eclipse导入web项目的方法是什么
- 行业动态
- 2024-05-07
- 3
Eclipse是一个开源的集成开发环境(IDE),它提供了丰富的功能和工具,方便开发人员进行Java应用程序的开发,在Eclipse中导入Web项目是常见的操作之一,下面将详细介绍Eclipse导入Web项目的方法。
1、打开Eclipse:确保你已经安装了Eclipse开发环境,双击桌面上的Eclipse图标或者从开始菜单中选择Eclipse来启动它。
2、创建一个新的工作空间:在Eclipse启动后,你可以选择创建一个新工作空间或者使用已有的工作空间,点击菜单栏中的“File”选项,然后选择“New” > “Workspace”,在弹出的对话框中输入工作空间的名称和路径,点击“Finish”按钮即可。
3、导入Web项目:在Eclipse中导入Web项目有两种方式,一种是通过复制粘贴的方式,另一种是通过导入现有项目的方式。
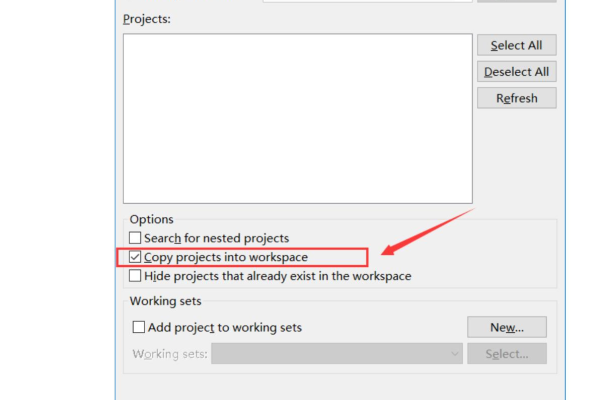
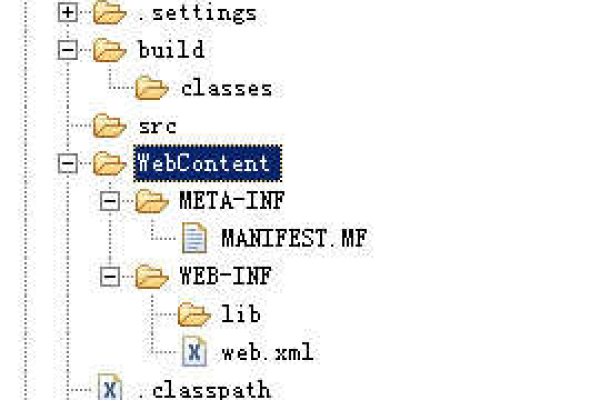
复制粘贴方式:找到你要导入的Web项目的根目录,将整个项目文件夹复制到刚刚创建的工作空间中,在Eclipse中选择菜单栏中的“File”选项,然后选择“Import”,在弹出的对话框中选择“General” > “Existing Projects into Workspace”,点击“Next”按钮,在下一个对话框中,选择刚刚复制的项目文件夹所在的路径,点击“Finish”按钮即可完成导入。
导入现有项目方式:如果你已经有一个Web项目并且想要将其导入到Eclipse中,可以按照以下步骤进行操作,在Eclipse中选择菜单栏中的“File”选项,然后选择“Import”,在弹出的对话框中选择“General” > “Existing Projects into Workspace”,点击“Next”按钮,在下一个对话框中,浏览并选择你要导入的Web项目所在的路径,点击“Finish”按钮即可完成导入。
4、配置Tomcat服务器:如果你的Web项目使用了Tomcat服务器进行部署,你需要在Eclipse中配置Tomcat服务器,点击菜单栏中的“Window”选项,然后选择“Preferences”,在弹出的对话框中选择“Server” > “Runtime Environments”,点击右侧的“Add…”按钮,在弹出的对话框中,选择Tomcat服务器的版本,然后点击“Next”按钮,在接下来的对话框中,设置Tomcat服务器的安装路径和其他相关参数,最后点击“Finish”按钮即可完成配置。
5、运行Web项目:在Eclipse中导入Web项目后,你可以运行该项目进行测试和调试,右键点击项目中的某个Java类或者JSP文件,选择“Run As” > “Run on Server”,在弹出的对话框中选择你之前配置的Tomcat服务器,点击“Finish”按钮即可启动服务器并运行Web项目。

6、调试Web项目:如果需要对Web项目进行调试,可以使用Eclipse提供的调试功能,在代码中设置断点,然后右键点击代码行号旁边的空白区域,选择“Toggle Breakpoint”,当程序执行到该行时会自动暂停,接下来,右键点击代码行号旁边的空白区域,选择“Debug As” > “Debug on Server”,在弹出的对话框中选择你之前配置的Tomcat服务器,点击“Finish”按钮即可启动服务器并进行调试。
7、导出Web项目:如果你需要将Web项目导出为一个独立的文件或者部署到其他环境中,可以使用Eclipse提供的导出功能,右键点击项目名称,选择“Export”,在弹出的对话框中选择要导出的项目类型和目标位置,点击“Next”按钮进行进一步的配置和导出操作。
通过以上步骤,你可以在Eclipse中成功导入Web项目并进行开发、测试和调试,下面是一些常见问题和解答:
Q1: 为什么我无法导入Web项目?
A1: 无法导入Web项目可能有以下几种原因:
没有正确配置工作空间或者导入路径;

Web项目缺少必要的依赖库或者配置文件;
Web项目与Eclipse版本不兼容;
Web项目本身存在问题或者损坏。
Q2: 我可以使用其他IDE导入Web项目吗?
A2: 是的,除了Eclipse之外,还有其他一些常用的IDE也可以导入Web项目,例如IntelliJ IDEA、NetBeans等,不同的IDE可能有不同的导入方式和配置要求,但基本的操作流程类似。
通过上述方法,你可以在Eclipse中成功导入Web项目并进行开发、测试和调试,无论是复制粘贴方式还是导入现有项目方式,都可以根据具体需求选择合适的方式进行操作,配置Tomcat服务器和导出Web项目也是常见的操作之一,希望本文能够帮助你顺利地在Eclipse中导入和管理Web项目。

FAQs:
Q1: 为什么我无法导入Web项目?
A1: 无法导入Web项目可能有以下几种原因:没有正确配置工作空间或者导入路径;Web项目缺少必要的依赖库或者配置文件;Web项目与Eclipse版本不兼容;Web项目本身存在问题或者损坏。
Q2: 我可以使用其他IDE导入Web项目吗?
A2: 是的,除了Eclipse之外,还有其他一些常用的IDE也可以导入Web项目,例如IntelliJ IDEA、NetBeans等,不同的IDE可能有不同的导入方式和配置要求,但基本的操作流程类似。














