如何给云虚拟主机备案
- 行业动态
- 2024-05-19
- 6
在中国,根据相关法律法规,所有在中国大陆提供服务的网站都需要进行ICP备案,对于使用云虚拟主机(如阿里云ECS、腾讯云CVM等)搭建的网站,也需要进行备案,以下是详细的备案流程:
1. 购买云虚拟主机服务
你需要在云服务提供商处购买虚拟主机服务,这通常包括选择一个数据中心位置,选择操作系统,以及配置硬件资源(如CPU、内存和硬盘空间)。
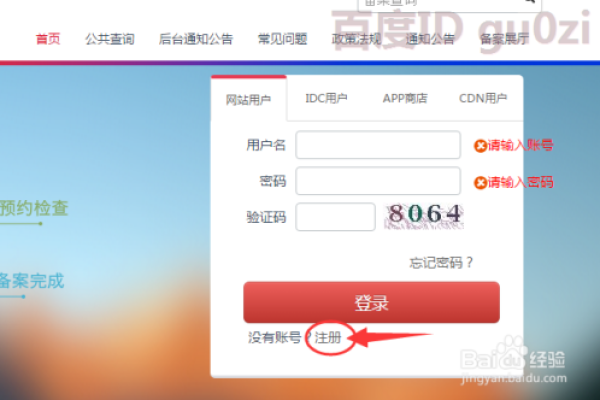
2. 登录备案系统
购买云虚拟主机服务后,你需要登录到云服务提供商的备案系统,这通常可以通过云服务提供商的网站找到。
3. 填写备案信息

在备案系统中,你需要填写一些基本信息,包括但不限于:
网站名称
网站域名
网站负责人姓名和联系方式
网站服务内容

网站前置审批情况(如果适用)
4. 提交备案申请
填写完备案信息后,你可以提交备案申请,提交申请后,云服务提供商会对你的申请进行审核。
5. 等待审核结果
审核通过后,你的备案信息将被提交到相关政府部门进行最终审核,这个过程可能需要一段时间,通常是几个工作日到几周。

6. 获取备案号
如果最终审核通过,你将收到一个备案号,你需要将这个备案号放在你的网站底部,以证明你的网站已经合法备案。
以上就是给云虚拟主机备案的基本流程,需要注意的是,不同的云服务提供商可能会有不同的备案流程和要求,所以在备案时,你需要根据云服务提供商的具体指导进行操作。