如何实现Dedecms 5.7文章的二次开发以增加阅读全文功能?
- 行业动态
- 2024-10-03
- 1
/templets/default/article_article_list.htm文件(或你正在使用的其他模板)。,,2. **添加阅读更多链接**:, 在适当的位置(例如每篇文章摘要的末尾)添加一个“阅读更多”链接。这个链接将指向完整的文章内容页面。示例代码如下:, “
html,阅读更多, `
,,3. **确保URL生成正确**:, 确保[field:arcurl/]`标签能正确生成文章的URL。如果有任何问题,检查系统配置和模板标签是否正确。,,4. **测试功能**:, 保存更改后,刷新网站页面,确保“阅读更多”链接正常工作并跳转到相应的文章内容页面。,,通过以上步骤,你可以在dedecms5.7中轻松实现文章的阅读全文功能。
在当今的互联网时代,内容管理系统(CMS)已经成为网站管理员和开发者的重要工具,dedecms作为一款流行的开源CMS,以其强大的功能和易用性受到了广泛欢迎,随着用户需求的不断变化,对CMS的功能进行二次开发以满足特定需求变得越来越重要,本文将详细介绍如何在dedecms 5.7版本中实现文章的阅读全文功能,包括需求分析、环境准备、代码编写、功能测试以及常见问题解答等方面的内容,通过本文的学习,读者将能够掌握在dedecms中进行二次开发的基本方法和技巧,为网站的个性化定制提供有力的支持。
### 一、需求分析
1. **功能**:在dedecms 5.7版本中,实现一个“阅读全文”功能,允许用户点击后展开或收起文章的剩余内容。
2. **目标用户**:网站管理员、前端开发人员、后端开发人员。
3. **应用场景**:适用于长篇文章、教程、新闻等内容展示页面。
4. **性能要求**:响应速度快,不影响原有系统的运行效率。
5. **兼容性要求**:兼容主流浏览器(如Chrome、Firefox、Safari等)。
6. **安全性要求**:防止XSS攻击、SQL注入等安全风险。
### 二、环境准备
1. **服务器环境**:Apache/Nginx + PHP 5.6及以上版本 + MySQL 5.6及以上版本。
2. **dedecms版本**:dedecms 5.7。
3. **开发工具**:PHPStorm、Sublime Text等编辑器;Chrome、Firefox等浏览器;Postman等API调试工具。
4. **数据库备份**:在进行二次开发前,务必对现有数据库进行备份,以防数据丢失。
### 三、代码编写
1. **修改模板文件**:找到dedecms的文章模板文件(通常位于模板目录的`article_article.htm`),在该文件中添加一个用于显示“阅读全文”按钮的HTML标签:
“`html
阅读全文
“`
2. **编写JavaScript代码**:在模板文件的底部添加一个`
```
3. **修改样式文件**:在dedecms的样式表(通常位于`/skin/default/css/`目录下的`article_article.css`)中,为“阅读全文”按钮添加样式:
```css
#readmorebtn {
display: inlineblock;
backgroundcolor: #008CBA;
color: white;
padding: 10px 20px;
textalign: center;
textdecoration: none;
fontsize: 16px;
margin: 10px 2px;
cursor: pointer;
```
### 四、功能测试
1. **测试环境搭建**:在本地搭建一个与线上环境相似的测试环境,确保测试结果的准确性。
2. **功能验证**:在不同的浏览器(如Chrome、Firefox、Safari等)上测试“阅读全文”功能,确保功能正常。
3. **性能测试**:使用性能测试工具(如LoadRunner)对网站进行压力测试,确保新功能不会对原有系统的性能产生负面影响。
4. **兼容性测试**:在不同版本的浏览器上测试“阅读全文”功能,确保兼容性良好。
5. **安全性测试**:对网站进行安全扫描(如使用OWASP ZAP等工具),确保没有引入新的安全破绽。
### 五、FAQs
1. **问题一:如何修改“阅读全文”按钮的文本?
答:要修改“阅读全文”按钮的文本,只需修改模板文件中的HTML标签内容即可,将`阅读全文`修改为`展开全文`。
2. **问题二:如何隐藏文章内容的一部分?
答:要隐藏文章内容的一部分,可以在模板文件中的文章内容区域添加一个`
`标签,并设置其`id`属性为`content`,然后在CSS样式表中设置该` `标签的`display`属性为`none`,这样,当页面加载时,文章内容的一部分将被隐藏,只有点击“阅读全文”按钮后才会显示出来。Dedecms 5.7 文章二次开发实现阅读全文功能的方法
Dedecms 5.7 是一款功能强大的内容管理系统,常用于构建网站,在文章内容展示中,实现“阅读全文”功能是提升用户体验的重要一环,以下将详细介绍如何在 Dedecms 5.7 中实现这一功能。
准备工作
在开始开发之前,请确保以下准备工作已完成:
1、已安装 Dedecms 5.7。
2、了解 Dedecms 的基本结构和模板机制。
3、准备好相应的开发环境,如 PHP、MySQL 等。
实现步骤
1. 确定文章内容模板
需要找到或创建一个包含文章摘要和“阅读全文”链接的模板文件,通常这个文件位于 Dedecms 的模板目录下,例如plus/template/your_template/。
2. 修改模板文件
在模板文件中,找到显示文章摘要的部分,假设这部分代码如下:
<#include file="plus/template/your_template/head.htm">
<title><#if !empty($cfg_webname)>${cfg_webname} <#else>站点名称 <#fi>${ArcTitle}</title>
...
<div class="content">
<#if $arc DyFlags==0>
${ArcBody}
<#else>
${ArcBody}
<div class="more">
<a href="${ArcUrl}" class="morelink">阅读全文 >></a>
</div>
</#if>
</div>
...
