如何挑选合适的虚拟主机服务 (怎么选虚拟主机)
- 行业动态
- 2024-03-03
- 8
选择虚拟主机需考虑价格、服务器稳定性、带宽资源、技术支持和安全性。对比不同服务商,确保服务满足网站需求。
在挑选合适的虚拟主机服务时,需要根据网站的需求和预算来做出决策,以下是一些关键的考虑因素以及技术介绍:
1、服务器性能与稳定性
虚拟主机的性能直接影响到你的网站加载速度和运行稳定性,选择时应了解服务商提供的CPU、内存、硬盘等硬件配置,以及是否提供定期的数据备份和故障恢复服务。
2、带宽与流量
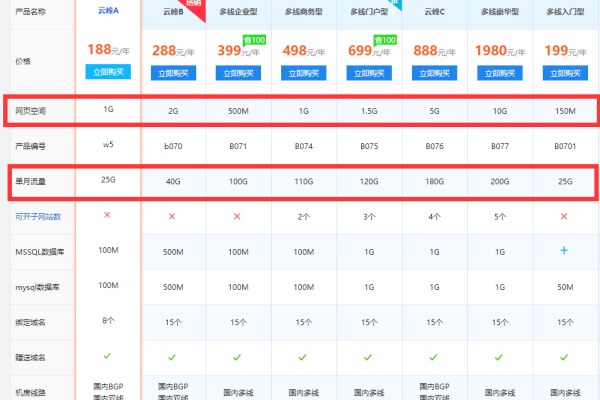
带宽决定了数据传输的速度,流量限制则决定了在一定时间内能够传输的数据量,确保所选套餐的带宽和月流量能满足你的网站访问需求,避免因超出限制而导致额外费用或服务中断。
3、操作系统与支持的软件
不同的虚拟主机支持不同的操作系统,如Linux或Windows,并提供了与之相关的软件支持,你需要根据你的网站使用的技术栈(例如PHP, ASP.NET)来选择合适的操作系统。
4、控制面板
控制面板是管理虚拟主机账户的界面,常见的有cPanel, Plesk等,一个友好且功能全面的控制面板可以帮助你轻松管理文件、数据库、邮件账户等。

5、安全性
了解服务商提供的安全措施,包括防火墙、SSL证书支持、反面软件扫描等,确保你的网站数据安全,防止破解攻击和数据泄露。
6、客户服务与技术支持
遇到问题时能否得到及时有效的帮助至关重要,查看服务商的客户评价,了解其响应时间和解决问题的能力。
7、价格与性价比
比较不同服务商的价格,同时考虑他们提供的服务内容,不要仅仅基于价格做决定,考虑到长远的服务稳定性和扩展性更为重要。
8、扩展性和升级选项

随着网站的发展,你可能需要更多的资源和功能,检查服务商是否提供无缝升级的选项,以便在未来可以灵活地增加资源。
9、数据中心的位置
数据中心的地理位置会影响网站的访问速度,选择靠近你的目标用户群的数据中心可以减少延迟,提高用户体验。
10、试用和退款政策
许多服务商提供试用期或退款保证,这可以让你有机会测试服务是否满足你的需求,在选择前仔细阅读相关政策,了解具体的条款和条件。
相关问题与解答:
Q1: 如果我想搭建一个电子商务网站,我应该怎样选择虚拟主机?

A1: 对于电子商务网站,重要的是确保虚拟主机提供高稳定性、足够的带宽和流量,以及良好的安全措施,也要考虑到支持电子商务平台所需的技术环境,如SSL证书以保障交易安全。
Q2: 我应该选择哪个操作系统的虚拟主机?
A2: 这取决于你网站的技术需求,如果你使用的是基于PHP的开源系统,如WordPress或Drupal,Linux可能是更好的选择,而如果你使用的是Microsoft的技术栈,如ASP.NET,那么Windows会更适合。
Q3: 我怎样才能知道我选择的虚拟主机服务商可靠呢?
A3: 你可以通过搜索在线评价、询问现有客户的经验、查看服务商获得的行业认证等方式来评估服务商的可靠性。
Q4: 如果我的网站流量突然增加,我的虚拟主机会受到影响吗?
A4: 如果选择的虚拟主机套餐有足够的资源和合理的流量限制,并且服务商提供了良好的扩展性,那么即使流量增加,也可以通过升级服务来应对,如果不确定,最好选择那些提供弹性扩展能力的服务商。