如何在HTML5中设置字体居中?
- 行业动态
- 2024-10-30
- 4881
HTML5中设置字体居中的方法包括使用CSS的text-align属性、Flexbox布局和Grid布局等。
HTML5 字体居中设置
多种方法实现文本居中对齐详解
1、HTML5与CSS基础概念
HTML5简介
CSS作用和重要性
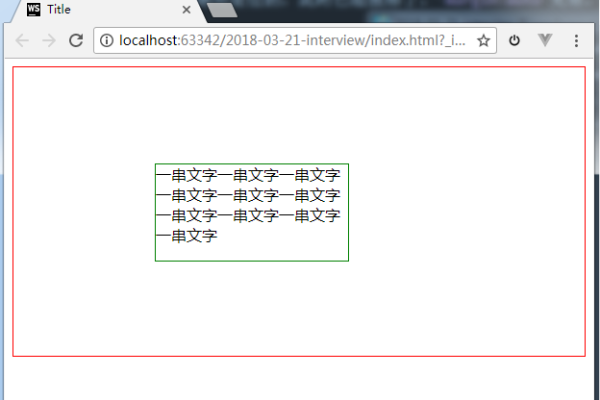
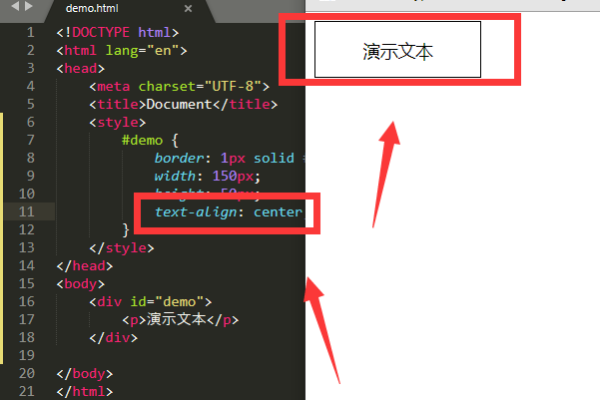
2、使用text-align属性
text-align属性基本概念
实际应用示例
3、使用Flexbox布局
Flexbox布局基本概念

实际应用示例
4、使用Grid布局
Grid布局基本概念
实际应用示例
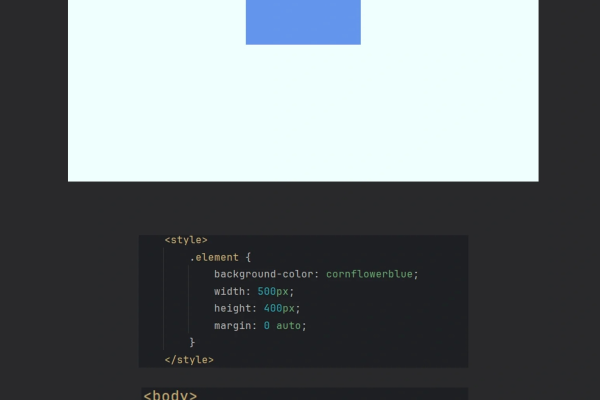
5、使用margin属性
margin属性基本概念
实际应用示例

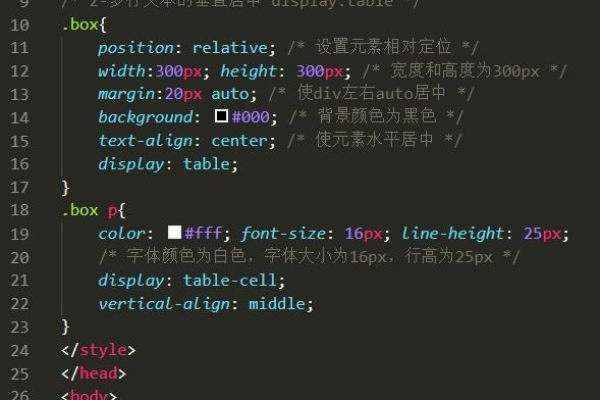
6、使用line-height属性
line-height属性基本概念
实际应用示例
7、使用position属性
position属性基本概念
实际应用示例
8、综合应用实例

复杂页面布局示例
代码解析与优化建议
9、常见问题解答
HTML5文字如何在网页中实现居中对齐?
如何让HTML5中的标题文字在网页中居中显示?
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/10561.html