如何确保CDN加速服务的安全性?
- 行业动态
- 2024-08-12
- 6
在当今互联网时代,内容分发网络(CDN)不仅关注提高网站访问速度和可用性,同样重视安全性的增强,安全加速CDN服务通过结合多重安全措施与加速技术,有效保护网站免受各种网络威胁,如DDoS攻击、反面软件等,确保数据传输的安全性并提升用户体验,具体如下:
1、CDN安全加速的工作机制
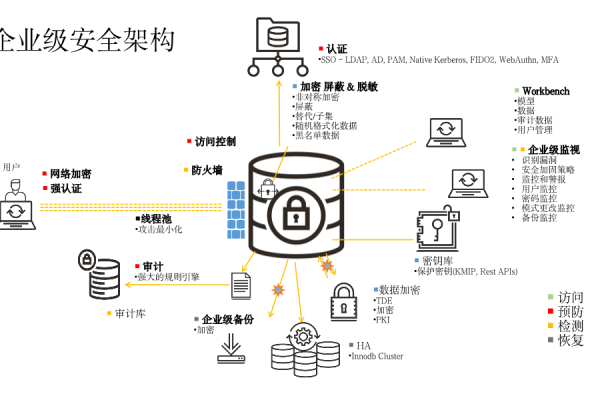
多层架构设计:安全加速CDN通常采用包括边缘服务器、中心节点及起源服务器的多层架构设计,这种结构有助于分散攻击流量,降低单一节点的压力,从而提高整体网络的稳定性和抵抗攻击的能力。
物理隔离与安全加速节点:通过支持客户构建物理上隔离的安全加速节点,深度集成的安全功能为单个节点提供高级防护能力,有效避免业务相互影响,尤其是在多客户环境下,保证业务安全风险隔离。
独享IP资源:安全加速CDN提供的独享IP资源,可以保证业务在遭受攻击时互不影响,进一步隔离安全风险。
2、数据安全传输
HTTPS加密:用户可在CDN上配置HTTPS证书,使得客户端与CDN之间的请求通过HTTPS进行加密,保障数据传输过程中的安全性,有效防止窃听、改动、冒充和劫持等风险。
3、应对DDoS攻击
识别与分散攻击流量:CDN的多层架构有助于识别并分散DDoS攻击流量,减轻对源站的冲击,从而保护网站的可用性和稳定性。
4、行业场景适用性
支持多种行业和场景:CDN的应用非常广泛,支持图片小文件、大文件下载、视音频点播、直播流媒体、全站加速以及安全加速等多种业务场景。
在了解以上内容后,以下还有一些其他建议:
选择有良好口碑和丰富经验的CDN服务提供商,确保技术支持和服务质量。
根据自身业务特性和需求,定制合适的CDN解决方案,例如是否重点需要防御DDoS攻击,还是更侧重于数据的加密传输等。
定期审查和更新安全策略,包括HTTPS证书的管理,以应对新的安全挑战。
通过上述详细分析,可以看到安全加速CDN在提供加速服务的同时,大大增加了网站和应用的安全防护力度,通过多层架构设计、物理隔离的安全加速节点、独享IP资源以及HTTPS加密等措施,有效提升了数据传输的安全性和网站的稳定性,选择合适的CDN服务提供商,并根据业务特点合理配置,将进一步保障网络服务的顺畅与安全。