MySQL慢查询日志怎么打开
- 行业动态
- 2024-03-08
- 3
MySQL慢查询日志是MySQL提供的一种诊断工具,用于记录执行时间超过一定阈值的SQL语句,通过分析慢查询日志,可以找出导致数据库性能下降的瓶颈,从而优化SQL语句和数据库结构,提高数据库性能,下面将详细介绍如何打开MySQL慢查询日志。
1、修改MySQL配置文件
要打开MySQL慢查询日志,首先需要修改MySQL的配置文件my.cnf(或my.ini,取决于操作系统和MySQL安装方式),在配置文件中添加或修改以下参数:
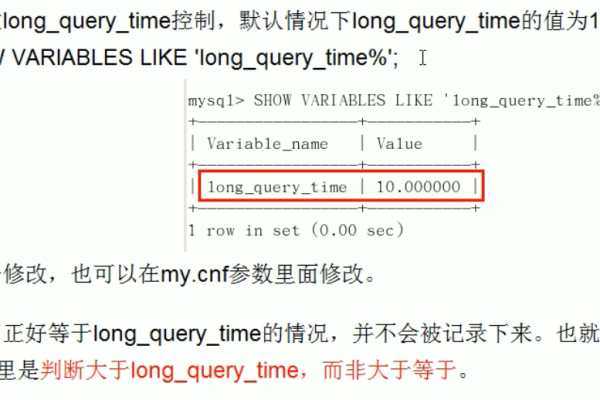
设置慢查询日志文件的路径和文件名 slow_query_log_file = /var/log/mysql/mysqlslow.log 设置慢查询的阈值,单位为秒,表示执行时间超过此阈值的SQL语句将被记录到慢查询日志中 long_query_time = 2 设置是否开启慢查询日志功能,值为ON表示开启,值为OFF表示关闭 slow_query_log = ON
2、重启MySQL服务
修改配置文件后,需要重启MySQL服务使配置生效,根据操作系统和MySQL安装方式的不同,重启命令可能有所不同,以下是一些常见的重启命令:
对于Linux系统,使用以下命令重启MySQL服务:
“`
sudo service mysql restart
“`
对于Windows系统,使用以下命令重启MySQL服务:
“`
net stop mysql
net start mysql
“`
3、验证慢查询日志是否开启
重启MySQL服务后,可以通过以下方法验证慢查询日志是否已经开启:
登录MySQL,执行以下SQL命令查看慢查询日志状态:
“`
show variables like ‘slow_query_log’;
“`
如果结果为ON,则表示慢查询日志已经开启。
检查慢查询日志文件是否存在,如果存在,说明慢查询日志已经成功开启。
4、分析慢查询日志
慢查询日志开启后,可以通过分析日志中的SQL语句来找出性能瓶颈,以下是一些常用的分析方法和工具:
使用文本编辑器或日志分析工具查看慢查询日志文件,找出执行时间较长的SQL语句。
针对慢查询SQL语句进行优化,如添加索引、优化表结构等。
使用MySQL自带的性能诊断工具EXPLAIN分析SQL语句的执行计划,找出性能瓶颈。
使用第三方性能诊断工具,如Percona Toolkit、MySQLTuner等,对数据库进行全面的性能分析和优化建议。
5、定期清理慢查询日志
随着系统的运行,慢查询日志可能会变得越来越大,占用大量的磁盘空间,为了避免磁盘空间被耗尽,需要定期清理慢查询日志,可以使用以下方法清理慢查询日志:
手动删除慢查询日志文件:rm /var/log/mysql/mysqlslow.log
设置自动清理策略:在my.cnf配置文件中添加以下参数,设置慢查询日志文件的最大大小和清理周期:
“`
# 设置慢查询日志文件的最大大小,单位为MB,当文件大小超过此值时,将自动清理日志文件
slow_query_log_file_size_limit = 100
# 设置慢查询日志文件的清理周期,单位为天,表示每隔多少天自动清理一次日志文件
slow_query_log_file_rotation = 7
“`
通过以上步骤,可以成功开启MySQL慢查询日志,找出导致数据库性能下降的瓶颈,从而提高数据库性能,需要注意的是,开启慢查询日志会占用一定的磁盘空间和性能资源,因此在实际生产环境中,需要根据业务需求和系统资源情况合理设置慢查询日志的参数。