如何利用MySQL数据库查看历史告警记录?
- 行业动态
- 2024-08-13
- 7
information_schema.innodb_metrics来获取历史性能指标。还可以利用第三方监控工具来帮助分析和追踪历史告警。
在面对MySQL数据库的管理与维护中,查看历史告警是一项重要的操作,它帮助管理员识别和解决潜在的问题,本文将详细介绍如何在MySQL数据库中查看历史告警,并按照小标题和单元表格的形式进行结构化的展示:
查看MySQL历史告警的方法
1、启用日志功能检查
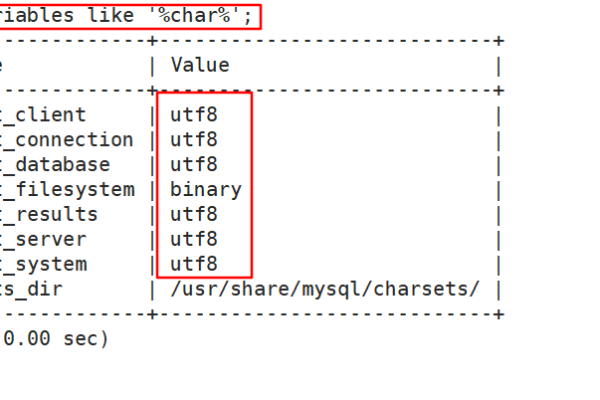
确认日志是否启用:首先需要确认MySQL的日志功能是否已经启用,可以通过执行show variables like 'log_bin';来查看。
日志位置查找:如果日志功能已启用,其日志文件通常存放在MySQL安装目录下的data文件夹中。
当前日志状态查看:通过命令show master status;可以查看当前的日志状态,了解哪些日志是活跃的。
2、查看二进制日志

使用mysqlbinlog工具:mysqlbinlog是查看二进制日志文件的工具,可以对日志文件进行深入分析,通过命令mysqlbinlog mailbin.000001可以查看特定的日志文件内容。
3、表的历史记录查看
连接数据库:首先需要使用MySQL命令行或图形化工具连接到MySQL数据库,例如命令mysql u username p用于连接数据库。
选择表:连接后,选择要查看历史记录的表,这可以通过use database_name;命令来实现,针对特定表的历史数据进行查询。
4、慢查询日志分析

开启慢查询日志:为了记录数据库的锁表情况和其他长时间运行的查询,可以开启MySQL的慢查询日志功能,这有助于分析那些可能引起问题的操作。
分析慢查询日志:通过查看慢查询日志,可以找出执行时间过长的SQL语句,这对于优化数据库性能具有重要意义。
5、监控与告警系统
访问控制台监控告警:某些数据库管理系统提供控制台,允许用户回溯触发的告警历史,或查看近半年的告警历史详情,这可以快速定位到具体问题并做进一步排查。
告警历史情况分析:定期分析告警历史,帮助掌控和改善数据库运行状态,确保系统的稳定运行。

表格形式的历史告警信息总览
| 功能 | 命令/步骤 | 描述 |
| 确认日志启用 | show variables like 'log_bin'; | 检查binary log是否启用 |
| 日志文件位置 | N/A | 在data文件夹中 |
| 当前日志状态 | show master status; | 查看活跃的日志文件 |
| 查看二进制日志 | mysqlbinlog filename; | 分析具体的二进制日志文件 |
| 数据库连接 | mysql u username p | 使用命令行或图形化工具连接数据库 |
| 选择数据库表 | use database_name; | 选择需要查看的数据库和表 |
| 慢查询日志开启 | SET GLOBAL slow_query_log=1; | 开启慢查询日志记录功能 |
| 慢查询日志分析 | Analyze slow query log; | 分析慢查询日志中的长时间SQL语句执行 |
| 控制台告警查看 | Access console and use relevant features; | 查看触发的告警历史 |
通过上述方法和步骤,数据库管理员能够有效地查看和分析MySQL数据库的历史告警,从而采取适当的措施来优化数据库的性能和稳定性。