弹性服务器更改密码_更改VPC
- 行业动态
- 2024-06-27
- 2696
要更改弹性服务器的密码或VPC设置,首先需要登录到相应的管理界面。对于密码修改,通常需进入账户安全或用户设置部分进行操作;而调整VPC配置,则需在网络或虚拟私有云设置中找到相应选项。具体步骤可能因平台而异,建议参考服务提供商的文档或联系技术支持以获取详细指导。
弹性服务器更改密码和更改VPC是两个不同的操作,下面分别进行详细说明:
弹性服务器更改密码
1、登录云服务器控制台。
2、在左侧导航栏中,选择“实例”。
3、找到需要更改密码的弹性服务器实例,点击实例名称进入详情页面。
4、在实例详情页面,点击“远程连接”按钮。
5、在弹出的远程连接窗口中,输入用户名和当前密码。
6、点击“确定”按钮,开始远程连接。
7、连接成功后,打开命令行终端。
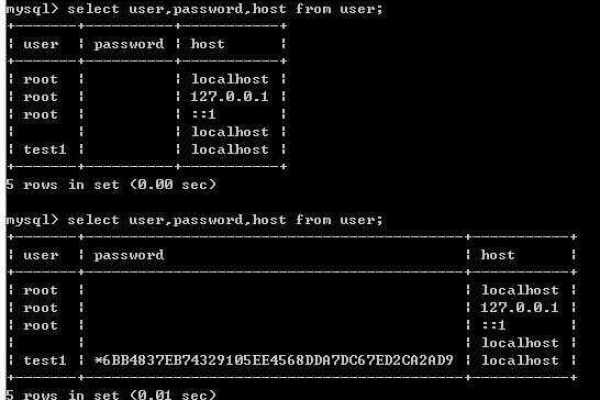
8、输入以下命令,修改用户密码(将new_password替换为新密码):
echo "username:new_password" | chpasswd
9、输入以下命令,使密码生效:
exec su l username
10、输入新密码,验证密码是否修改成功。
更改VPC
1、登录云服务器控制台。
2、在左侧导航栏中,选择“虚拟私有云”。
3、找到需要更改的VPC,点击VPC名称进入详情页面。
4、在VPC详情页面,点击“编辑”按钮。
5、修改VPC的名称、CIDR、描述等参数。
6、点击“确定”按钮,完成VPC的修改。
下面是一个介绍,展示了在更改弹性服务器密码和VPC设置时需要考虑的信息:
| 项目 | 描述 | 弹性服务器更改密码 | 更改VPC |
| 操作类型 | |||
| 1. 操作目的 | 更改访问弹性服务器的凭据 | 为了维护安全,定期更换密码 | 重新配置网络环境,可能是因为安全需求、性能优化或合规要求 |
| 2. 受影响的资源 | 服务器实例 | 指定的弹性服务器 | 整个VPC内的所有实例和子网 |
| 3. 操作步骤 | |||
| 登录 | 使用原有密码登录到服务器 | 登录到云服务提供商的控制台 | 登录到云服务提供商的控制台 |
| 更改密码 | 通过系统命令或控制台更改密码 | 选择目标弹性服务器实例 更新密码 |
创建新的安全组或修改现有安全组 更新网络访问控制列表 |
| 更新配置 | 如果需要,更新配置文件或自动化脚本中的密码 | 修改VPC路由表或互联网网关 | |
| 重启服务 | 重启服务或重启服务器使更改生效 | 对受影响的实例进行重启或重新部署以应用更改 | |
| 4. 注意事项 | |||
| 备份 | 在更改密码之前备份重要数据 | 确保有适当的备份和灾难恢复计划 | 确保有适当的备份和灾难恢复计划 |
| 访问权限 | 确保只有授权用户可以更改密码 | 确保操作符合最小权限原则 | 确保操作符合最小权限原则 |
| 安全 | 使用强密码策略 | 确保新密码符合安全标准 | 确保网络配置遵循最佳安全实践 |
| 时间窗口 | 选择维护时间窗口以减少对业务的影响 | 选择合适的维护时间 | 选择合适的维护时间 |
| 5. 验证 | 验证新密码是否可以正常登录 | 使用新密码尝试登录弹性服务器 | 检查网络连通性、安全组和路由 |
| 验证所有实例是否正常工作 | |||
| 6. 文档 | 更新相关文档 | 更新密码管理文档 | 更新网络配置和架构文档 |
请根据您的具体云服务提供商和实际操作环境调整上述介绍中的内容,这个介绍仅作为指导性的框架,具体的操作步骤和注意事项可能会根据不同的云平台和业务需求有所不同。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/105123.html