如何搭建推送服务器?
- 行业动态
- 2024-11-03
- 3807
推送服务器搭建指南
在当今的互联网应用中,实时数据推送已成为提升用户体验的关键,无论是社交媒体的即时消息、在线游戏的实时交互,还是金融数据的实时更新,高效的推送服务都是不可或缺的,本文将详细介绍如何搭建一个高效、稳定的推送服务器,涵盖从环境准备到服务部署的全过程。
一、环境准备与依赖安装
1. 操作系统选择
Linux:推荐使用Ubuntu或CentOS等主流发行版,因其稳定性和广泛的社区支持。
Windows:虽然不是首选,但也可以通过Docker等容器技术运行Linux环境。
2. 硬件要求
CPU:至少双核处理器,推荐四核以上。
内存:4GB以上,推荐8GB或更多。
存储:SSD优先,提供更快的数据读写速度。
3. 依赖软件安装
编程语言:Python(推荐3.6以上版本)或Node.js。
数据库:Redis(用于消息队列)和MySQL/PostgreSQL(用于存储用户信息)。
Web框架:Django(Python)或Express(Node.js)。
其他工具:Docker(可选,用于容器化部署)、Nginx(作为反向代理服务器)。
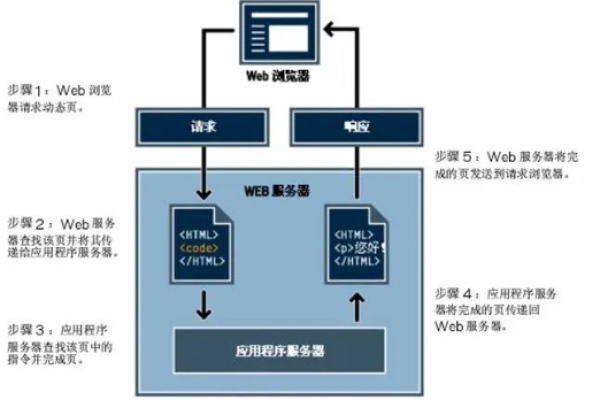
二、推送服务架构设计
1. 系统架构图
| 组件 | 描述 |
| 客户端 | 发送请求至服务器,接收推送通知 |
| API网关 | 处理客户端请求,进行身份验证和路由 |
| 推送服务 | 核心逻辑处理,包括消息订阅、发布 |
| 消息队列 | 暂存待推送的消息,确保高可用性 |
| 数据库 | 存储用户信息及推送记录 |
2. 技术选型
通信协议:WebSocket(实时双向通信)或HTTP长连接。
消息队列:Redis的发布/订阅功能或RabbitMQ。
负载均衡:Nginx或HAProxy。
三、详细搭建步骤
1. 安装基础环境
以Ubuntu为例,执行以下命令安装必要软件:
sudo apt update sudo apt install python3 python3-pip nginx redis-server
2. 配置Web服务器
编辑Nginx配置文件,设置反向代理:
server {
listen 80;
server_name your_domain.com;
location / {
proxy_pass http://localhost:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
} 重启Nginx服务:
sudo systemctl restart nginx
3. 编写推送服务代码
以Python的Django框架为例,创建项目和应用:
django-admin startproject push_service cd push_service python manage.py startapp push
在push/views.py中编写推送逻辑:
from django.http import JsonResponse
from channels.layers import get_channel_layer
from asgiref.sync import async_to_sync
channel_layer = get_channel_layer()
def send_notification(request):
message = request.GET.get('message', 'Hello, World!')
async_to_sync(channel_layer.group_send)(
'notifications',
{
'type': 'websocket.send',
'text': message
}
)
return JsonResponse({'status': 'success'}) 配置URL路由:
from django.urls import path
from . import views
urlpatterns = [
path('send/', views.send_notification, name='send_notification'),
] 4. 配置Channels(Django的异步通信库)
安装Channels:
pip install channels
编辑settings.py,添加Channels配置:
INSTALLED_APPS += ['channels']
ASGI_APPLICATION = 'push_service.asgi.application'
CHANNEL_LAYERS = {
'default': {
'BACKEND': 'channels_redis.core.RedisChannelLayer',
'CONFIG': {
"hosts": [('127.0.0.1', 6379)],
},
},
} 创建asgi.py:
import os
from django.core.asgi import get_asgi_application
from channels.routing import ProtocolTypeRouter, URLRouter
from channels.auth import AuthMiddlewareStack
from django.urls import path
from push.consumers import NotificationConsumer
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'push_service.settings')
application = ProtocolTypeRouter({
"http": get_asgi_application(),
"websocket": AuthMiddlewareStack(
URLRouter(
[
path("ws/notifications/", NotificationConsumer.as_asgi()),
]
)
),
}) 创建消费者consumers.py:
import json
from channels.generic.websocket import WebsocketConsumer
class NotificationConsumer(WebsocketConsumer):
def connect(self):
self.accept()
def disconnect(self, close_code):
pass
def receive(self, text_data):
text_data_json = json.loads(text_data)
message = text_data_json['message']
self.send(text_data=json.dumps({
'message': message
})) 5. 启动服务
运行Django开发服务器:
python manage.py runserver
或者使用Gunicorn和Supervisor进行生产环境部署。
四、测试与优化
1. 功能测试
单元测试:为关键功能编写单元测试,确保代码质量。
集成测试:模拟客户端请求,验证整体流程的正确性。
压力测试:使用工具如Apache JMeter或Locust进行性能测试,评估系统的承载能力。
2. 性能优化
缓存机制:利用Redis缓存热点数据,减少数据库访问次数。
异步处理:使用Celery等任务队列处理耗时操作,提高响应速度。
数据库优化:合理设计索引,优化查询语句,避免慢查询。
资源监控:部署Prometheus和Grafana等监控工具,实时监控系统性能指标。
五、安全性考虑
1. 身份验证与授权
OAuth 2.0:实现标准的身份验证协议,保护API接口。
JWT:使用JSON Web Token进行无状态的身份验证。
权限控制:根据用户角色分配不同的访问权限。
2. 数据加密与传输安全
HTTPS:使用SSL/TLS证书加密数据传输,防止中间人攻击。
数据库加密:对敏感数据进行加密存储。
输入验证:严格验证用户输入,防止SQL注入和XSS攻击。
3. 日志与审计
日志记录:记录所有重要操作和异常,便于问题排查。
审计追踪:定期审查日志,发现潜在的安全威胁。
六、FAQs
Q1: 如何选择合适的推送协议?
A1: 选择推送协议时,需要考虑应用的具体需求,如果需要低延迟、双向通信,WebSocket是理想选择;如果只需单向推送,HTTP长连接或轮询也可以满足需求,还需考虑浏览器兼容性和网络环境。
Q2: 如何处理大量并发连接?
A2: 处理大量并发连接的关键在于扩展性和优化,可以使用负载均衡器(如Nginx或HAProxy)分发流量到多个服务器实例,优化服务器配置,增加工作线程数或进程数,采用异步编程模型和高效的I/O处理机制,如epoll或kqueue,提高服务器的处理能力。
通过以上步骤,您可以搭建一个功能完善、性能优越的推送服务器,实际应用中可能还会遇到各种挑战,需要不断学习和优化,希望本文能为您的推送服务器搭建之路提供有价值的参考。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/103390.html