服务器和家用电脑在性能与用途上有何本质差异?
- 行业动态
- 2024-08-12
- 5
服务器与家用电脑的主要区别在于它们的设计目的、性能和稳定性。服务器专为高效处理大量数据请求而设计,通常配备更强大的处理器、更多的内存和存储空间,并优化了网络连接功能。相比之下,家用电脑更注重用户界面和多媒体处理能力,适合日常使用和娱乐。
服务器和家用电脑在用途、性能和硬件配置等方面有所不同,具体分析如下:
1、用途
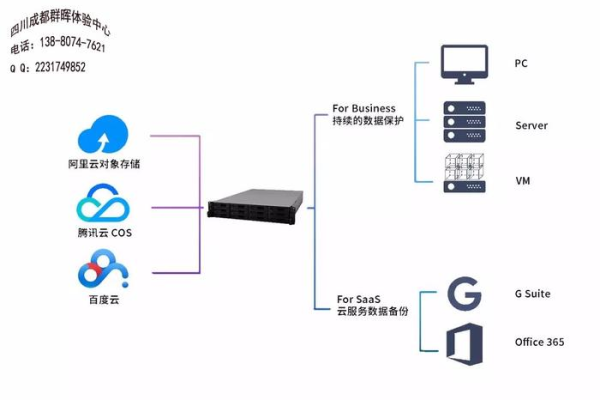
服务器:主要用于为终端设备提供计算、存储和应用服务,例如作为文件服务器、数据库服务器或Web服务器等。
家用电脑:通常用于日常的个人或家庭需求,例如上网、文档处理、游戏和媒体播放等。
2、性能
服务器:设计有更高的运行速度和负载承受能力,可以持续运行且很少关机,通常需要7×24小时不间断服务。
家用电脑:性能通常足以应对日常任务,但并不需要长时间稳定运行,可按需求开关机。

3、硬件配置
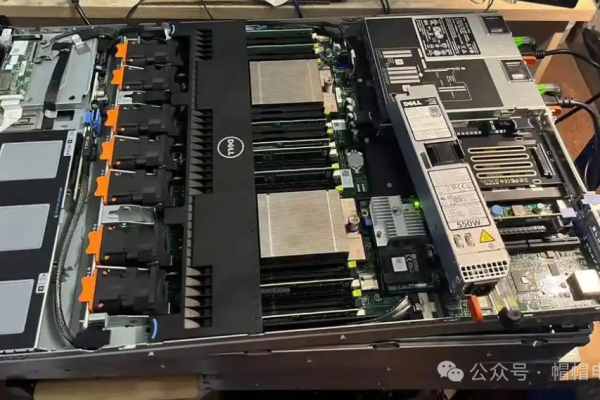
服务器:通常配备更强大的多核CPU、更大的内存和存储空间,以及专业的冷却系统和安全保护措施来满足高并发和数据处理需求。
家用电脑:一般采用单核或少量核心的CPU,内存和存储空间相对较小,设计更为紧凑和便携。
4、安全性能
服务器:具备更高的可靠性和安全保护能力,如冗余电源和专业防火墙,以确保服务连续性和数据安全。

家用电脑:虽然也具有一定的安全措施,但对安全性和稳定性的要求相对较低。
5、外观设计
服务器:机箱类型多样,如机架式、刀片式,且常放置在专业机房中以保持适宜的工作环境。
家用电脑:设计更注重美观和便携性,如台式机和笔记本电脑形式,适合家庭使用环境。
针对上述分析,提出以下几点建议:

在选择服务器硬件时,应考虑其扩展性、稳定性及后期维护的便利性。
对于希望将家用电脑用作服务器的用户,需要考虑网络的稳定性和备份机制。
服务器与家用电脑的区别主要体现在用途定位、性能要求、硬件配置、安全需求和设计外观等方面,服务器是为重负载和专业应用设计的高性能计算机系统,而家用电脑则更多考虑日常使用和便携性,理解这些区别有助于根据实际需求进行合适的选择。