CDN 端口配置,如何确保最优性能和安全性?
- 行业动态
- 2024-08-12
- 6
CDN(内容分发网络)端口是用于在多个地理位置分散的服务器上缓存和传输网站内容的系统。它通过将用户引导到离他们最近的服务器来提高网站加载速度,从而减少延迟并提升用户体验。
CDN(内容分发网络)端口是指在配置CDN服务时,用于访问和加速特定服务的端口号,在讨论CDN端口时,主要是指那些用于Web应用、API接口及其他网络服务的特定端口。
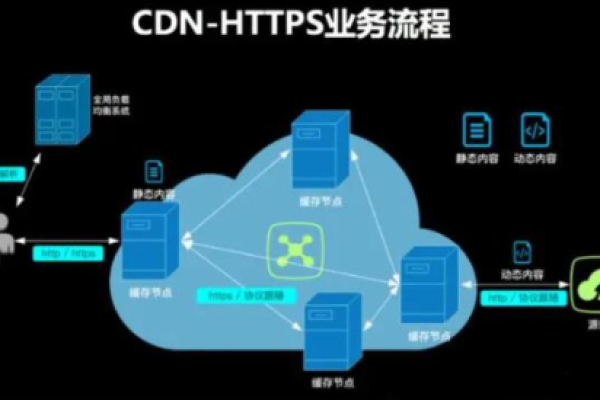
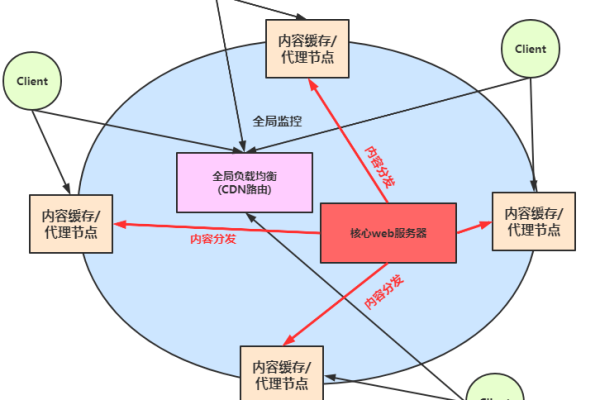
CDN服务通过将内容缓存在全球分布的边缘服务器上,使用智能调度系统将终端用户的请求重定向到最近的服务器,以此来提高内容交付速度和效率,了解CDN端口的配置和管理不仅有助于优化CDN的性能,还能根据不同的应用场景定制安全和加速策略。
由于CDN通常用于Web应用的加速,因此最常见的端口是HTTPS的443端口和HTTP的80端口,并非所有的CDN配置都限于这两个标准端口,具体端口的配置高度依赖于源站(即CDN客户端请求的原始服务器)所开放的端口以及所需的网络服务类型。

CDN端口配置的灵活性和多样性使得它能够满足各种复杂的网络需求,从标准的Web服务到自定义的API接口,再到特定的后端服务,CDN端口的正确配置确保了高效的数据传输和访问控制的安全性。
在进行CDN端口配置时,有几个重要的考虑因素:
1、安全性:强烈建议使用HTTPS协议,这意味着443端口的加密传输是标配,如果不使用HTTPS,那么调整为其他端口时需谨慎考虑安全性问题。
2、访问控制:在CDN的控制面板中,可以针对特定的域名管理和调整可访问的端口,如默认的80、8080和443端口,如果需要开放额外的端口,如自定义的API端口9060,需要在CDN的控制台中进行相应的设置。
3、源站端口:CDN作为客户端请求源站时,需要确保源站配置的端口号与CDN请求的端口一致,这一设置可以在CDN控制台的源站配置部分找到并调整。
CDN端口的配置是CDN性能优化和安全保障的关键步骤之一,正确的端口配置不仅可以提升访问速度和用户体验,还能有效地防止潜在的网络安全威胁。