如何申请php空间,php空间申请的流程及注意事项
- 行业动态
- 2024-05-17
- 4
如何申请PHP空间以及申请流程和注意事项
在互联网的发展过程中,PHP作为一种流行的服务器端脚本语言,被广泛用于网站开发,为了运行PHP应用程序,您需要申请一个支持PHP的Web空间,以下是详细的申请流程和一些注意事项。
1. 确定需求
您需要明确您的网站或应用程序的需求,这包括:
预计的网站流量和访问量
所需的存储空间和带宽
数据库需求(例如MySQL)
PHP版本要求
其他特殊需求(如SSL证书、特定的PHP扩展等)
2. 选择服务提供商
在市场上有许多提供PHP空间的服务提供商,您可以根据您的需求和预算选择合适的提供商,在选择时,请考虑以下因素:
价格和性价比

客户评价和支持服务
可靠性和稳定性
控制面板(如cPanel)的易用性
扩展服务(如备份、安全性增强等)
3. 注册账户
一旦选择了服务提供商,您需要注册一个账户,通常,您需要提供以下信息:
个人信息(姓名、地址、电子邮件等)
联系方式(电话号码等)
支付信息(信用卡、PayPal等)

4. 选择套餐
根据您的需求,选择适合的套餐,请注意以下事项:
数据存储和传输限制
支持的PHP版本和配置
数据库类型和数量
附加服务(如SSL证书、备份解决方案等)
5. 配置域名和邮箱
大多数情况下,您需要将您的域名指向新的Web空间,您可能还需要配置电子邮件服务,这些步骤通常涉及以下操作:
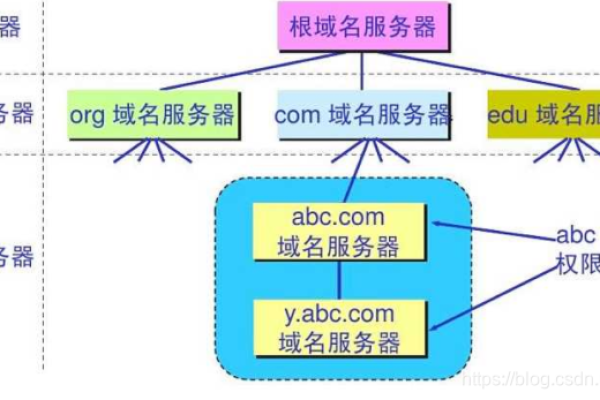
修改域名的DNS设置

设置MX记录以配置电子邮件服务
创建邮箱账户
6. 上传文件和安装应用程序
一旦您的空间准备就绪,您可以开始上传文件和安装应用程序,这通常涉及使用FTP客户端或文件管理器,确保您的文件和目录权限正确设置,以便应用程序正常运行。
7. 测试和监控
在网站上线之前,务必进行全面的测试,以确保一切正常工作,定期监控网站的性能和安全状况,以确保最佳体验。
申请PHP空间是一个相对简单的过程,但需要注意细节和准备工作,通过仔细选择服务提供商,了解需求,并进行适当的配置和测试,您可以确保您的PHP应用程序在一个稳定且功能丰富的环境中运行。