服务器备份教程:保障数据安全的简单方法 (如何备份自己的服务器)
- 行业动态
- 2024-03-04
- 3
服务器备份是确保数据安全的关键步骤。本教程将指导您通过简单方法备份服务器,包括选择备份类型、设置计划任务和验证备份完整性。
服务器备份是确保数据安全的关键步骤,任何时候硬件故障、软件错误、人为失误或外部因素(如自然灾害)都可能导致数据丢失,定期对服务器进行备份至关重要,以下是一些保障数据安全的简单方法,即如何备份自己的服务器。
了解备份类型
在进行服务器备份之前,了解不同类型的备份非常重要:
1、全量备份 (Full Backup) 备份服务器上的所有数据。
2、增量备份 (Incremental Backup) 仅备份自上次备份以来已更改的数据。
3、差异备份 (Differential Backup) 备份自上次全量备份以来所有更改过的数据。
4、镜像备份 (Mirror Backup) 创建数据的精确副本。
备份策略
选择适合业务需求的备份策略,常见的策略包括:
1、3-2-1规则 至少保留3份数据副本,其中2份本地但不同的设备上,1份存放在远端地点。
2、定期计划备份 根据业务需求设定备份频率,例如每天、每周或每月。

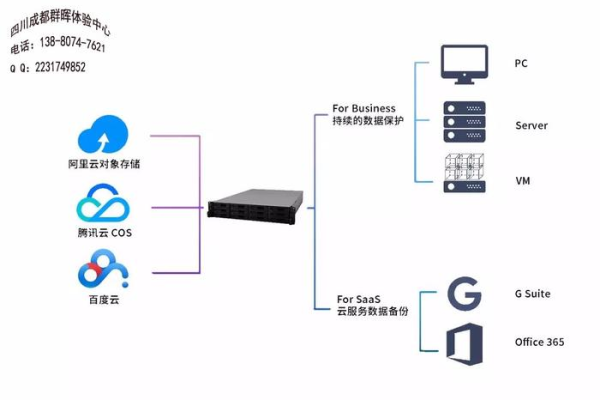
使用备份工具
市面上有众多备份工具可供选择,
1、rsync 适用于Linux系统的命令行工具,支持增量备份。
2、Windows Server Backup Windows系统自带的备份功能。
3、Acronis Cyber Protect 一款全面的备份和恢复解决方案。
4、Veeam Backup & Replication 针对虚拟环境和物理服务器的备份解决方案。
自动化备份流程
自动化备份流程可以减少人为错误并确保一致性,可以设置定时任务(cron jobs)来自动执行备份脚本。

测试备份
定期测试备份文件的完整性和恢复流程是非常重要的,确保在需要时能够快速有效地恢复数据。
数据加密与安全
对敏感数据进行加密,并确保备份文件存储在安全的位置,防止未授权访问。
监控与日志记录
监控备份过程并记录日志,以便在出现问题时进行调查和排错。
常见问题与解答
Q1: 我应该如何选择合适的备份工具?

A1: 选择合适的备份工具应考虑您的服务器环境(如操作系统、应用程序等)、预算以及您希望实现的自动化程度,推荐先确定需求,然后根据这些需求评估不同工具的功能和兼容性。
Q2: 我应该多久进行一次备份?
A2: 这取决于您的业务需求和数据变化的频率,对于一些企业来说,每日备份可能就足够了;而对于其他企业,则可能需要实时或每小时备份,关键是找到一个平衡点,既能保护数据,又不会过度消耗资源。
Q3: 我应该在哪里存储备份?
A3: 建议至少将一份备份存储在物理位置独立的远端地点,以防本地灾难性事件,云存储服务是一个好选项,因为它通常提供地理冗余和其他安全措施。
Q4: 我应该如何确保备份的安全性?
A4: 确保备份安全性的方法包括数据加密、使用强密码、限制对备份数据的访问权限以及定期更新安全协议和软件,监控备份过程和定期审计也是确保安全性的重要措施。