灵活高效,数据安全稳定:云服务器的多重好处。 (云服务器的好处)
- 行业动态
- 2024-03-03
- 5
云服务器提供灵活高效的计算资源,同时确保数据安全与稳定性,是现代企业理想的IT解决方案。
在数字化时代的浪潮下,云服务器已成为企业和个人用户存储、处理和管理数据的重要工具,它以其灵活高效的特性和数据安全稳定的优势,成为众多用户的首选,下面将详细介绍云服务器的多重好处。
灵活性和可扩展性
云服务器提供极高的灵活性,允许用户根据需求快速调整资源,无论是增加存储空间、提升计算能力还是改进网络配置,用户都可以通过几次点击或API调用来轻松实现,这种弹性让企业能够应对业务高峰,无需为了可能仅短暂需要的资源而进行昂贵的前期投资。
成本效率
与传统的物理服务器相比,云服务器通常采用“按需付费”的模式,用户只需为实际使用的资源支付费用,这意味着没有闲置资源的浪费,也减少了维护硬件设施的成本,由于云服务提供商会批量购买硬件并优化其数据中心,他们能以更低的价格提供这些服务。
性能高效
云服务器通常位于专业的数据中心内,由专家团队进行维护,这些中心拥有高效的网络连接和先进的硬件,确保了云服务器的性能,用户可以享受到最新的CPU、快速的SSD存储以及充足的内存,从而保证了应用程序的快速响应和处理速度。
数据安全与稳定性
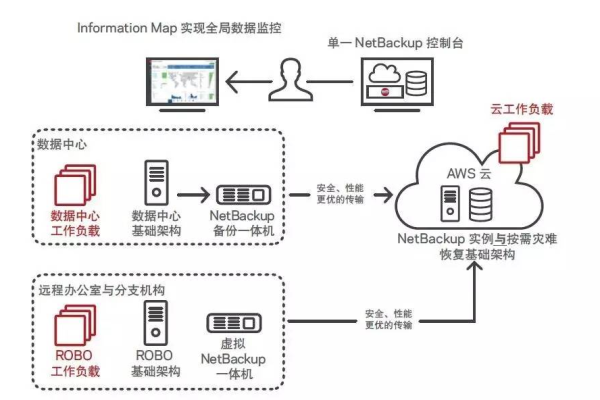
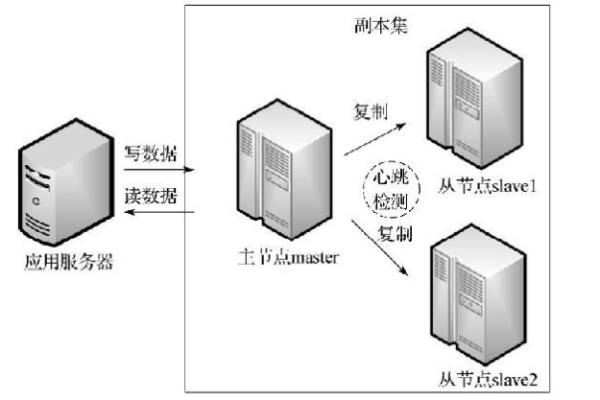
数据是企业最宝贵的资产之一,云服务器提供商通常会实施严格的安全措施,如防火墙、载入检测系统和数据加密,来保护用户的数据免受未授权访问和攻击,许多提供商还提供数据备份和灾难恢复服务,确保数据即使在极端情况下也能迅速恢复。

集中管理
通过云服务器,企业可以更容易地集中管理其IT资源,这不仅简化了管理工作,还提高了运维效率,云服务提供商通常还会提供各种工具和服务,帮助监控资源使用情况、分析性能数据以及自动化常规任务。
全球化部署
云服务器的另一个优势是它们可以轻松实现全球化部署,企业可以在世界任何地方创建和运行云服务器,以便更接近其客户群,减少延迟,并提供更好的用户体验,这种地理上的灵活性对于跨国公司尤其重要。
环境友好
使用云服务器还有助于减少碳足迹,由于云服务提供商会优化硬件的使用,减少了能源消耗和冷却需求,因此相比自行维护物理服务器,云服务器更加环保。
相关问题与解答:

Q1: 云服务器能否确保数据的绝对安全?
A1: 虽然云服务提供商采取了多种安全措施,但没有任何系统能够保证绝对的安全,用户仍需定期备份数据,并采取适当的安全策略,如强密码和多因素认证,来进一步提高数据安全性。
Q2: 如何选择合适的云服务器提供商?
A2: 选择云服务器提供商时,应考虑其可靠性、性能、价格、客户服务以及提供的特定功能和服务,了解其他用户的评论和评价也是一个好方法。
Q3: 云服务器是否适合所有规模的企业?

A3: 云服务器的灵活性和可扩展性使其适合各种规模的企业,无论企业规模大小,都可以根据实际需求选择合适的资源配置。
Q4: 将业务迁移到云服务器是否会很复杂?
A4: 迁移到云服务器可能会有一定的复杂性,但这取决于现有基础设施的复杂程度和迁移计划的制定,许多云服务提供商提供了迁移工具和服务来帮助简化这一过程。