FileZilla Server怎么搭建FTP服务器配置(filezilla搭建ftp服务器教程)
- 行业动态
- 2024-05-17
- 3
搭建FTP服务器配置使用FileZilla Server是一个相对直接的过程,下面是详细的步骤教程,包含小标题和单元表格来帮助您进行配置。
1. 下载并安装FileZilla Server
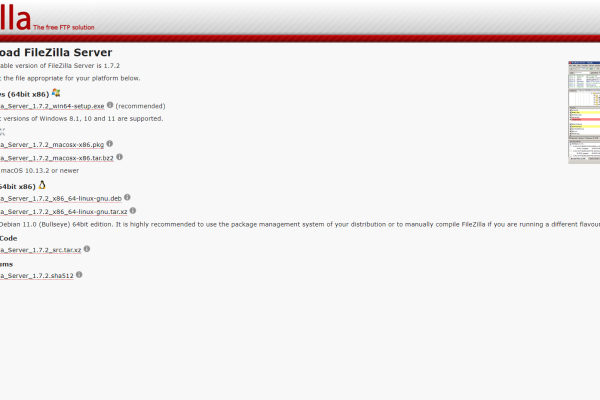
您需要从FileZilla的官方网站下载FileZilla Server,下载完成后,运行安装程序并遵循指示完成安装过程。
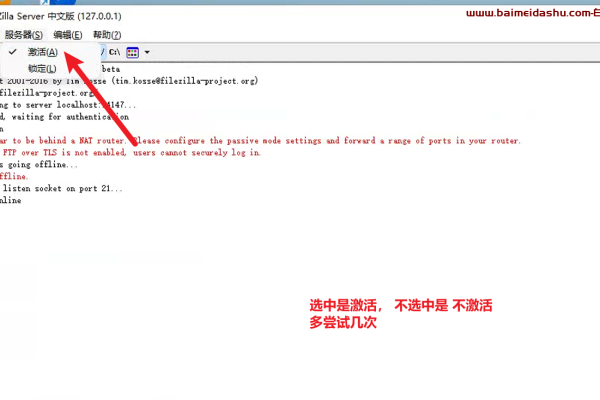
2. 启动FileZilla Server
安装完成后,启动FileZilla Server,在Windows系统中,您可以通过开始菜单找到FileZilla Server;在Linux系统中,您可以在终端中输入相应的命令来启动它。
3. 首次配置向导

当您第一次启动FileZilla Server时,会出现一个配置向导,按照向导的指示设置您的服务器,以下是一些关键配置:
| 配置项 | 描述 |
| 监听端口 | 选择一个用于FTP服务器的端口,默认是21。 |
| 最大并发连接数 | 设置服务器允许的最大并发连接数。 |
| 被动模式设置 | 配置被动模式的端口范围,用于数据连接,通常选择随机高位端口。 |
| 日志文件 | 选择日志文件的存储位置和格式。 |
| 用户和组 | 添加或编辑用户账户和组,分配权限。 |
| 绑定IP地址 | 如果有多个网络接口,选择用于FTP服务的IP地址。 |
完成配置后,保存设置并重新启动FileZilla Server以使更改生效。
4. 创建用户和组
在FileZilla Server的配置界面中,您可以创建和管理用户和组,用户和组可以让您更轻松地管理不同用户的权限和访问控制。

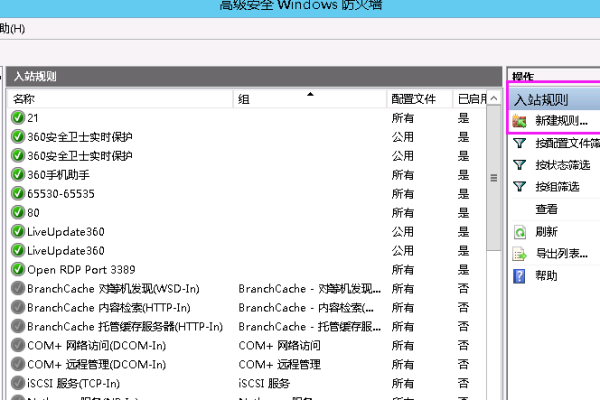
5. 配置防火墙
如果您的网络中有防火墙,确保允许通过FTP服务器所使用的端口,这通常包括FTP命令端口(默认为21)和被动模式的数据端口。
6. 测试FTP服务器
在配置完成后,尝试使用FTP客户端软件连接到您的FTP服务器,检查是否可以成功登录,并且能够上传和下载文件。

7. 常规维护
定期检查服务器日志以监控活动,并根据需要进行备份和恢复操作,确保及时更新FileZilla Server以获取最新的安全更新和功能改进。
以上是搭建和配置FileZilla Server的基本步骤,根据您的具体需求,您可能还需要进一步调整配置选项,例如设置目录权限、限制带宽使用等,记得始终关注安全性,定期更新您的服务器以确保数据的安全。












