如何登陆linux服务器
- 行业动态
- 2024-03-04
- 2
要登录Linux服务器,通常需要使用SSH客户端,输入服务器的IP地址或域名,然后提供有效用户名和密码或密钥进行身份验证。
在当今数字化时代,虚拟私人服务器(VPS)已经成为许多企业和个人用户托管网站、应用程序和存储数据的首选解决方案,VPS提供了一种成本效益高、灵活性强、可扩展性好的方式,让用户能够完全控制自己的在线环境,对于初学者来说,登录和操作Linux VPS可能会显得有些复杂,本文将为您提供一个简单易懂的VPS登录指南,帮助您轻松登录并管理您的Linux VPS。
准备工作
在开始登录Linux VPS之前,您需要确保已经拥有以下几样东西:
1、购买并设置好的Linux VPS
2、VPS的IP地址、用户名和密码
3、SSH客户端(如PuTTY、OpenSSH等)
使用SSH客户端登录Linux VPS
SSH(Secure Shell)是一种网络协议,用于在不安全的网络上安全地执行命令和管理远程服务器,大多数Linux VPS都支持SSH连接,因此我们需要使用SSH客户端来登录和管理VPS,以下是使用PuTTY(Windows系统)和OpenSSH(Linux和macOS系统)登录Linux VPS的方法:
1、使用PuTTY登录Linux VPS(Windows系统)
步骤1:下载并安装PuTTY(https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html)。
步骤2:打开PuTTY,输入VPS的IP地址,端口默认为22,然后点击“Open”。
步骤3:在弹出的窗口中输入用户名和密码,然后点击“Open”。

步骤4:登录成功后,您将看到一个命令行界面,可以开始在VPS上执行命令了。
2、使用OpenSSH登录Linux VPS(Linux和macOS系统)
步骤1:打开终端。
步骤2:输入以下命令,将username替换为您的用户名,ip_address替换为您的VPS IP地址:
ssh username@ip_address
步骤3:输入密码,然后按回车键,登录成功后,您将看到一个命令行界面,可以开始在VPS上执行命令了。
常见问题与解答
1、问题:我忘记了VPS的密码,如何重置?
答:如果您使用的是云服务提供商(如阿里云、腾讯云等),可以在控制面板中找到重置密码的选项,如果您使用的是独立服务器,请联系您的服务提供商寻求帮助。

2、问题:为什么我无法通过SSH连接到我的VPS?
答:请检查以下几点:
确保您的VPS已启动并运行正常。
确保您输入的IP地址、用户名和密码正确无误。
检查您的网络连接是否正常。
检查您的防火墙设置,确保SSH端口(默认为22)未被阻止。
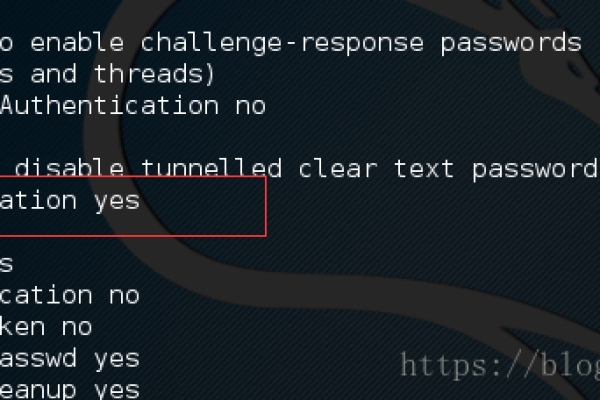
3、问题:如何提高SSH连接的安全性?

答:您可以采取以下措施提高SSH连接的安全性:
更改默认的SSH端口(如将22改为其他不常用的端口)。
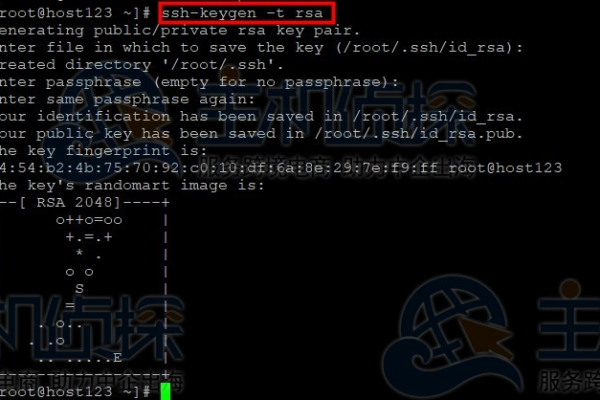
禁用密码登录,改为使用密钥对登录。
定期更新操作系统和软件,修复已知的安全破绽。
使用防火墙限制允许连接SSH的IP地址范围。
4、问题:如何在Linux VPS上安装Web服务器(如Apache、Nginx等)?
答:您可以根据所使用的Linux发行版和Web服务器类型,在网上搜索相应的安装教程,通常,这可以通过在命令行中执行一些简单的命令来完成。