nginx搭建高效图片服务器架构,优化网页加载速度 (nginx 图片服务器架构)
- 行业动态
- 2024-03-05
- 3
使用Nginx搭建图片服务器,通过缓存、负载均衡等策略,优化网页加载速度,实现高效图片服务。
在当前的互联网时代,网页的加载速度对用户体验至关重要,图片作为网页中不可或缺的元素之一,其加载速度直接影响到整个网页的打开效率,搭建一个高效的图片服务器架构是提高网站性能的重要环节,在这方面,Nginx因其轻量级、高性能和稳定性而被广泛使用。
Nginx简介
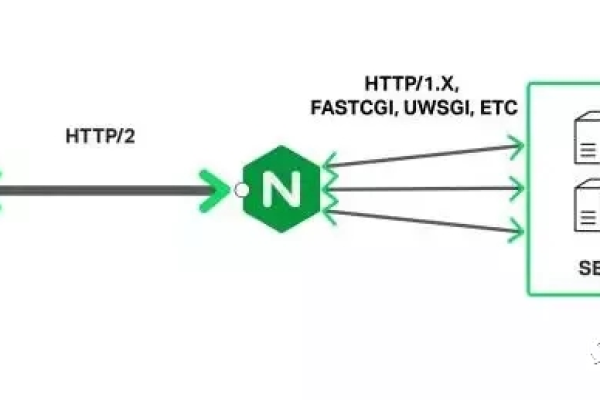
Nginx是一个高性能的HTTP和反向代理服务器,同时也提供了邮件代理服务器的功能,其特点是占用内存少,稳定性高,并发能力强,而且配置简单,资源消耗较低。
高效图片服务器架构要点
要搭建一个高效的图片服务器架构,我们需要考虑以下几个技术点:
1、缓存策略
合理设置HTTP缓存可以显著减少重复内容的传输,降低服务器压力,通过配置Nginx的expires和cache-control字段,可以控制浏览器缓存图片的时间。
2、图片压缩
对图片进行适当的压缩,既可以节省带宽,又能加快图片的加载速度,可以使用工具如TinyPNG来压缩图片,或在Nginx中使用gzip模块开启GZIP压缩。
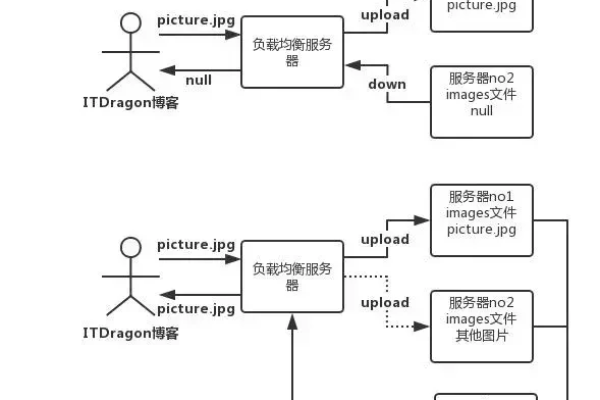
3、负载均衡
当图片服务器流量较大时,单一服务器可能难以承受,这时可以通过配置Nginx的负载均衡功能,将请求分发到多个服务器上,提高系统的处理能力。

4、使用CDN
内容分发网络(CDN)能够将图片等静态资源分发到离用户更近的服务器上,从而加快加载速度,结合Nginx可以轻松实现资源的CDN分发。
优化网页加载速度的实践步骤
以下是利用Nginx搭建高效图片服务器架构的具体操作步骤:
1、安装与配置Nginx
首先需要在服务器上安装Nginx,并进行基础配置,确保Nginx支持gzip压缩和高效文件传输。
2、设置HTTP缓存
在Nginx配置文件中,为图片设置合适的缓存时间。

location ~* .(jpg|jpeg|png|gif)$ {
expires 30d;
...
}
3、启用GZIP压缩
在Nginx中启用gzip模块,并为其添加图片文件类型的支持。
gzip on; gzip_types text/plain application/x-javascript text/css application/xml; gzip_types image/svg+xml application/rss+xml application/atom+xml image/x-icon;
4、配置负载均衡(可选)
当需要多台服务器分担流量时,可以在Nginx中配置upstream块,实现负载均衡。
5、集成CDN服务(可选)
如果使用CDN服务,需要将域名解析到CDN提供商,并在Nginx中相应地配置CNAME记录。
相关问题与解答
Q1: Nginx中的expires和cache-control有什么区别?

A1: expires是HTTP/1.0标准的字段,指定了资源的过期时间;而cache-control是HTTP/1.1标准中引入的,提供了更灵活的缓存控制机制,建议优先使用cache-control。
Q2: 如何监控Nginx图片服务器的性能?
A2: 可以使用Nginx自带的日志功能记录访问信息,结合第三方分析工具如GoAccess或Webalizer分析访问日志,了解服务器运行状态。
Q3: 是否所有的图片都适合压缩?
A3: 不是所有图片都适合压缩,对于已经优化过或压缩率较高的图片,过度压缩可能会导致画质下降,需要根据实际情况决定是否压缩及压缩的程度。
Q4: CDN是如何加速图片加载的?
A4: CDN通过将图片存储在地理上分散的服务器上,当用户请求资源时,CDN会从距离用户最近的节点提供服务,减少数据传输距离和时间,从而提高加载速度。