</#include file="plus/template/your_template/foot.htm">
3. 实现阅读全文链接
在上述模板代码中,<a href="${ArcUrl}" class="morelink">阅读全文 >></a> 是实现阅读全文链接的关键,这里假设文章的完整内容位于ArcBody 变量中。
如果ArcBody 变量包含的是完整内容,那么上述代码已经是正确的,如果ArcBody 只包含摘要,则需要修改模板以包含完整内容。
4. 修改模板以包含完整内容
如果ArcBody 只包含摘要,则需要修改模板以包含完整内容,可以这样做:
<#if $arc DyFlags==0>
${ArcBody}
<#else>
<#assign ArcBody=$arc.ArcBody>
${ArcBody}
</#if>
这里,使用<#assign ArcBody=$arc.ArcBody> 将文章的完整内容赋值给ArcBody 变量,然后在模板中直接使用这个变量。
5. 测试
完成上述步骤后,保存模板文件并测试文章页面,点击“阅读全文”链接应能跳转到包含完整文章内容的页面。
通过以上步骤,您已经成功在 Dedecms 5.7 中实现了文章的“阅读全文”功能,这不仅可以提升用户体验,还可以增加网站的互动性和内容吸引力。
- DEDECMS 5.7- 二次开发- 阅读全文功能 赞 (0) 未希 新媒体运营 0 0 生成海报 韶山域名注册,有哪些不为人知的细节需要注意? 上一篇 2024-10-03 17:17 如何在Dedecms中设置文章推荐后使列表页标题自动加粗? 下一篇 2024-10-03 17:18相关推荐
- 互联网+
如何在DedeCMS 5.7中实现点击图片跳转到下一页?
在dede5.7中,要实现点击图片进入下一页,可以使用JavaScript和HTML。具体步骤如下:,,1. 在HTML中为图片添加一个`标签,将href属性设置为下一页的链接,并添加一个id属性,以便于后续使用JavaScript操作。,,`html,,,,`,,2. 在JavaScript中,为标签添加一个点击事件监听器,当点击图片时,触发跳转到下一页的操作。,,`javascript,document.getElementById(“imageLink”).addEventListener(“click”, function(event) {, event.preventDefault(); // 阻止默认的跳转行为, window.location.href = this.getAttribute(“href”); // 手动设置跳转链接,});,“,,这样,当用户点击图片时,就会跳转到下一页。
未希 2024-10-06 0 0 7 - 互联网+
如何解决DEDECMS 5.7后台左侧菜单显示为空白或不显示的问题?
请尝试清除浏览器缓存,或更换浏览器再试。如果问题依旧,检查后台文件权限是否正确。
未希 2024-10-02 0 0 12 - 常见问答
如何在DEDECMS 5.7中编写代码以显示指定文档的所有图片?
要实现织梦调出指定文档所有图片的代码,适应DEDECMS5.7版本,可以按照以下步骤操作:,,1. 在模板文件中引入织梦标签库,例如在{dede:field name=’body’/}标签内添加{dede:field name=’images’ function=’GetTopImage(@me)’/}。,2. 创建一个名为GetTopImage的自定义函数,用于获取文档中的图片地址。,3. 在模板文件中使用{dede:php}标签调用GetTopImage函数,并输出图片地址。,,以下是示例代码:,,“html,{dede:field name=’body’}, {dede:field name=’images’ function=’GetTopImage(@me)’/},,{/dede:field},,{dede:php},function GetTopImage($body),{, preg_match_all(‘/]+src=[“\’]([^”\’]+)[“\’][^˃]+˃/i’, $body, $matches);, $images = array();, if (is_array($matches) && isset($matches[1])) {, $images = $matches[1];, }, return implode(‘,’, $images);,},{/dede:php},“,,这段代码会在模板文件中输出指定文档的所有图片地址,并以逗号分隔。
未希 2024-09-29 0 0 8
发表回复
您的电子邮箱地址不会被公开。 必填项已用 * 标注
*昵称: *邮箱: 网址: 记住昵称、邮箱和网址,下次评论免输入 提交最新发布
-
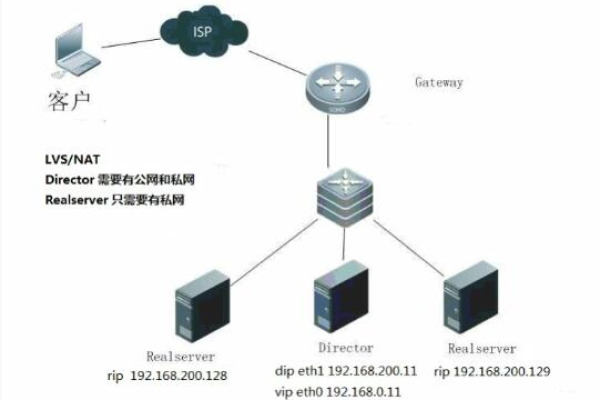
负载均衡轮询是什么意思?
2024-11-17
-
福建云虚拟主机,性能与稳定性如何?
2024-11-17
-
如何深入分析负载均衡集群的性能与优化策略?
2024-11-17
-
福建800g高防DNS解析解决方案,如何确保高效与安全?
2024-11-17
热门标签
mysql 云计算 服务器类型 vps 服务器 网络安全 软件 云主机 DedeCMS 数据中心 电脑 服务器租用 路由 数据库 服务器配置 网站服务器 linux 域名 linux系统 CDN 域名注册 PHP 云服务器 域名服务器 python 数据安全 性能优化 负载均衡 域名解析 防火墙本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/103986.html