域名与空间有何区别,域名与空间的作用和应用
- 行业动态
- 2024-05-17
- 6
域名与空间的区别、作用和应用
域名与空间的定义
1. 域名(Domain Name)
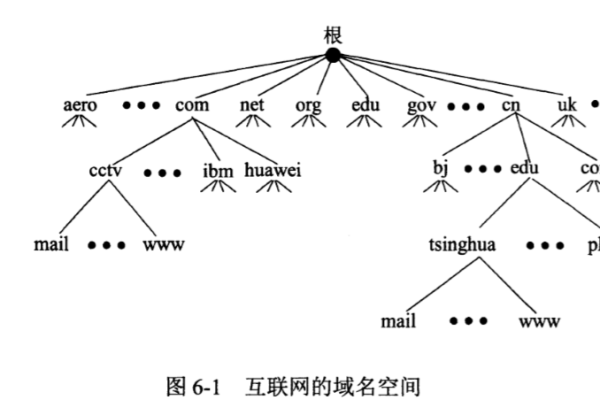
域名是互联网上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的地址,它是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标志(有时也指地理位置)。
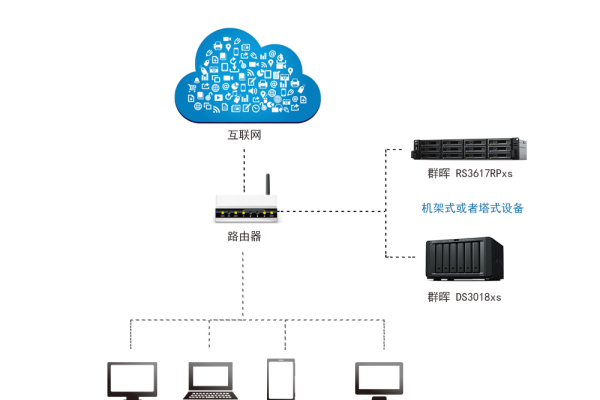
2. 空间(Web Space)
空间通常指的是服务器上划分出来的存储区域,也叫做虚拟主机,它是存放网站文件和数据的物理空间,用户可以通过租用或购买的方式获得一定的存储空间来放置自己的网站。
域名与空间的区别
从定义上看,域名和空间的主要区别在于:
域名是用来定位网站的地址,而空间是用来存放网站数据和文件的实体空间。

域名相当于网站的门牌号码,而空间则相当于网站的仓库。
域名与空间的作用和应用
1. 域名的作用和应用
域名的主要作用在于使人们能够方便地访问互联网上的资源,当我们在浏览器中输入一个网址时,DNS系统会将这个域名解析为对应的IP地址,然后通过这个IP地址找到对应的服务器并获取网页内容。
域名的应用主要包括:
网站建设:每个网站都需要一个域名作为访问地址。

品牌宣传:一个好的域名可以增强品牌形象,提高知名度。
电子邮件:域名还用于创建电子邮件地址,如info@example.com。
2. 空间的作用和应用
空间的主要作用在于提供网站的数据存储和处理能力,无论是网站的HTML文件、图片、视频,还是数据库等,都需要存储在空间中。
空间的应用主要包括:

网站建设:每个网站都需要一定的存储空间来存放网站文件。
数据存储:除了网站文件,还可以存放数据库等其他数据。
应用程序运行:一些需要服务器端处理的应用程序也需要运行在空间中。
域名和空间是构建和运行网站必不可少的两个要素,它们共同构成了互联网的基础架构。