客户端和服务器怎么通信_通信
- 行业动态
- 2024-06-29
- 9
客户端和服务器之间的通信是互联网中最常见的操作之一,这种通信通常通过使用网络协议(如TCP/IP或UDP)在客户端和服务器之间发送数据包来实现,以下是一些关于客户端和服务器如何通信的详细信息:
### 1. 网络协议
网络协议是定义数据如何在网络中传输的规则集,最常用的两种协议是TCP(传输控制协议)和UDP(用户数据报协议)。
**TCP**:这是一种面向连接的协议,它确保数据包按顺序到达并且没有丢失,这使其成为需要可靠连接的应用(如文件传输或电子邮件)的理想选择。
**UDP**:这是一种无连接的协议,它不保证数据包的顺序或完整性,这使得UDP非常适合于速度比可靠性更重要的应用,如实时视频或音频流。
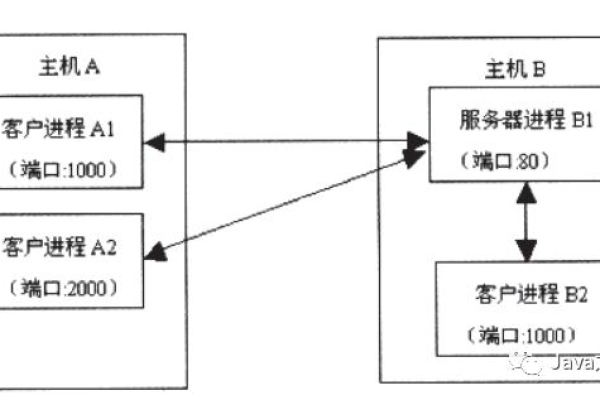
### 2. IP地址和端口
每个设备在互联网上都有一个唯一的IP地址,用于标识其位置,端口是一个虚拟的“入口”,用于区分同一设备上的不同服务或应用。
当你在浏览器中输入一个网址时,你的计算机(客户端)会通过HTTP协议(通常使用TCP)与服务器的80端口(HTTP的默认端口)进行通信。
### 3. 请求和响应
客户端和服务器之间的通信通常遵循“请求-响应”模式:
**请求**:客户端向服务器发送一个请求,请求可以包含各种信息,如请求的方法(GET、POST等)、请求的资源(URL)和其他头信息。
**响应**:服务器接收到请求后,处理请求并返回一个响应,响应通常包含状态码、响应头和响应体。
### 4. 编码和解码

在客户端和服务器之间传输的数据通常需要进行编码和解码,这是因为数据在传输过程中是以二进制形式存在的,而在应用程序中通常是以文本或其他格式存在的,常见的编码格式包括JSON、XML和HTML。
### 5. 安全
安全性是客户端和服务器通信中的一个重要考虑因素,常用的安全措施包括:
**SSL/TLS**:这些协议用于在客户端和服务器之间建立安全的加密连接,以防止数据被拦截或改动。
**认证和授权**:服务器通常会要求客户端提供某种形式的认证(如用户名和密码),并根据这些信息决定是否授权访问特定资源。
### 6. 示例:HTTP请求和响应
以下是一个简化的HTTP请求和响应的例子:
“`markdown
请求:

GET /index.html HTTP/1.1
Host: www.example.com
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3
响应:
HTTP/1.1 200 OK
Date: Mon, 23 May 2005 22:38:34 GMT
Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux)
Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT

Content-Type: text/html; charset=UTF-8
Content-Length: 138
Hello World!
“`
在这个例子中,客户端向服务器发送了一个GET请求,请求`/index.html`资源,服务器返回了一个200 OK响应,表示请求成功,并在响应体中返回了HTML内容。