eclipse自动补全怎么设置
- 行业动态
- 2024-05-07
- 7
Eclipse是一个功能强大的集成开发环境(IDE),它提供了自动补全功能,可以帮助开发者快速编写代码,下面是关于如何设置Eclipse自动补全的详细步骤:
1、打开Eclipse IDE。
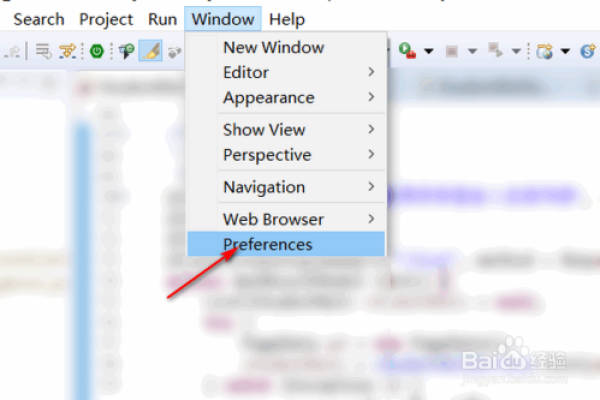
2、在菜单栏中选择“Window”(窗口)选项。
3、在下拉菜单中选择“Preferences”(首选项)。

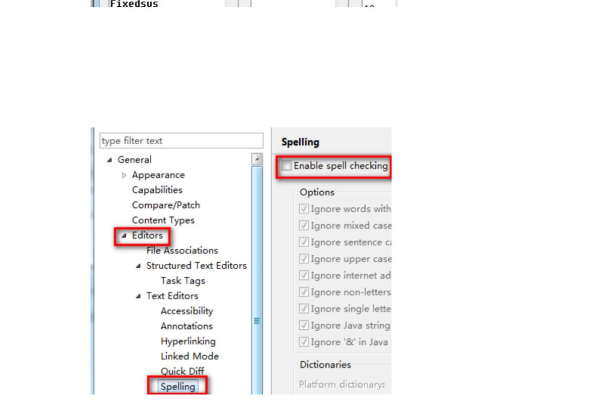
4、在弹出的对话框中,展开左侧导航栏中的“Java”选项。
5、选择“Editor”(编辑器)子选项。
6、在右侧窗格中,找到并展开“Content Assist”(内容辅助)选项。

7、在“AutoActivation”(自动激活)部分,勾选“Auto activation triggers for Java”(Java的自动激活触发器)。
8、在“AutoActivation triggers for Java”下方,你可以选择不同的触发条件来启用自动补全功能,你可以设置当输入特定的字符或关键字时,Eclipse会自动显示补全建议。
9、在“AutoActivation triggers for Java”下方,还可以设置其他参数,如延迟时间、是否显示参数信息等,根据个人需求进行相应的配置。

10、点击“Apply and Close”(应用并关闭)按钮保存设置。
通过以上步骤,你就可以成功设置Eclipse的自动补全功能了,当你在编写Java代码时,只需输入相关字符或关键字,Eclipse就会自动显示补全建议,帮助你快速完成代码编写。