如何在CentOS系统中重置或修改数据库密码?
- 行业动态
- 2024-12-09
- 4607
CentOS 数据库密码通常在安装过程中设置,用于访问和管理数据库。
在CentOS系统中查找数据库密码的方法有多种,具体取决于数据库类型、配置文件位置以及用户权限,以下是一些常见方法的详细步骤:
1、检查MySQL/MariaDB配置文件
MySQL和MariaDB的配置文件通常位于/etc/my.cnf或/etc/mysql/my.cnf,可以通过以下命令查找数据库密码:
sudo cat /etc/my.cnf
sudo cat /etc/mysql/my.cnf 查找包含密码的配置项:
sudo grep -i 'password' /etc/my.cnf
sudo grep -i 'password' /etc/mysql/my.cnf 检查其他可能的配置文件,如用户自定义的.my.cnf文件:
sudo cat ~/.my.cnf
sudo grep -i 'password' ~/.my.cnf 2、查看PostgreSQL配置文件
PostgreSQL的配置文件通常位于/var/lib/pgsql/data/pg_hba.conf或/etc/postgresql/<version>/main/pg_hba.conf,可以通过以下命令查找数据库密码:
sudo cat /var/lib/pgsql/data/pg_hba.conf
sudo cat /etc/postgresql/<version>/main/pg_hba.conf 查找认证方法:
sudo grep -i 'password' /var/lib/pgsql/data/pg_hba.conf
sudo grep -i 'password' /etc/postgresql/<version>/main/pg_hba.conf 3、使用环境变量
某些数据库密码可能会存储在环境变量中,可以通过以下方法查找:
printenv | grep -i 'password'
4、使用数据库管理工具
使用数据库管理工具如phpMyAdmin、pgAdmin等,可以通过它们的界面查看数据库连接信息和密码。
5、使用系统日志
某些数据库在启动时会记录连接信息和密码,检查系统日志可以获取这些信息:
sudo cat /var/log/syslog
sudo cat /var/log/messages
sudo grep -i 'password' /var/log/syslog
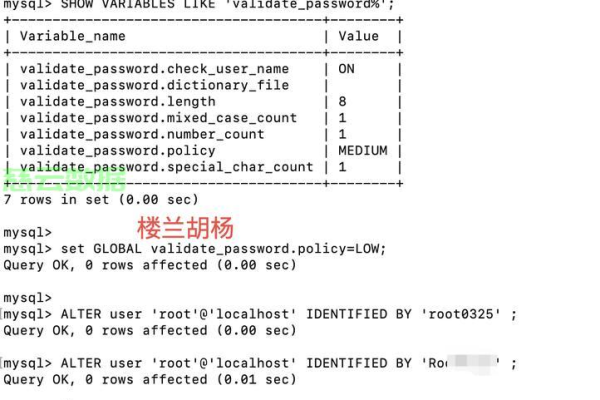
sudo grep -i 'password' /var/log/messages 6、重置数据库密码(以MySQL为例)
如果忘记了MySQL数据库密码,可以通过以下步骤重置密码:
# 停止MySQL服务
sudo systemctl stop mysqld
# 跳过权限表启动MySQL服务
sudo mysqld_safe --skip-grant-tables &
# 登录MySQL数据库,无需密码
mysql -u root
# 修改root用户密码
USE mysql;
UPDATE user SET authentication_string=PASSWORD('newpassword') WHERE User='root';
FLUSH PRIVILEGES;
# 退出MySQL并重启服务
EXIT;
sudo systemctl start mysqld 在CentOS系统中查找数据库密码的方法多种多样,包括检查配置文件、查看环境变量、使用数据库管理工具、查看系统日志等,检查配置文件是最直接的方法,通过查找配置文件中的password或passwd关键词,可以快速获取数据库密码。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/104525.html