香港主机在哪家买比较好
- 行业动态
- 2024-03-05
- 3
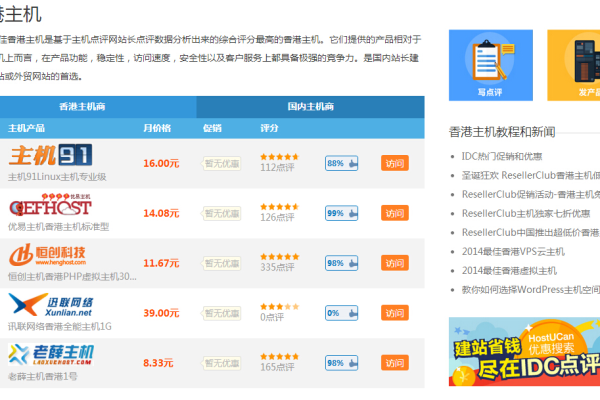
香港主机选择应考虑性能、价格、客户服务等因素,推荐购买时对比多家服务商,如阿里云、腾讯云等知名厂商。
选择香港主机对于希望提供稳定服务给亚洲尤其是中文区域用户的网站来说至关重要,香港作为互联网交换中心,拥有良好的网络基础设施和国际带宽,因此成为了众多企业和个人用户的首选,以下是在选择香港主机时需要考虑的几个关键因素:
1、数据中心的质量
优质的数据中心是确保主机稳定性和可靠性的重要因素,了解数据中心的物理安全、冗余电源、冷却系统以及是否具备灾害恢复计划等信息非常关键。
2、网络连接和带宽
检查主机提供商的网络连接质量,包括他们使用的是否是国际带宽、是否有多线路接入等,以确保访问速度和稳定性。
3、服务器硬件配置
根据网站的访问量和需求选择合适的服务器硬件配置,包括CPU、内存、硬盘空间等。
4、操作系统和软件支持
确认主机支持的操作系统(如Linux或Windows)以及是否预装了必要的软件和服务。

5、技术支持和服务
了解服务提供商的客户支持水平,包括支持的时间、方式(如电话、邮件、实时聊天等)和响应时间。
6、价格和性价比
对比不同服务商的价格,同时考虑到提供的服务和性能来评估性价比。
7、安全性
确保主机提供商能提供足够的安全措施,如防火墙、载入检测系统、DDoS防护等。
8、备份和数据恢复

检查服务商是否提供数据备份服务以及在数据丢失时的恢复方案。
9、使用限制和条款
仔细阅读服务商的服务协议,了解对内容、流量等方面的限制。
10、用户评价和口碑
查看其他用户的评价和反馈可以帮助你了解服务商的真实表现。
相关问题与解答:
Q1: 香港主机适用于哪些类型的网站?

A1: 香港主机适用于需要面向亚太地区或全球用户提供服务的网站,特别是中文内容的网站,因为它可以提供较快的访问速度和良好的用户体验。
Q2: 选择香港主机时需要注意哪些法律法规?
A2: 选择香港主机时需要注意的内容包括但不限于版权法、数据保护法规以及针对特定内容可能有的审查制度。
Q3: 如何判断一个香港主机服务商是否可靠?
A3: 可以通过查看服务商的运营时间、用户评价、案例研究以及是否拥有必要的认证和资质来判断其可靠性。
Q4: 如果网站流量激增,我应该如何升级我的香港主机方案?
A4: 如果网站流量激增,你应该联系你的主机服务商咨询升级方案,通常服务商会提供灵活的升级选项以满足不同客户的需求。