怎么把本地文件上传到虚拟主机
- 行业动态
- 2024-05-19
- 6
要将本地文件上传到虚拟主机,您可以采用以下几种方法:
1、使用文件管理器:在虚拟机软件(如VirtualBox)中,通常会有一个“文件管理器”的功能,您可以通过这个功能来查看宿主机和虚拟机的文件系统结构,然后选择要传输的文件或文件夹,使用复制、粘贴等操作将其传输到目标位置。
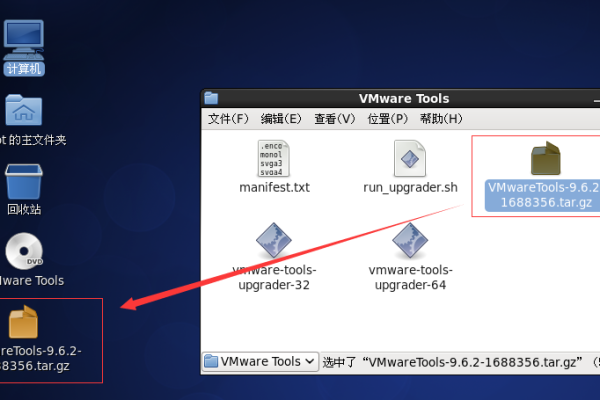
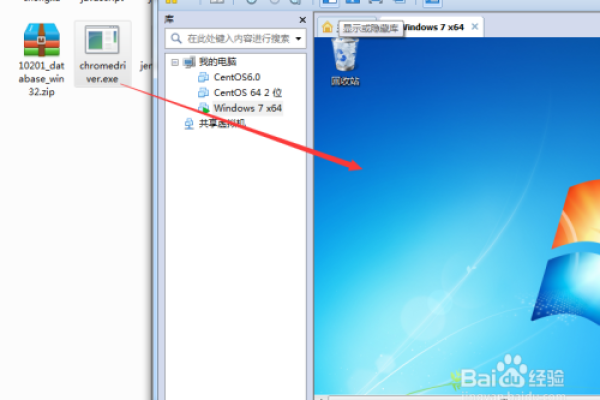
2、拖动法:在虚拟机窗口中,可以直接将本地文件或文件夹拖动到虚拟机的桌面上,这类似于把文件复制到另一个文件夹的操作。
3、复制粘贴法:在本地文件系统中选择需要上传的文件,使用复制操作(Ctrl+C),然后在虚拟机中定位到目标位置,进行粘贴操作(Ctrl+V),这种方法通常适用于较小的文件传输。
4、创建共享文件夹:

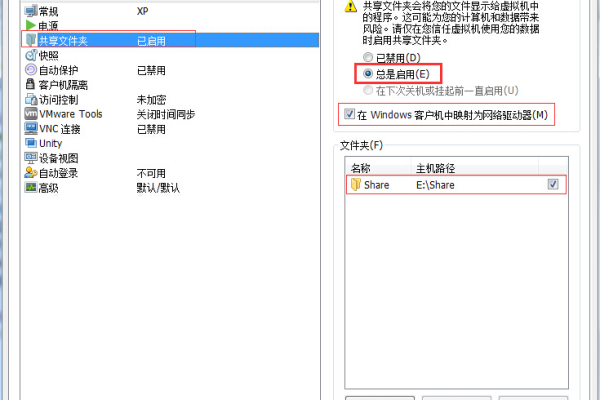
在VMware中设置共享文件夹:打开VMware,选择您的虚拟机,点击“设置”,进入“选项”页,选择“共享文件夹”,在这里,您可以将Windows中的某个盘符或者文件夹共享到虚拟机中。
在VirtualBox中设置共享文件夹:在VirtualBox的设置中找到“共享文件夹”选项,添加您想要共享的本地文件夹路径,并设置共享名称,启动虚拟机后,在虚拟机的操作系统中挂载共享文件夹,即可访问和传输文件。
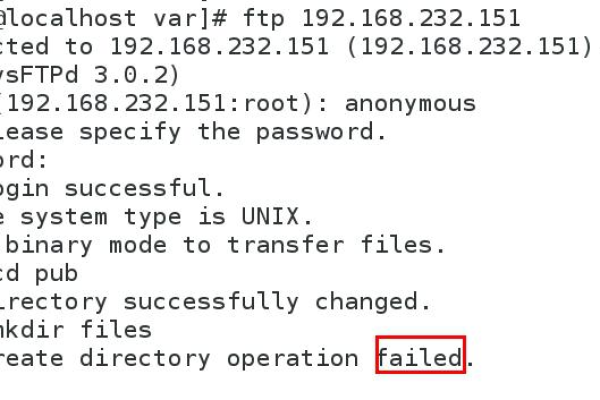
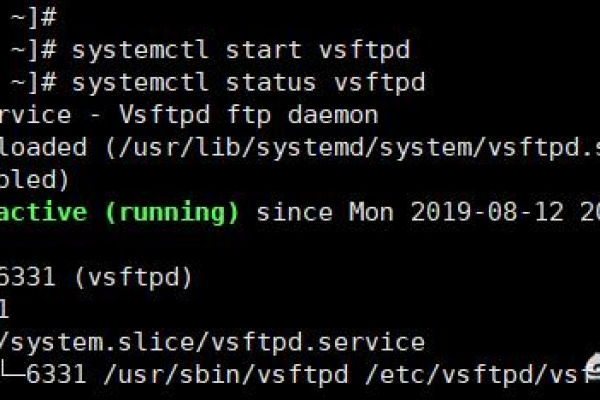
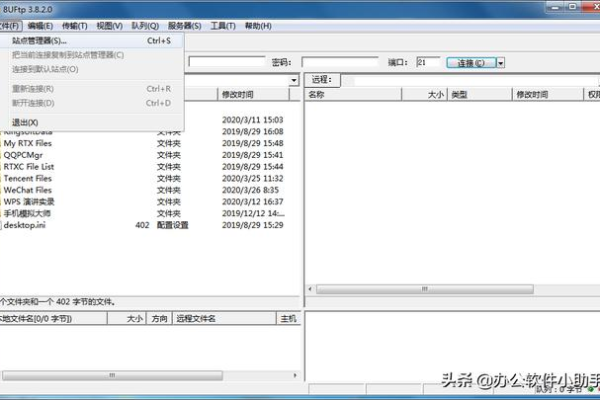
5、使用FTP或其他网络传输工具:如果您的虚拟主机支持网络连接,可以使用FTP客户端或者像FileZilla这样的工具通过网络将文件上传到虚拟主机。
6、使用SSH(安全外壳协议):如果虚拟主机支持SSH,可以使用SCP(安全复制)命令或者rsync命令来传输文件。

7、使用云存储服务:如果虚拟主机可以访问互联网,可以将文件上传到云存储服务(如Google Drive, Dropbox等),然后在虚拟主机上下载这些文件。
8、使用虚拟机工具:某些虚拟机软件(如VMware Tools)提供了与宿主机之间传输文件的工具,安装这些工具后,可以实现更高效的文件传输。
9、使用第三方文件同步工具:使用如SyncToy、FreeFileSync等工具可以在本地和虚拟主机之间同步文件。
10、使用命令行工具:对于高级用户,可以使用命令行工具如scp, rsync, ftp等来进行文件传输。

通过上述方法,您应该可以将本地文件顺利上传到虚拟主机,需要注意的是,不同的虚拟机软件和主机操作系统可能会有不同的操作方式,具体操作时请参考相应软件的用户手册或帮助文档。