如何在Django模板中加载JavaScript文件?
- 行业动态
- 2025-01-16
- 4
{% load static %} 标签来引用静态文件。,,“
html,,,,,Document, {% load static %},,,,,,,“
在Django项目中,加载JavaScript文件是一个常见的需求,为了确保JavaScript文件能够正确加载并执行,我们需要进行一些配置和代码编写,下面将详细介绍如何在Django模板中加载JavaScript文件:
一、配置静态文件路径
需要在Django项目的settings.py文件中配置静态文件的路径,这包括设置静态文件的URL前缀和存储路径。
import os
from pathlib import Path
BASE_DIR = Path(__file__).resolve().parent.parent
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
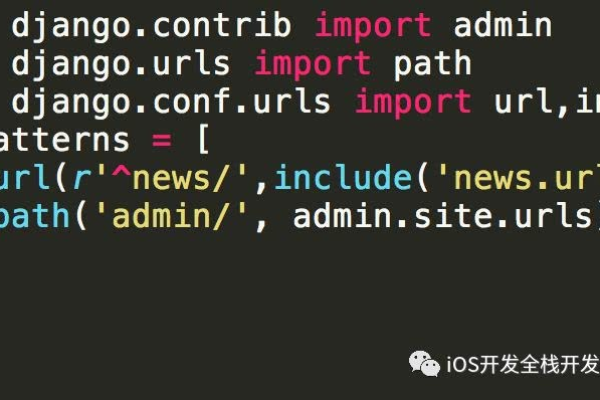
二、在urls.py中添加静态文件映射
在项目的urls.py文件中添加对静态文件的URL映射,这样可以确保在开发环境中能够通过URL访问静态文件。
from django.conf import settings
from django.conf.urls.static import static
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index, name='index'),
] + static(settings.STATIC_URL, document_root=settings.STATICFILES_DIRS[0])
三、在模板中加载JavaScript文件
在Django模板中使用{% load static %}标签来加载JavaScript文件,这个标签会自动将静态文件的URL前缀添加到文件路径前面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Template</title>
{% load static %}
<script src="{% static 'js/script.js' %}"></script>
</head>
<body>
<h1>Hello, Django!</h1>
</body>
</html>
四、示例表格
为了更好地理解上述步骤,下面是一个示例表格,展示了在不同文件中需要进行的配置和代码:
| 文件名 | 代码或配置 |
settings.py |
STATIC_URL = '/static/' |
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),) |
|
urls.py |
+ static(settings.STATIC_URL, document_root=settings.STATICFILES_DIRS[0]) |
template.html |
{% load static %} |
五、常见问题及解答
1. JavaScript文件无法加载怎么办?

如果JavaScript文件无法加载,可以尝试以下方法:
确保在settings.py中正确配置了STATIC_URL和STATICFILES_DIRS。
确保在urls.py中添加了静态文件的URL映射。
确保JavaScript文件存在于指定的目录中,并且路径正确。

清除浏览器缓存或者使用无缓存模式(例如Chrome的开发者工具中的“Disable Cache”选项)。
2. 如何确保JavaScript文件是最新的?
为了避免加载旧版本的JavaScript文件,可以采取以下措施:
每次修改JavaScript文件后,重新启动Django服务器。

在生产环境中使用版本控制工具(如Git)来管理文件的版本。
使用版本号或哈希值来标识不同的文件版本,例如script.v1.js。
六、小编有话说
在Django项目中加载JavaScript文件是一个相对简单的任务,但需要注意细节和最佳实践,通过正确配置静态文件路径、在模板中使用{% load static %}标签以及处理常见问题,可以确保JavaScript文件能够顺利加载并执行,希望本文能够帮助你更好地理解和应用这些知识,如果你有任何疑问或需要进一步的帮助,请随时提问!