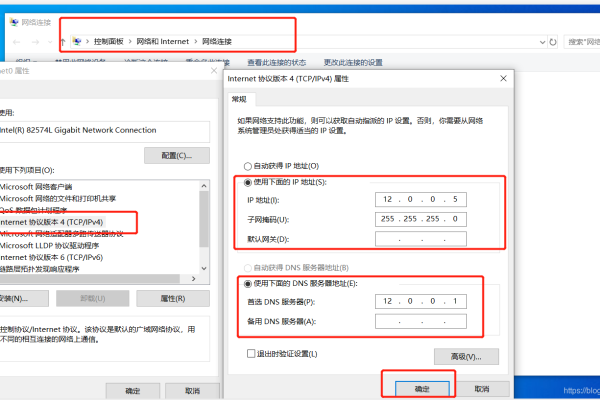
2、查看服务器的IP地址
可以通过访问网站如ipinfo.io或whatismyip.com来获取服务器的IP地址。

这些网站会显示服务器的大致地理位置信息,包括国家和城市。
3、使用Traceroute工具
Traceroute是一种网络诊断工具,可以显示数据包从源主机到目标主机所经过的路由。
可以使用以下命令:traceroute <服务器域名或IP地址>
分析输出结果中的TTL值,如果发现有美国的AS号码(自治系统号码),则可以推断服务器位于美国。
4、使用Whois查询

Whois是用于查询域名注册信息的工具。
可以使用以下命令:whois <服务器域名>
在查询结果中,可以查看域名的注册者、注册日期以及注册商等信息,如果注册者是美国公司或个人,则可以推断服务器可能位于美国。
5、查看服务器日志文件
如果拥有对服务器的访问权限,可以查看服务器的日志文件。
日志文件中可能会记录服务器的访问来源IP地址,通过分析这些IP地址可以判断服务器的位置。

相关问题与解答:
1、Q: 我使用ping命令测试了一台服务器的响应时间,但是无法确定它是否位于美国,为什么?
A: Ping命令只能提供大致的地理位置信息,并不能准确判断服务器所在的具体国家,响应时间可能会受到网络拥堵、路由路径等因素的影响,因此不能仅凭ping命令的结果来确定服务器的位置。
2、Q: 我使用了多个方法来判断一台服务器是否位于美国,但是结果不一致,我应该相信哪个结果?
A: 如果多个方法得到的结果不一致,可能是由于不同的方法和工具使用的算法和数据源不同导致的,在这种情况下,建议结合多种方法进行综合判断,并参考其他可靠的信息来源来做出最终的判断。