如何有效利用CDN报告来优化网站性能?
- 行业动态
- 2024-08-12
- 6
分发网络(CDN)行业市场竞争与投资前景预测报告
行业概况
1、定义与重要性
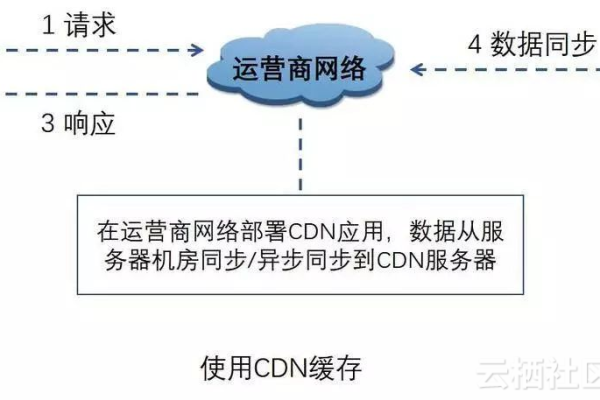
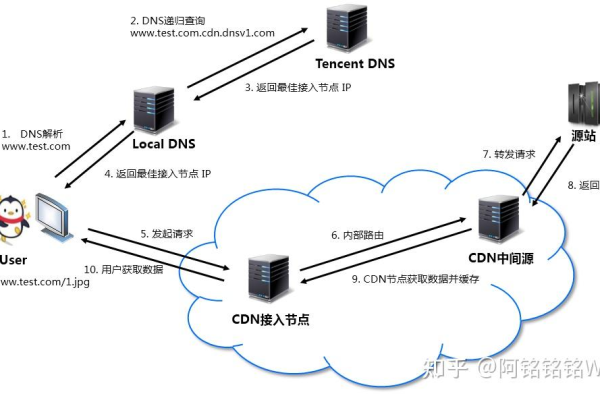
CDN是构建在现有网络基础之上的智能虚拟网络,通过部署在不同区域的边缘服务器,使用户能够快速、可靠地获取到存储在网络中的信息和内容。
核心价值在于缓解互联网网络拥塞,提高数据传输速度和可用性,进而提升用户体验。
2、发展历程
从早期的静态内容分发到现在动态、实时的内容交付,CDN技术不断进步,满足日益增长的数据需求。
云服务的兴起进一步推动了CDN技术的普及和发展,使其成为现代互联网架构不可或缺的一部分。
市场分析
1、市场规模及预测
根据最新数据,中国CDN市场规模持续扩大,预计未来五年将保持XX%的复合增长率。
增长的主要驱动因素包括数字化转型加速、在线内容消费增加以及5G技术的推广。
2、竞争格局
传统服务商和云服务商是市场的主要参与者,其中云服务商因其技术优势和综合服务能力,市场份额逐年上升。
电信运营商和新兴服务商也在积极布局,通过合作或独立发展的方式进入市场。
主要参与者
1、传统服务商
专注于CDN服务,拥有广泛的节点和成熟的技术方案,服务于政府、大型企业等高端用户群体。
2、云服务商
提供包括CDN在内的全面云服务,强调灵活性和可扩展性,满足中小企业和创新型企业的需求。
3、电信运营商
依托强大的网络资源和客户基础,提供CDN服务作为增值服务,强化用户粘性。
4、新兴服务商
以技术创新为突破,提供特色CDN服务,如针对游戏、直播等特定场景的优化解决方案。
技术趋势
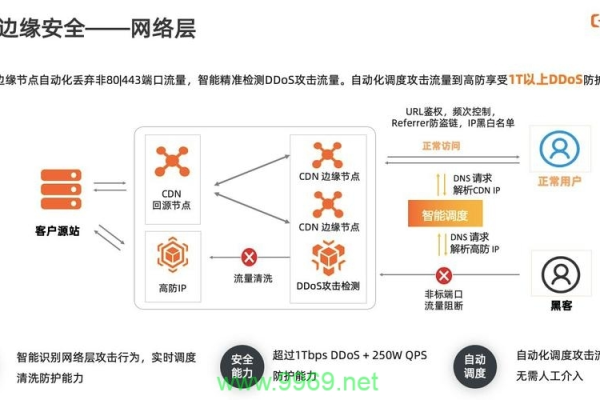
1、安全性增强
随着网络攻击的增加,CDN服务提供商正在加强安全措施,如实施更严格的数据加密和访问控制。
2、智能化与自动化
利用人工智能和机器学习技术优化内容分发过程,实现智能调度和故障自愈。
3、边缘计算集成
CDN与边缘计算的结合,使得数据处理更加靠近数据源,减少延迟,提高处理效率。
投资前景
1、投资机会
随着市场的持续增长和技术的进步,CDN行业提供了丰富的投资机会,尤其是在云服务和边缘计算领域。
2、风险因素
包括激烈的市场竞争、技术更新速度快、政策法规的变化等。
1、CDN行业在中国的发展势头强劲,市场潜力巨大。
2、随着技术的发展和市场需求的增长,CDN行业的未来充满机遇。
3、投资者应关注行业动态,把握投资时机,同时注意风险管理。
表格1: CDN市场主要参与者及其市场份额
| 类别 | 代表企业 | 市场份额 |
| 传统服务商 | 企业A | XX% |
| 云服务商 | 企业B | XX% |
| 电信运营商 | 企业C | XX% |
| 新兴服务商 | 企业D | XX% |
表格2: CDN行业投资机会与风险因素
| 类型 | 描述 |
| 投资机会 | 云服务、边缘计算、特定场景优化 |
| 风险因素 | 市场竞争、技术更新、政策法规变化 |