无线网络半径认证服务器,保障无线网络安全 (wifi radius服务器)
- 行业动态
- 2024-03-05
- 12
无线网络半径认证服务器(WiFi RADIUS服务器)是用于确保无线网络安全的关键组件,通过进行用户身份验证和授权来防止未授权访问。
无线网络的普及为个人和企业带来了极大的便利,但同时也带来了安全挑战,未经授权的用户可能连接到网络并访问敏感数据,或者进行反面活动,为了增强无线网络的安全性,许多组织采用了无线网络半径认证服务器(通常简称为WiFi RADIUS服务器)。
什么是RADIUS服务器?
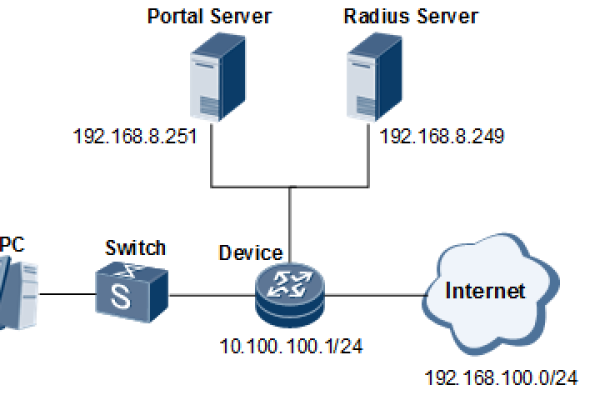
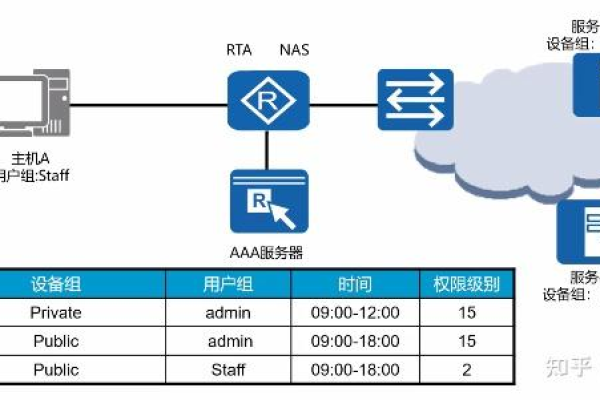
RADIUS(Remote Authentication Dial In User Service)是一种网络协议,用于集中管理用户的身份验证和授权,在无线网络环境中,RADIUS服务器作为一个中心点,处理来自无线接入点(AP)的认证请求,它检查连接尝试的合法性,并决定是否允许用户访问网络资源。
无线网络半径认证服务器的作用
1、身份验证:RADIUS服务器通过用户名和密码、数字证书或其他凭证验证用户身份。
2、授权:一旦用户身份得到确认,RADIUS服务器确定用户可以访问哪些网络资源和服务。
3、审计:RADIUS还能记录用户的网络活动,提供审计跟踪,以供日后查看或分析。
4、安全性加强:使用RADIUS可以实施多种安全策略,如强制实施密码复杂性要求、定期更改密码等。
如何部署和使用RADIUS服务器
部署RADIUS服务器涉及以下步骤:
1、选择RADIUS服务器软件:可以选择开源解决方案如FreeRADIUS,或商业产品如Cisco ACS。
2、配置无线接入点:将每个AP设置为发送认证请求到RADIUS服务器。

3、创建用户账户和配置文件:在RADIUS服务器上配置用户账户,包括他们的凭证和访问权限。
4、实施安全策略:定义和激活安全策略来保护网络免受未授权访问和其他威胁。
RADIUS服务器的优势
1、集中管理:通过一个中心点来控制所有网络访问权限,简化了管理工作。
2、可扩展性:可以轻松添加新的无线接入点而不影响现有的认证结构。
3、灵活性:支持多种认证方法,可以根据需要调整安全策略。
4、标准化:RADIUS是一个行业标准协议,与许多不同厂商的设备兼容。
最佳实践
1、使用强加密:确保RADIUS服务器和无线接入点之间的通信采用强加密标准,如WPA2或WPA3。

2、定期更新和维护:保持RADIUS服务器和相关软件的最新状态,以防止安全破绽。
3、多因素认证:考虑实施多因素认证以提高安全性。
4、监控和响应:定期审查审计日志,快速响应任何可疑活动。
相关问题与解答
Q1: RADIUS服务器和TACACS+服务器有什么不同?
A1: RADIUS主要用于认证和审计,而TACACS+(Terminal Access Controller Access-Control System Plus)主要用于认证、授权和审计,TACACS+提供了更详细的命令级别控制,但RADIUS在无线环境中更为常用。
Q2: RADIUS服务器能否防止网络钓鱼攻击?

A2: 虽然RADIUS服务器可以阻止未经授权的用户访问网络,但它本身并不能直接防止网络钓鱼攻击,防御此类攻击需要额外的安全措施,比如教育用户识别钓鱼企图和部署网络防火墙。
Q3: 是否可以使用云服务作为RADIUS服务器?
A3: 是的,很多云服务提供商提供RADIUS即服务(Radius as a Service, RaaS),这可以降低本地硬件设备的需要,同时提供可扩展性和高可用性。
Q4: 如何确保RADIUS服务器本身的安全?
A4: 确保RADIUS服务器的安全包括物理安全、网络安全、操作系统和应用程序的安全加固,以及定期进行安全检查和更新,对RADIUS通信进行加密也是保障其安全的重要措施。