什么是弹性IP?它在网络架构中扮演什么角色?
- 行业动态
- 2024-12-14
- 4
弹性IP(Elastic IP)是一种云计算服务,它允许用户在云环境中动态地分配和释放公网IP地址,这种服务通常与云服务器实例一起使用,以便在需要时快速更改或重新分配IP地址,以下是关于弹性IP的详细介绍:
弹性IP的特点
1、动态分配:用户可以在需要时为云服务器实例分配一个公网IP地址,并在不需要时释放该IP地址。
2、可移植性:弹性IP可以在不同的云服务器实例之间轻松转移,无需更改任何配置。
3、高可用性:如果某个云服务器实例出现故障,弹性IP可以迅速转移到其他健康的实例上,确保业务的连续性。
4、节省成本:通过按需分配和释放IP地址,用户可以更有效地利用资源,避免不必要的浪费。
弹性IP的使用场景
1、多租户环境:在多租户环境中,每个租户可能需要独立的公网IP地址,弹性IP可以轻松满足这一需求,同时保持资源的高效利用。

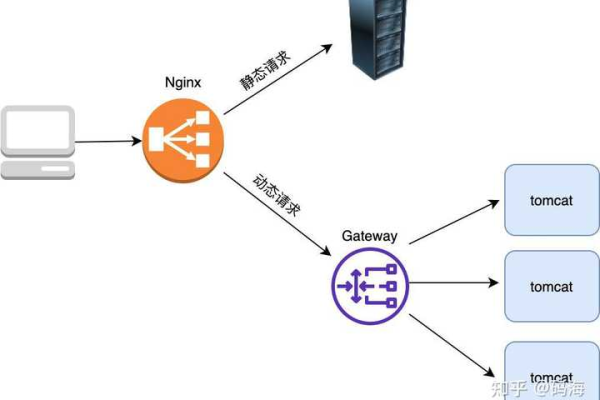
2、负载均衡:在负载均衡场景中,弹性IP可以用于多个后端服务器实例,以实现流量的均匀分配。
3、灾难恢复:在灾难恢复计划中,弹性IP可以快速切换到备用服务器实例,以减少停机时间。
4、临时扩展:在业务高峰期,可以通过增加额外的云服务器实例并分配弹性IP来应对流量激增。
弹性IP的管理
为了有效管理弹性IP,用户需要关注以下几个方面:

监控:定期监控弹性IP的使用情况,包括分配、释放和转移操作。
优化:根据实际需求调整弹性IP的数量,避免过度分配或不足。
安全:确保弹性IP的安全性,防止未经授权的访问。
表格示例
| IP地址 | 状态 | 分配时间 | 释放时间 | 实例ID |
| 192.168.1.100 | 已分配 | 2023-04-01 10:00 | instance1 | |
| 192.168.1.101 | 已分配 | 2023-04-01 11:00 | instance2 | |
| 192.168.1.102 | 空闲 |
相关问答FAQs
Q1: 如何为我的云服务器实例分配一个弹性IP?
A1: 要为你的云服务器实例分配一个弹性IP,你需要登录到你的云服务提供商的控制台,选择相应的云服务器实例,然后在网络设置中找到“弹性IP”选项,你可以点击“分配”按钮,系统会自动为你分配一个可用的公网IP地址,并将其绑定到你的云服务器实例上。

Q2: 如果我想释放一个弹性IP,应该怎么做?
A2: 如果你想释放一个弹性IP,同样需要登录到你的云服务提供商的控制台,找到你之前分配的弹性IP,然后选择“释放”选项,释放后该IP地址将不再与你的任何云服务器实例关联,并且可能会被其他用户使用,在释放前请确保你已经备份了所有必要的数据和配置。
小编有话说
弹性IP作为一种灵活的网络资源管理工具,在现代云计算环境中扮演着越来越重要的角色,它不仅提高了资源的利用率,还增强了系统的可靠性和安全性,正确管理和优化弹性IP的使用仍然是一个挑战,希望本文能为你提供一些有用的信息和建议,帮助你更好地利用这一强大的工具,如果你有任何疑问或需要进一步的帮助,请随时联系我们!